css怎么用div做一个半圆
1、新建一个html文件,命名为test.html,用于讲解css怎么用div做一个半圆。
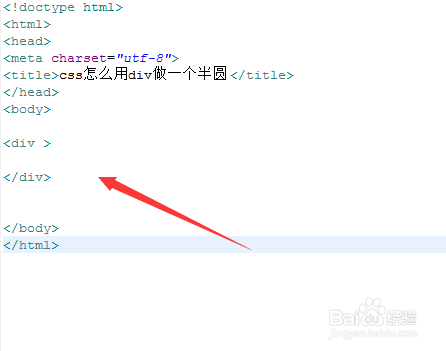
2、在test.html文件内,使用div标签创建一个模块,用于测试。
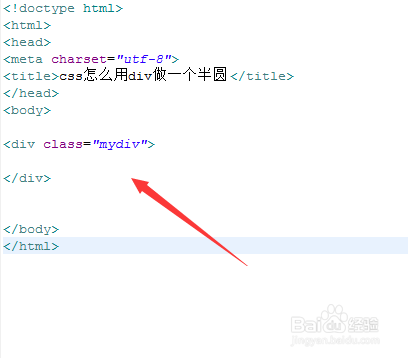
3、在test.html文件内,给div标签添加一个class属性,用于下面样式的设置。
4、在css标签内,通过class设置div的css样式,定义它的背景颜色为红色,宽度为100px,高度为50px。
5、在css标签内,再将border-top-right-radius和border-top-left-radius属性设置为与高度一样的值,便可以实现半圆。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:42
阅读量:75
阅读量:95
阅读量:83
阅读量:47