Dreamweaver链接css样式的方法
1、点击打开Dreamweaver软件。
2、打开后,点击菜单中的【文件--新建】,快捷键是CTRL+N
3、在新建文档中,选中空白页。页面类型,选择HTML。布局:无。在右侧,“附加css文竭惮蚕斗件”中,点击链接的按钮,如图所示
4、在出来的“外部链接样式表”中,点击【浏览】按钮
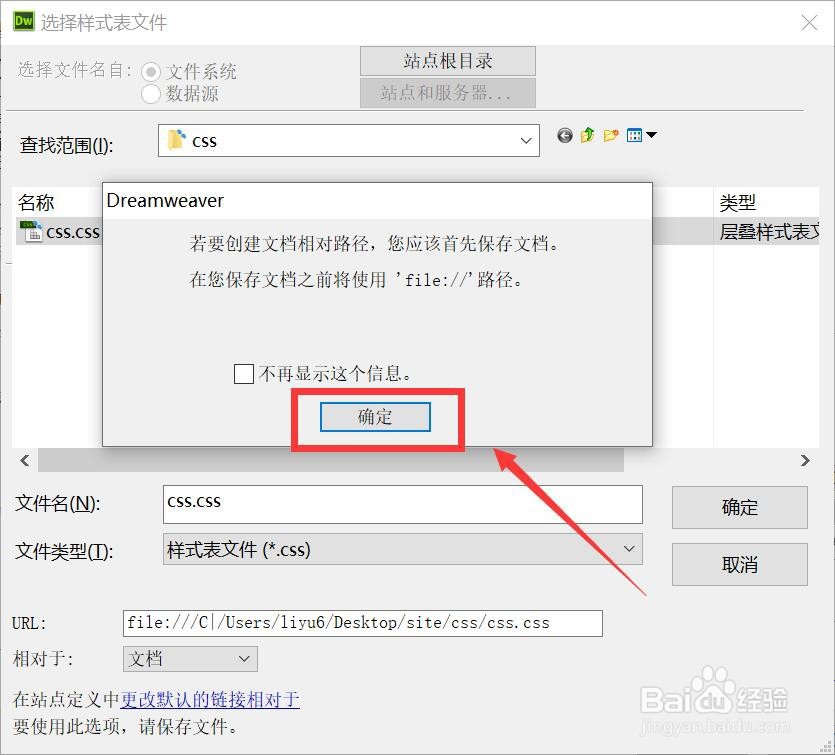
5、在“选择样式表”中,找到存储css的文件路径。找到文件后,选择文件,点击确定
6、在Dreamweaver弹出的提示中,仔细阅读文字后,点击【确定】
7、在外部链接样式表中,已经添加到刚刚css样式表文件的路径了。我们点击【确定】
8、在返回到新建文档中,点击【创建】
9、页面创建成功后,我们保存页面,点击代码。可以看到外部链接的代码样式,如下图所示
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:57
阅读量:44
阅读量:31
阅读量:48
阅读量:52