html,如何简单创建一个进度条
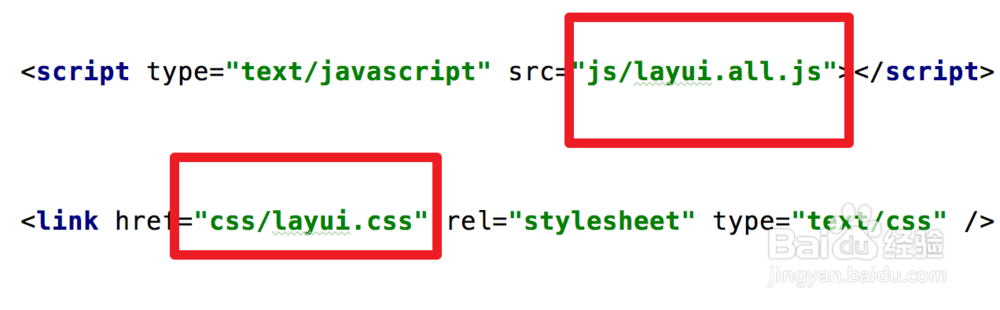
1、首先我们需要在自己的页面上引入对应的脚本文件和样式文件。
2、还需要在页面上初始化一下elment组件,调用render方法就行了。(这里还使用到了jquery插件的ready方法)
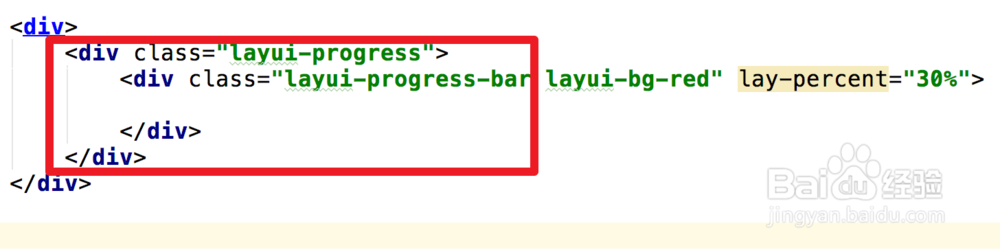
3、最后,我们在html里添加二个div,如图,要对应上样式名。第一个div就是进度条的外层,第二个div则是进度条有颜色的当前进度。
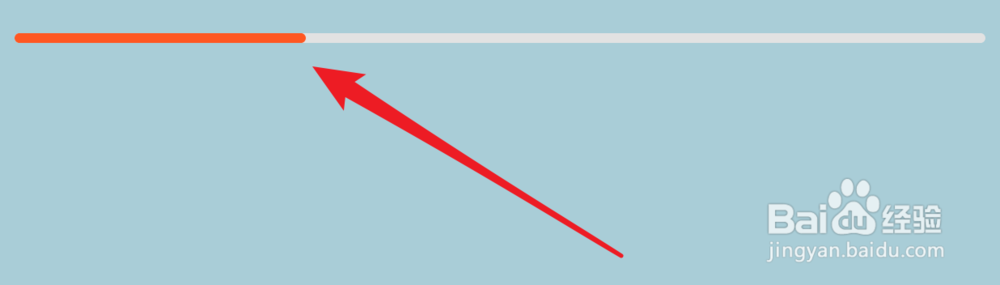
4、运行页面,我们就可以得到一个漂亮的进度条了。
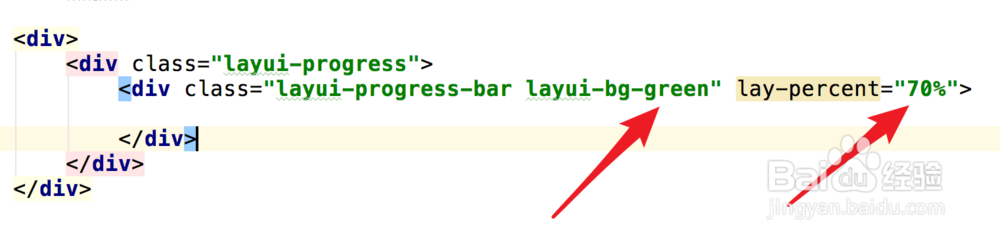
5、通过修改样式名,我们可以更改进度条的颜色,比如把layui-bg-red 改变layui-bg-green,就可以将其由红色变成绿色了,大多剞麽苍足数的颜色英文名都可以支持。另外lay-percent属性可以设置进度条的进度,比如改成70%。
6、再刷新看一下页面,可以看到进度条的颜色已经改了,进度也变成70%了。
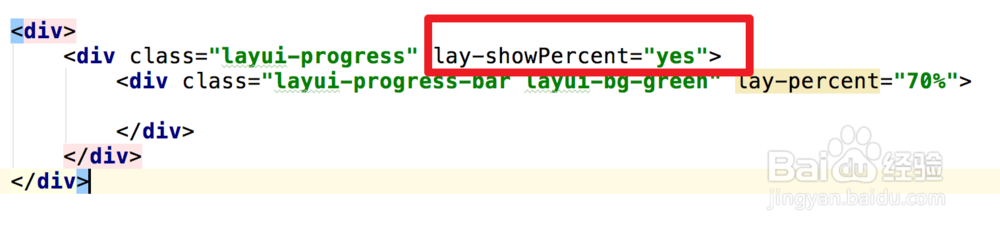
7、再在父div上添加一个lay-showPercent的属性,可以让进度条显示出具体的百分比信息来。
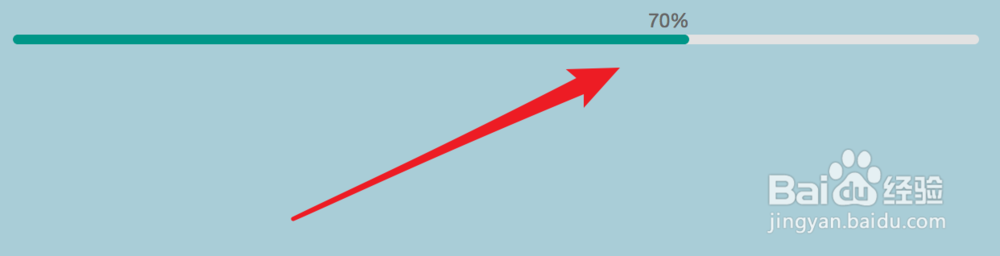
8、再次看页面,可以看到通过简单的修改几个地方,就可以得到一个比较完善的进度条了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:88
阅读量:86
阅读量:23
阅读量:84
阅读量:45