类layui-input内的值如何获得
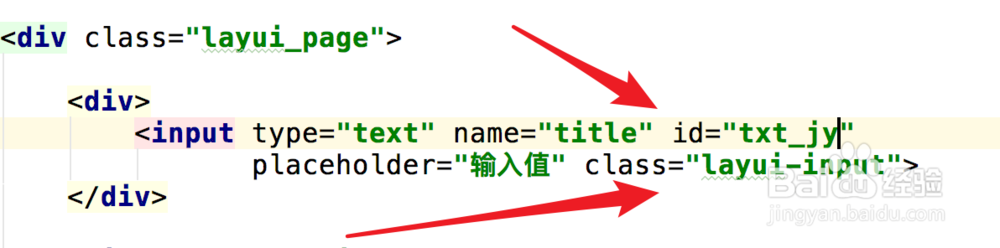
1、我们先创建一个input,样式名就为layui-input。然后关键为其添加一个id值。
2、接着添加一个按钮,有一个onclick事件,用来触发获取值。
3、在脚本代码里,定义一个函数,就是按钮点击后触发的。我们可以使用document.getElementById来获取输入框,参数就是输入框的id值。
4、输入框获取到后,就可以使用它的value属性来获取输入框的值了。代码:input.value
5、然后使用简单的alert方法来弹出获取到的值。
6、打开页面,可以看到输入框和按钮。
7、在输入框里输入值,然后点击下方的按钮。
8、点击后,我们可以看到成功获取到这个输入框的值了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:59
阅读量:80
阅读量:60
阅读量:36
阅读量:70