css:border-top-style设置上边框的样式
1、新建HTML文件
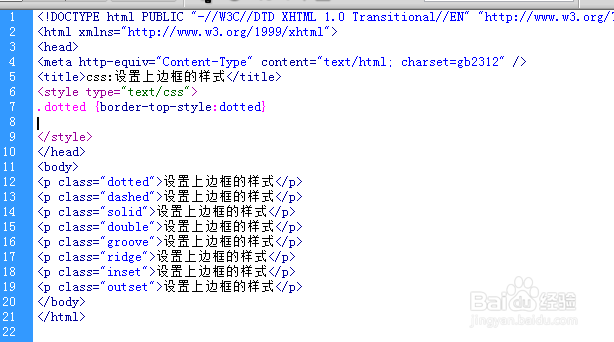
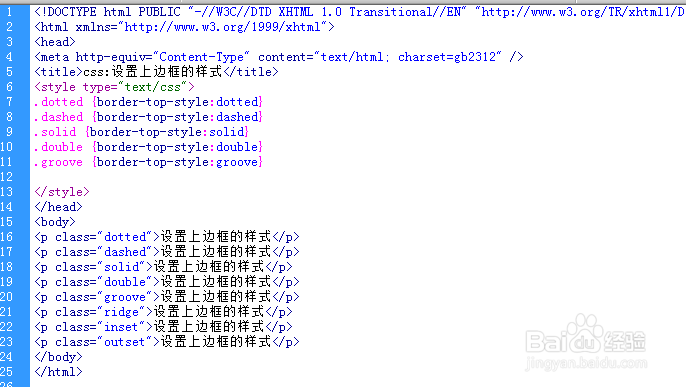
2、创建HTML标签和内容
3、预览效果如图
4、设置上边框的样式border-top-style:dotted
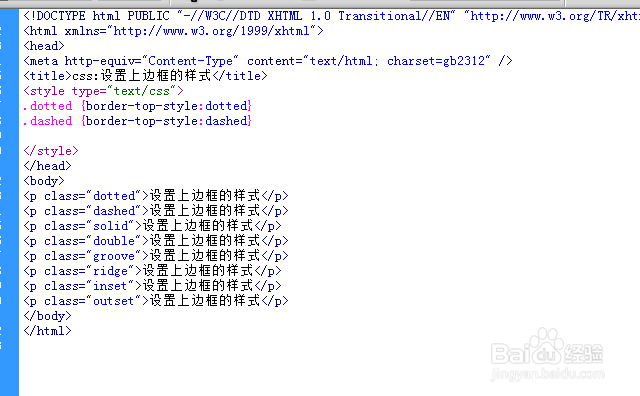
5、设置上边框的样式border-top-style:dashed
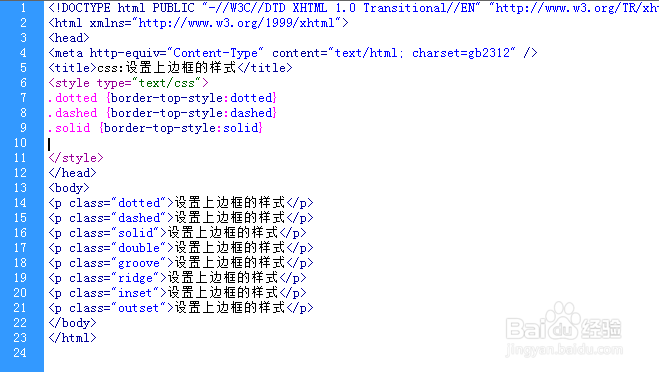
6、设置上边框的样式border-top-style:solid
7、设置上边框的样式border-top-style:double
8、设置上边框的样式border-top-style:groove
9、设置上边框的样式border-top-style:ridge
10、设置上边框的样式border-top-style:inset
11、设置上边框的样式border-top-style:outset
12、预览效果如图
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:81
阅读量:70
阅读量:93
阅读量:92
阅读量:51