怎么查看vue报错
1、vue,ng,react 这三个,以react为首的被称作前端三大框架。作为一个优秀的前端框架,必然有其不可忽视的一部分。“树大招风”,Vue可以实现很多内容,同样也会在上手时遇到一系列问题。
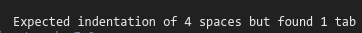
2、1. Expected indentation of 4 spaces but found 1 tab很多人喜欢用tab代替空格,的确是很快,但是在计算机中实现的沪枭诽纾代码是不一样的,所以这个时候需要一个一个往里面敲是最保险的。
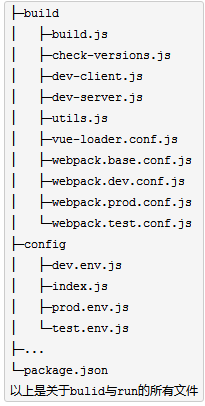
3、一稍僚敉视个个的敲是很麻烦的,也可以直接在库里面去掉相应的限制代码。webpack.base.conf.js (翻译过来是web的pack中的库(base),找到配置(conf))。。。(差不多哈 = =``)。用注释符号注释掉就不再报错了。
4、之后保存后再npm run dev。对于老手来说很方便,但是这个功能主要是停止报错,所以对于新手不建议使用,比较影响新手的使用和代码理解。
5、2.端口冲突错误:需要改端口Vue2.0可以自己调整端口,但是对于之前的版本Vue1.0没办法进行自调,端口冲突比较频繁。如下从8080往后面进行递增(Vue2.0)
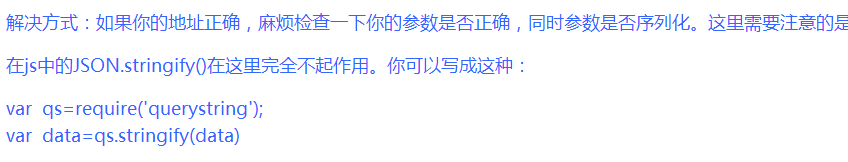
6、3.页面报500,无法正常请求。
7、Vue的错误会在上手时出现不同的状况,所以这里没办法在实操之外进行细致的介绍。
8、Vue在使用时还有很多人的“通病”。1、Cannot use v-for on stateful component root element because it renders multiple elements.2、Failed to resolve filter.3、Cannot read property 'protocol' of undefined.4、还有一大堆,常见的问题皆可在网上找到相应的解决方法,就不赘述了。