Axure进度自动加载
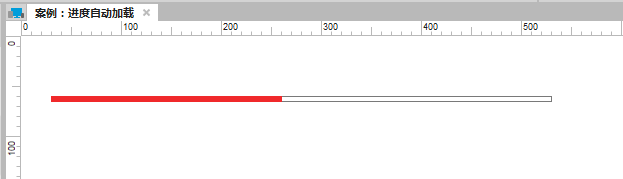
1、放入一个矩形作为进度条外框,尺寸为500*5;然后,放入一个动态面板,为其设置状态样式的背景颜色为红色,并调整这个动态面板的高度为5,左侧与矩形边框对齐
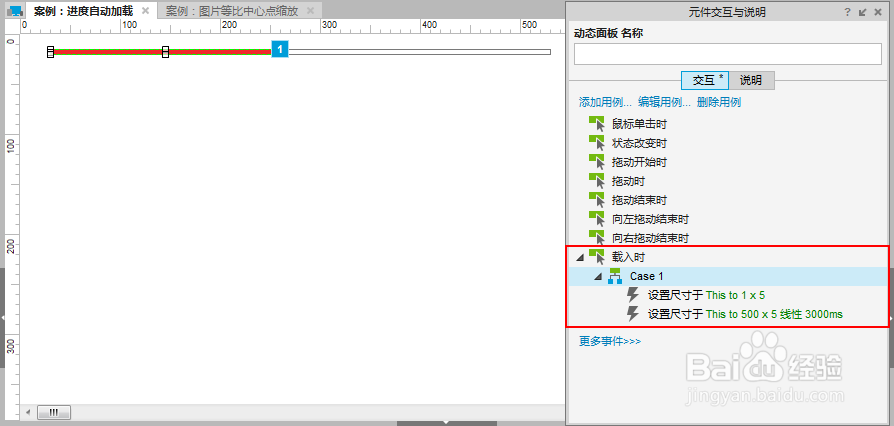
2、点中动态面板,为其添加触发事件【载入时】的用例动作。先设置动作【设置面板尺寸】“当前元件”为【宽】“1“【高】“5”,让动态面板载入时进度条变为最小的状态。
3、设置动作【设置面板尺寸】“当前侍厚治越元件”为【宽】“500“【高】“5”,并设置【动画】为【线性】“3000“毫秒,这样就会有一个3秒钟从最小宽度到最大宽度的一个匀速增长的进度条效果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:48
阅读量:32
阅读量:73
阅读量:75
阅读量:83