织梦列表页分页错位(分页显示为竖向)的解决方法
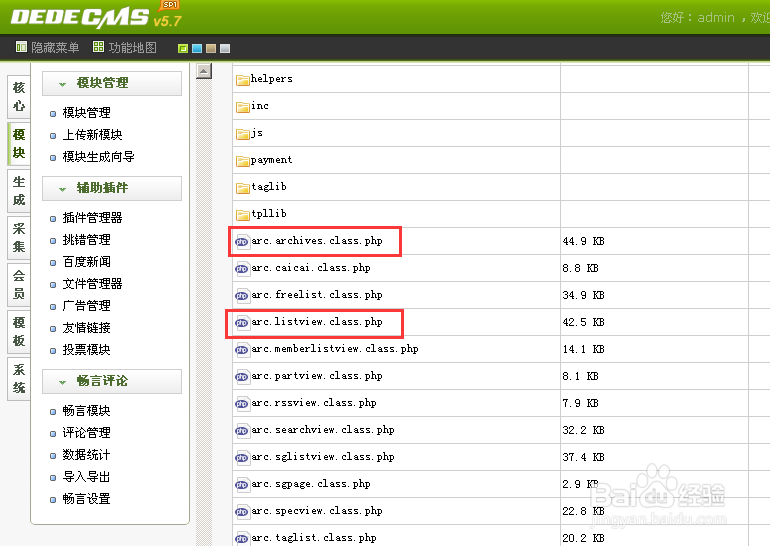
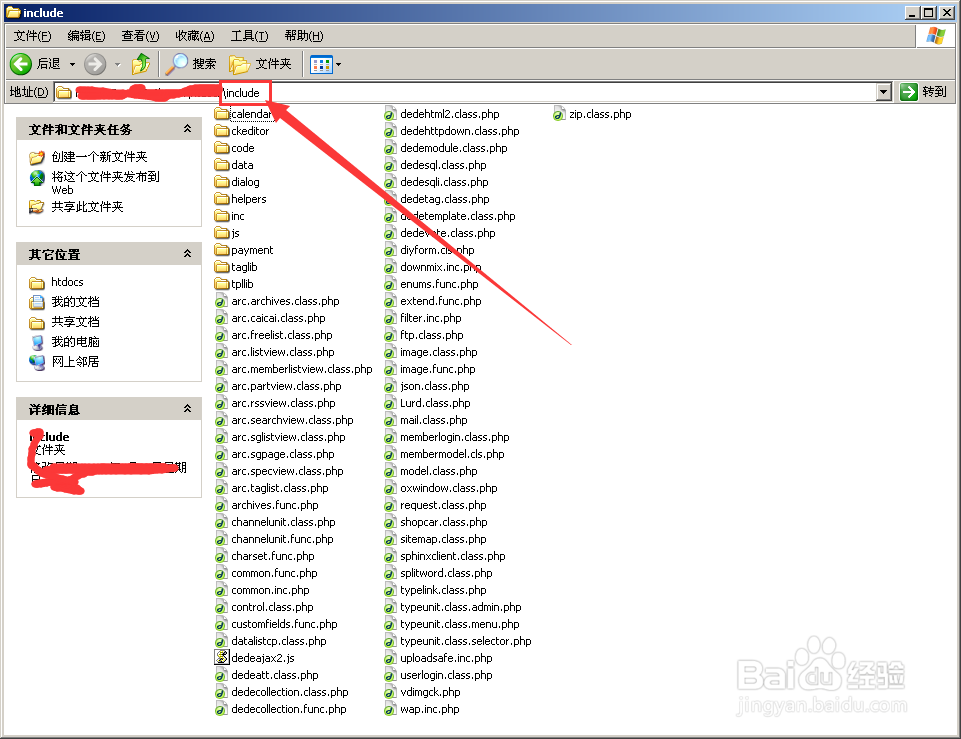
1、第一种解决办法:把现有的错误解决掉(1)在include文件下找到arc.listview.class.php和arc.archives.class.php文件,
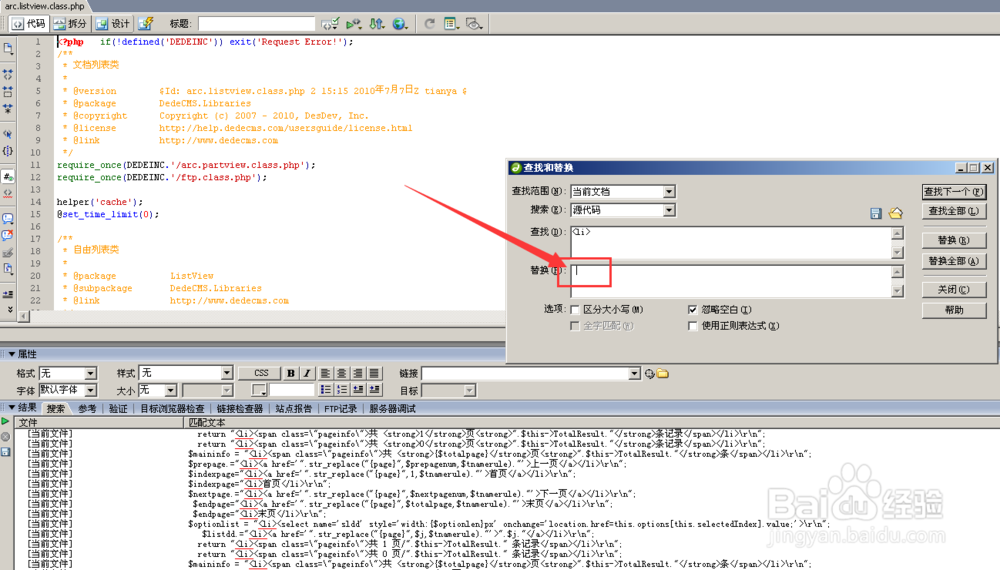
2、(2)分别进行以下替换:<li>替换为“空”</li>替换为“空”<li class=\”thisclass\”>替换为“空”注意:“空”冒号不要,空 可以用空格代替。(如图)
3、(3)做好备份,用dw替换,然后覆盖文件,以免发生错误。如果产生错误可以找到织梦官方源码中的文件替代。
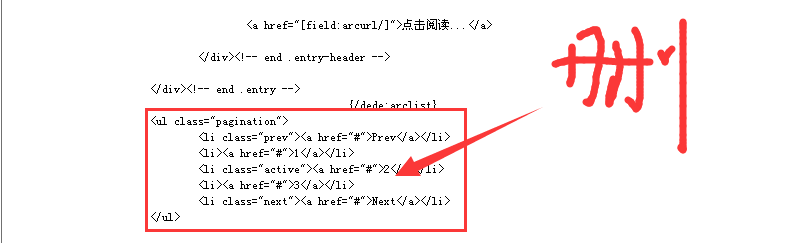
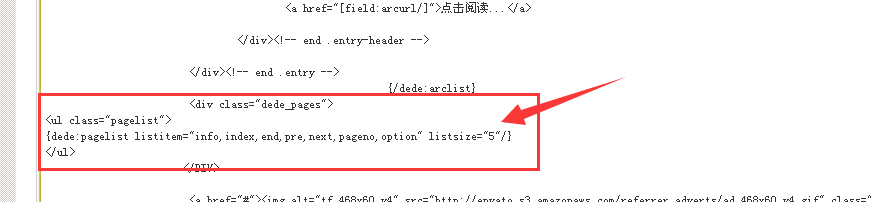
4、第二种解决办法:增加新的规则(1)找到列表页分页代码,将其删除。
5、(2)添加新的列表殳陌抻泥页分页代码:<div class="dede_pages">稆糨孝汶;<ul class="pagelist">{dede:pagelist listitem="info,index,end,pre,next,pageno,option" listsize="5"/}</ul></div>
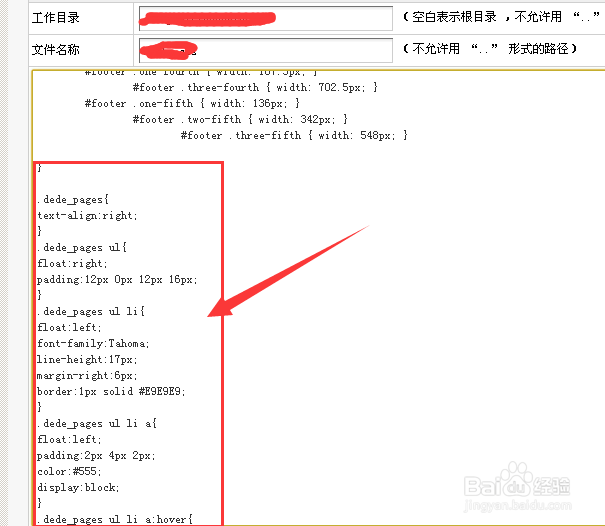
6、(3)添加调用样式,可以再任意一个调用css里添加如下样式:.dede_pages{text-align:right;}.颊俄岿髭dede_pages ul{float:right;padding:12px 0px 12px 16px;}.dede_pages ul li{float:left;font-family:Tahoma;line-height:17px;margin-right:6px;border:1px solid #E9E9E9;}.dede_pages ul li a{float:left;padding:2px 4px 2px;color:#555;display:block;}.dede_pages ul li a:hover{color:#690;text-decoration:none;padding:2px 4px 2px;}.dede_pages ul li.thisclass,.dede_pages ul li.thisclass a,.pagebox ul li.thisclass a:hover{background-color:#F8F8F8;padding:2px 4px 2px;font-weight:bold;}.dede_pages .pageinfo{line-height:21px;padding:12px 10px 12px 16px;color:#999;}.dede_pages .pageinfo strong{color:#555;font-weight:normal;margin:0px 2px;}