如何用css使p元素显示在图片的右下角
1、新建一个html文件,命名为test.html,用于讲解如何用css使p元素显示于图片的右下角。
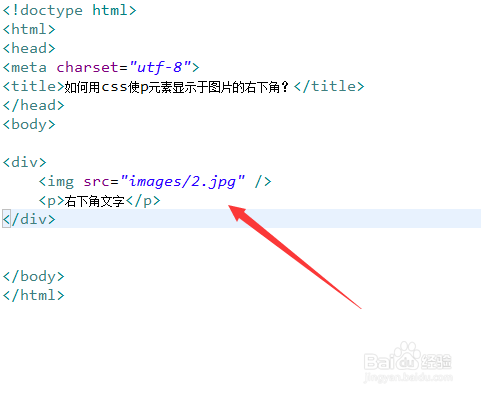
2、在test.html文件内,在div标签内,使用img标签创建一张图片,使用p标签创建一行文字。
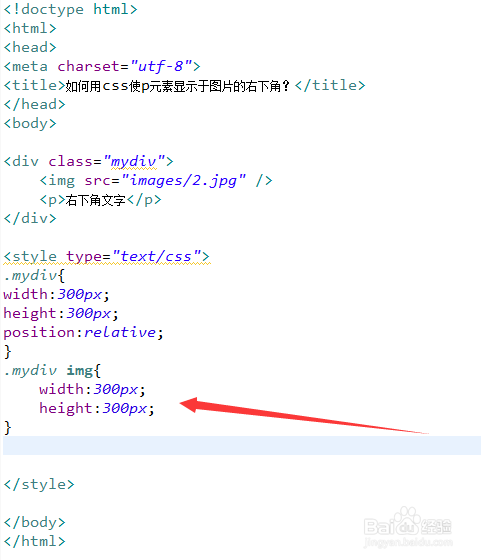
3、在css标签内,通过class设置div的样式,定义它的宽度、高度为300px,并将它的定位属性设置为相对定位。
4、在css标签内,再定义div内的img图片的样式,定义它的宽度与高度,让它充满整个div。
5、在css标签内,再设置p标签的样式,将它的定位属性设置为绝对定位,设置bottom为0,即在底部显示,设置right为0,即为右边显示。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:86
阅读量:80
阅读量:53
阅读量:66
阅读量:48