bootstrap如何快速搭建标签式导航栏
1、新建一个html文件,命名为test.html,用于讲解bootstrap如何快速搭建标签式导航栏。
2、在test.html文件内,引入bootstrap.min.js文件和bootstrap.min.css文件,才能使用bootstrap框架。
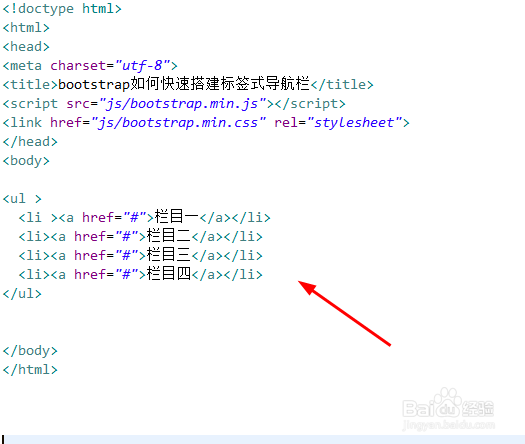
3、在test.html文件内,使用ul、li标签创建一个导航栏目列表,用于测试。
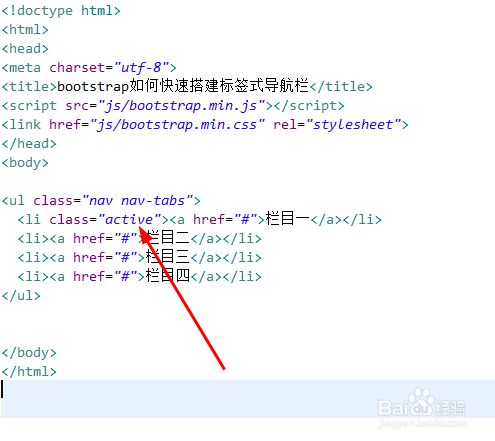
4、在test.html文件内,给ul标签添加两个类名nav和nav-tabs。
5、在test.html文件内,再使用类名active设置默认选中的栏目。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:36
阅读量:32
阅读量:90
阅读量:25
阅读量:77