微信小程序表单类组件label使用详解
1、先百度搜索查看 label 标签组件的官方文档,该盲褓梆尺组件目前主要用于改进部分表单类组件的可用性,包括:button组件,checkbox组件,radio组件和switch组件。其支持两种方式进行绑定:一是通过 for 指定组件ID来绑定,另一种是将待改进组件直接写在 label 标签内部即可。
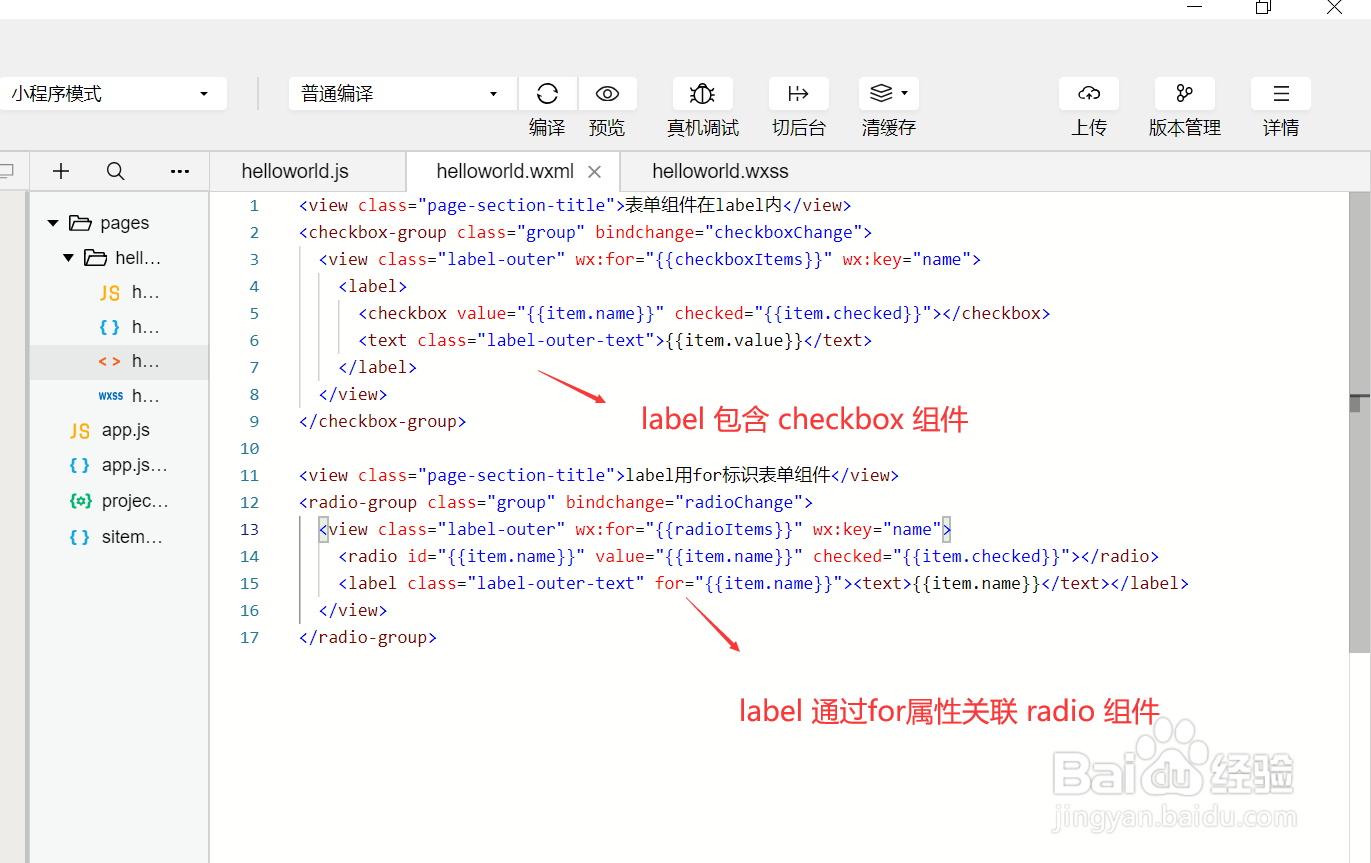
2、在 wxml 文件中通过 <label> 标签增加 checkbox 恽但炎杰和 radio 的可用性:1. 通过 label 组件包含 checkbox 组件和 text 组件来完芤晟踔肿成增强;2. 通过 label 组件的 for 属性关联 radio 组件的 ID 来完成增强;注意:组件可用性增强的效果即点击复选框和单选框后面的文字同样可以完成勾选和取消勾选的动作。
3、在 js 文件中定义上面数据绑定中所使用的变量的初始值。
4、在 wxss 中声明 wxml 中所使用类的样式定义。
5、保存编译,在模拟器中查看页面效果,点击复选框和单选框后面的文本,也可以完成勾选和取消勾选的动作,效果符合预期。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:36
阅读量:31
阅读量:54
阅读量:73
阅读量:78