搜狗浏览器如何编辑DOM
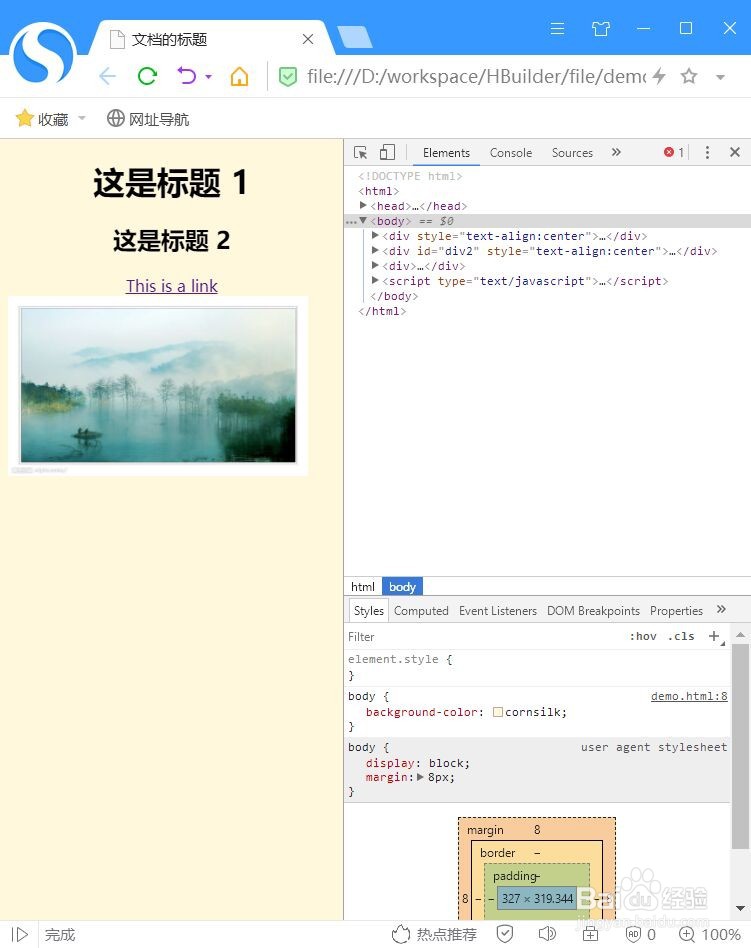
1、首先点击fn+f12打开开发者工具,如下图所示
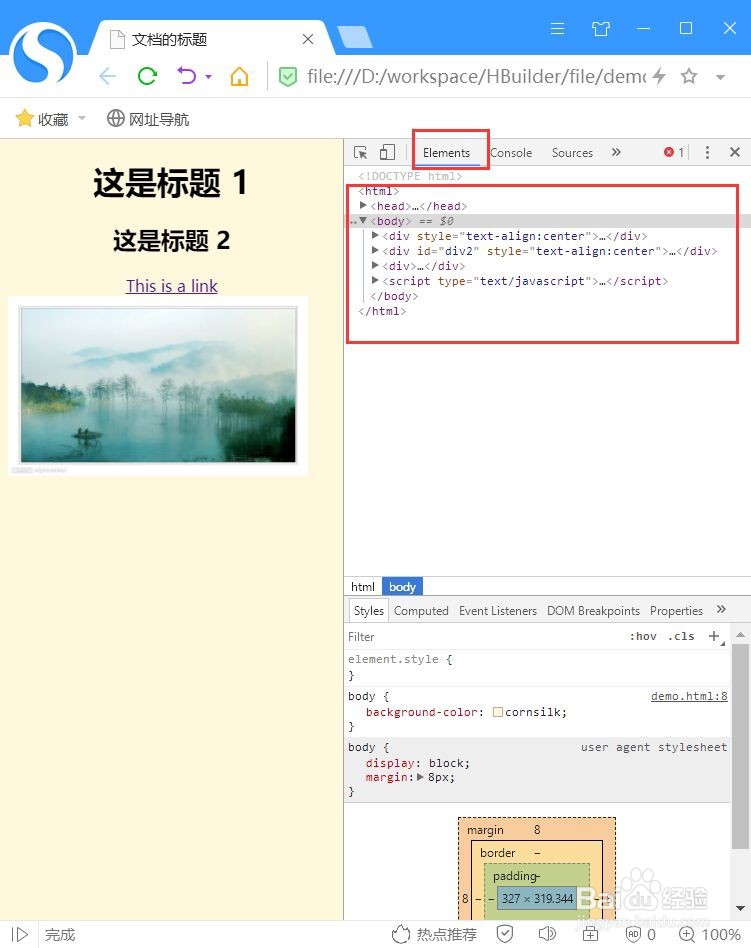
2、在开发者工具的查看器面板中可以在一个 DOM 树中看到页面中的所有元素
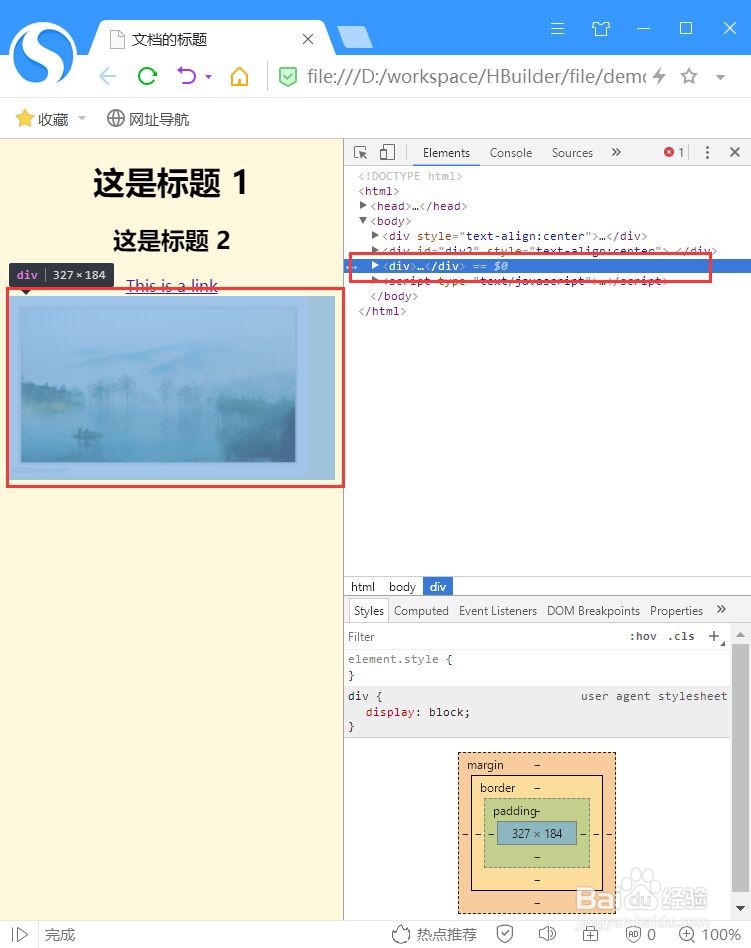
3、将鼠标放到某个DOM节点上,可以在页面中看到此节点所对应的区域就会突出显示出来
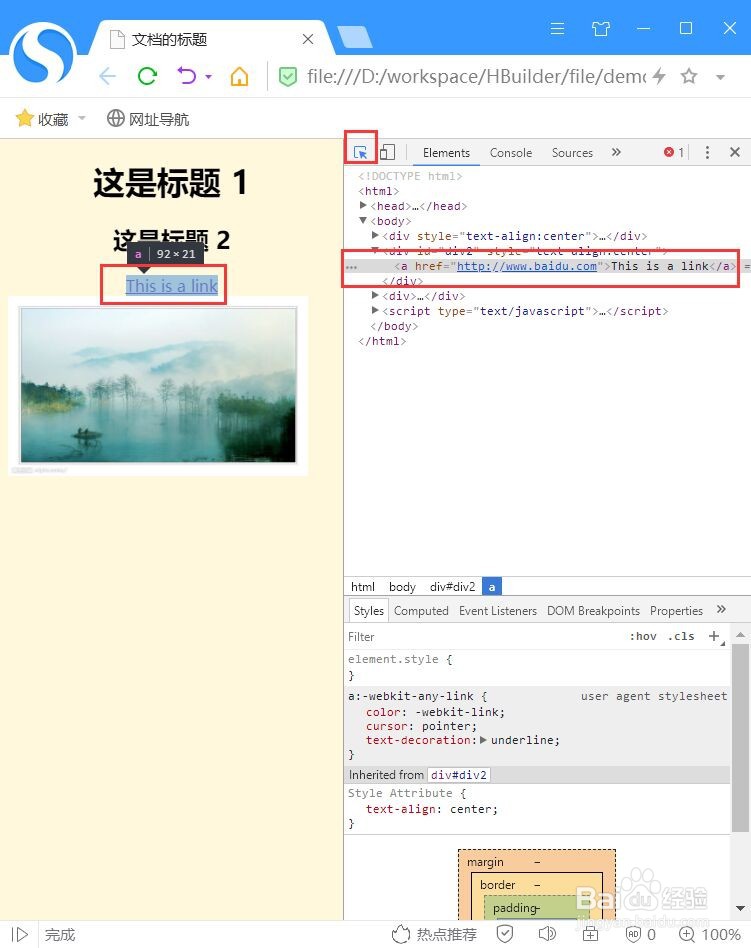
4、也可以点击开发者工具上的箭头图标,然后点击页面中想检查的元素,就会发现在DOM树中突出显示出了相关的DOM节点
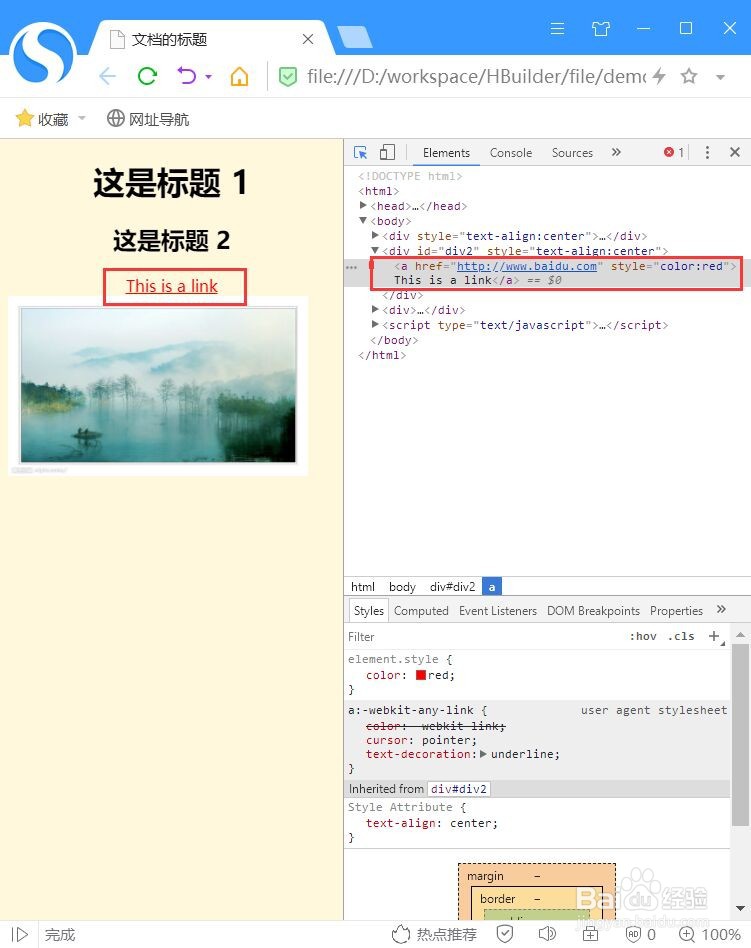
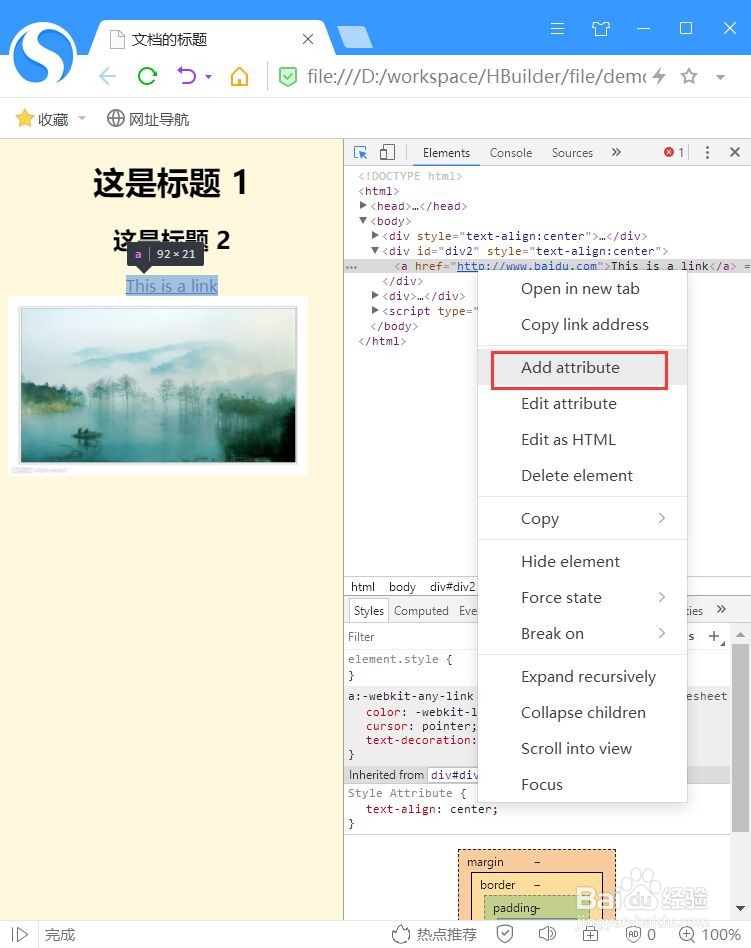
5、找到相关的DOM节点后就可以编辑它,在DOM节点区域右键,点击Add attributes就可以为DOM节点添加属性,可以看到点击之后会出现一个小输入框,可以在输入框中添加属性,比如添加style="color:red"将链接字体变为红色,添加好属性后可以看到页面中链接变成了红色的
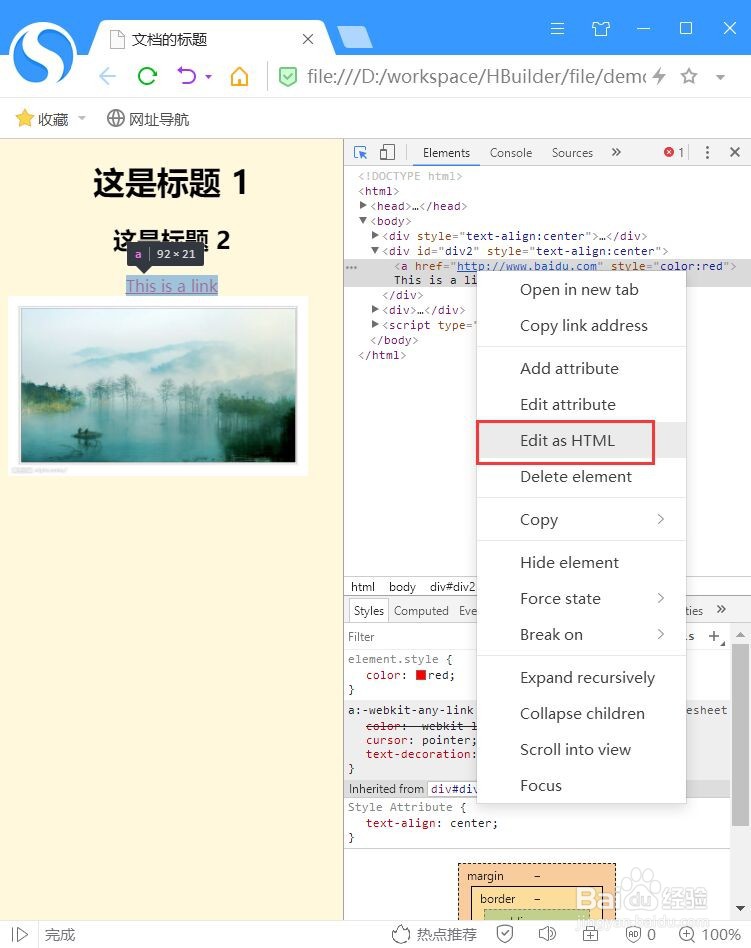
6、也可以在DOM节点上右键,点击Edit as HTML,也HTML形式进行编辑,这时会出现一个编辑框,可以在编辑框中任意改变DOM节点,编辑好之后点击一下编辑框以外的区域编辑框就消失了,并在页面上可以实时看到自己所编辑的页面元素发生的改变
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:50
阅读量:51
阅读量:47
阅读量:62
阅读量:95