css如何使div背景图片填充
1、新建一个html文件,命名为test.html,用于讲解css如何使div背景图片填充。
2、在test.html文件内,通过div标签创建一个模块,用于测试。
3、在test.html文件内,给div添加一个class属性,属性值为myback,用于下面设置样式。
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
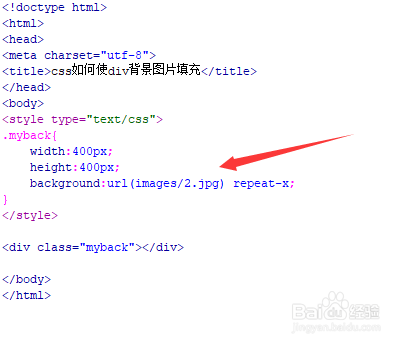
5、在css标签中,通过class设置div的样式,定义其宽度为400px,高度为400px,再使用background属性设置其背景图片为2.jpg,同时使用repeat-x实现背景图片水平上的填充。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:85
阅读量:56
阅读量:83
阅读量:73
阅读量:22