如何编写HTML5的第一个页面
1、使用鼠标打开HBulider软件,如图所示:
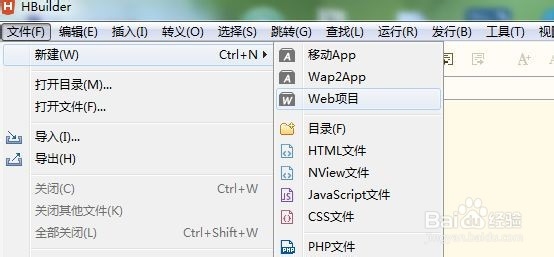
2、点击菜单栏新建--->Web项目,如图所示:
3、输入HTML5项目名,然后点击完成按钮,如图所示:
4、然后在html文件中键入如下代码:<!DOCTYPE html>&盟敢势袂lt;html> <head> <meta charset="utf-8" /> <title>HTML5第一个页面</title> </head> <body> HTML5 <!DOCTYPE> !doctype 声明必须位于 HTML5 文档中的第一行,使用非常简单: “!DOCTYPE html” </body></html>“!DOCTYPE html”记得加标签声明
5、然后点击运行--->浏览器运行按钮,如图所示:
6、在浏览器查看运行结果,就这样第一个HTML5页面已经完成,如图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:48
阅读量:29
阅读量:62
阅读量:35
阅读量:70