如何利用JQuery给元素添加虚线边框
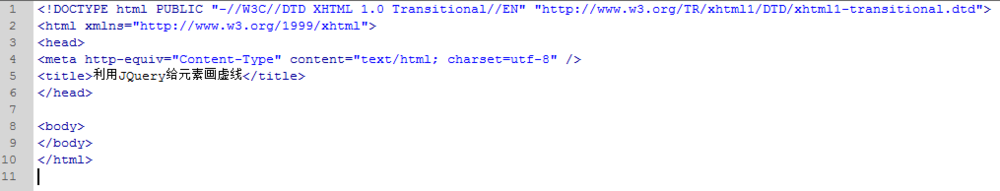
1、第一步,为了实现这个功能,需要创建一个静态页面,利用DW CS6新建一个静态HTML页面,彭榧逡钚修改title里的内容,如下图所示:
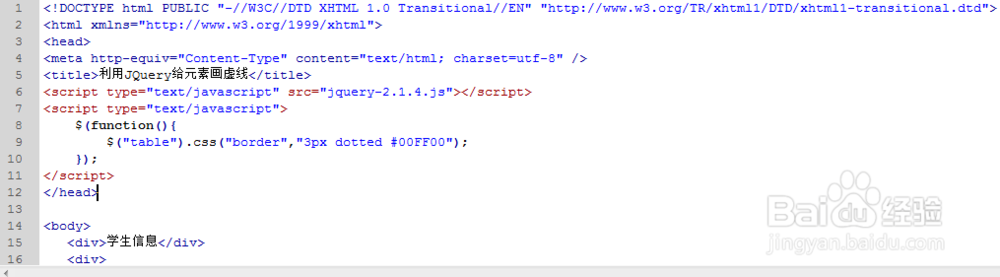
2、第二步,这里用到Jquery,当然需要引入相应的核心js,jquery-2.1.4.js,注意文件路径,如下图所示:
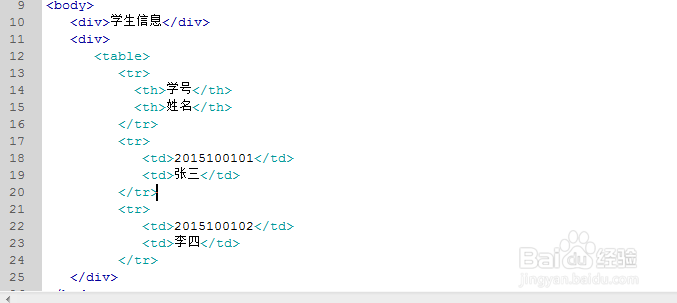
3、第三步,给页面或元素设置虚线边框,就需要配置一下元素,在<body></水瑞侮瑜body>中添加元素,如下图所示:
4、第四步,要给所有的元素设置一个虚线框,可以利用JQuery中的“*”选择器,用css()设置元素边框,如下图所示:
5、第五步,设置好了后,保存下页面,点击在浏览器中查看,查看页面在浏览器的效果,如下图所示:
6、第六步,如果不需要给每个元素设置虚线框,而是给其中的一些元素设置虚线框,可以直接用对应的标签设置,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:73
阅读量:94
阅读量:20
阅读量:67
阅读量:49