pickadate 时间插件怎么用
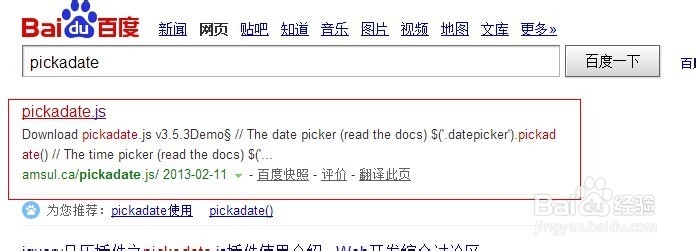
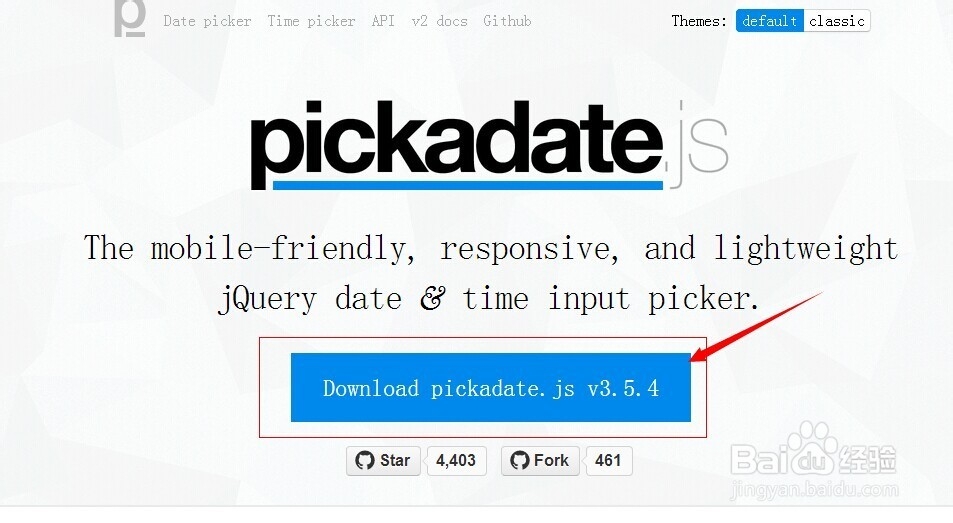
1、首先需要找到pickadate的网站去下载对应的文件包,直接在百度中搜索pickadate,如图,即可找到,点击如图的下载按钮即可下载。
2、下载完成后,将下载的文件打开,将里面的文件解压到任一位置
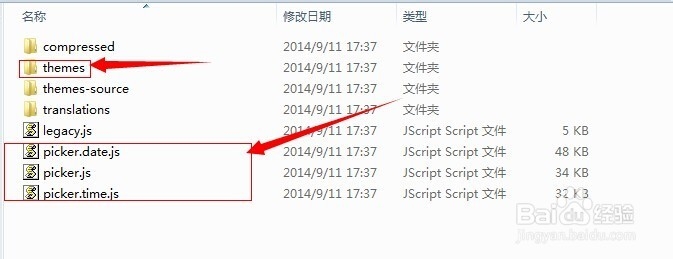
3、打开解压出的文件,新建一个文件及,将解压出的文件中的对应文件复制出来,保存到新建的文件夹中。
4、在新建的文件夹中新建一个文件,命名为HTML文件,如图所示
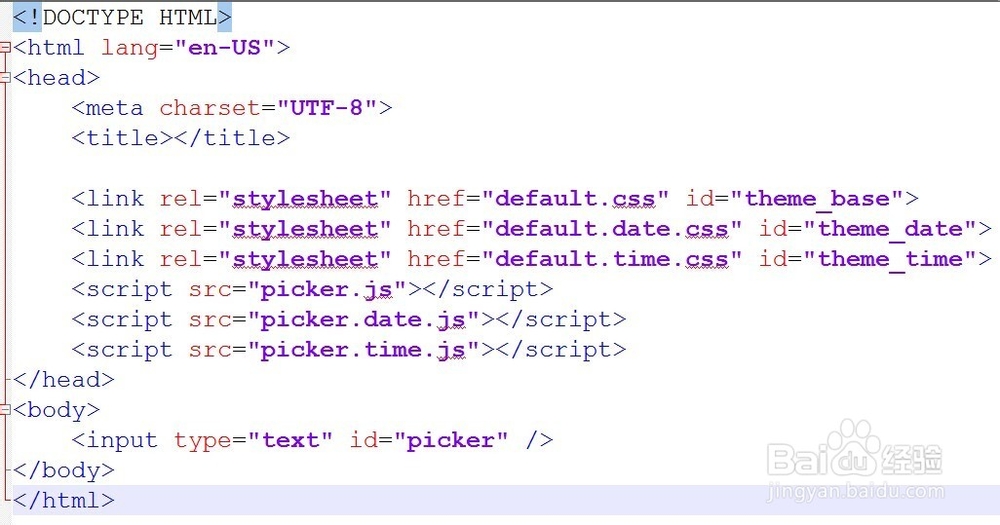
5、打开html文件,依次将刚才的6个文件引入,需要注意的是,这个插件必须依赖jQuery才能使用,因此,需要在枣娣空郅js调用前,先加载jQuery,也可以将jQuery下载到本地 代码如下:<!DOCTYPE HTML><html><head><meta charset="UTF-8"><title></title><script src="http://code.jquery.com/jquery-1.10.2.min.js"></script><link rel="stylesheet" href="default.css" id="theme_base"><link rel="stylesheet" href="default.date.css" id="theme_date"><link rel="stylesheet" href="default.time.css" id="theme_time"><script src="picker.js"></script> <script src="picker.date.js"></script> <script src="picker.time.js"></script></head><body><input type="text" id="picker" /></body></html>
6、给待选择的input框绑定js方法,注意这个方法要放在文档最后面<script type="text/javascript"> var $input = $('#datepicker').pickadate() </script>
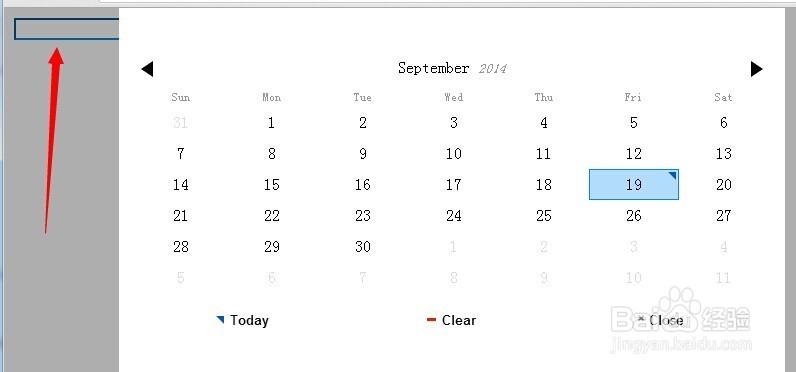
7、用浏览器打开示例文件,点击如图所示的input框,即可看到熟悉日期选择界面了
8、附上完整代码<!DOCTYPE HT怡觎现喾ML><html><head><meta charset="UTF-8"><title></title><link rel="stylesheet" href="default.css" id="theme_base"><link rel="stylesheet" href="default.date.css" id="theme_date"><link rel="stylesheet" href="default.time.css" id="theme_time"><script src="http://code.jquery.com/jquery-1.10.2.min.js"></script><script src="picker.js"></script> <script src="picker.date.js"></script> <script src="picker.time.js"></script></head><body><input type="text" id="datepicker" /></body></html><script type="text/javascript">var $input = $('#datepicker').pickadate()</script>