css中如何实现button垂直居中
1、在html代码中引入一个按钮,在没有做任何操作的情况下,按钮默认位于左上角。
2、给按钮一个父组件。(本文使用uniapp测试,组件使用view)
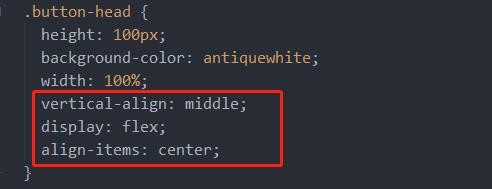
3、在父组件中设置vertical-align: middle;后使用flex布局中的垂直居中。
4、保存代码之后刷新,成功实现按钮居中效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:25
阅读量:64
阅读量:83
阅读量:90
阅读量:31