在制作网页时如何灵活使用css属性选择器
1、选择器:[attribute]。这种写法的选择器主要对带有指定属性的HTML元素进行样式定义。
2、选择器:[attribute=value]。这种写法的选择器主要对带有指定属性和值的HTML元素进行样式定义。
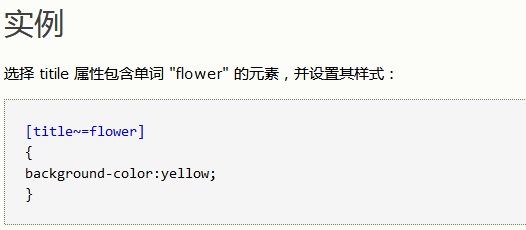
3、选择器:[attri水瑞侮瑜bute~=value]。这种写法的选择器主要对CSS属性值中包含指定词汇的HTML元素进行样式定义。
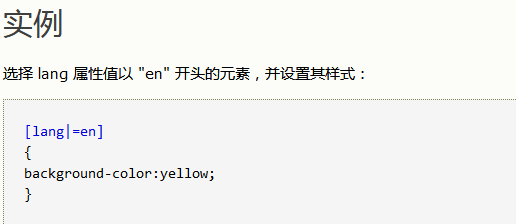
4、选择器:[attribute|=value]。这种写法的选择器主要对带有以指定值开头的属性值的HTML元素进行样式定义。
5、选择器:[attribute^=value]。这种写法的选择器主要对匹配属性值以指定值开头的每个HTML元素进行样式定义。
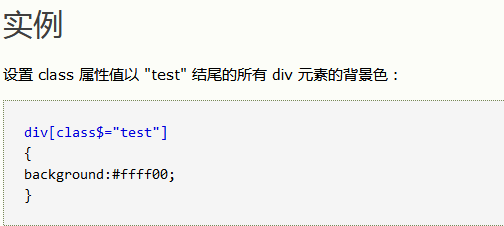
6、选择器:[attribute$=value]。这种写法的选择器主要对匹配属性值以指定值结尾的每个HTML元素进行样式定义。
7、选择器:[attribute*=value]。这种写法的选择器主要对匹配属性值中包含指定值的每个HTML元素进行样式定义。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:55
阅读量:95
阅读量:45
阅读量:74
阅读量:47