如何用DREAMWAVER制作简单网页——第一章 获取
想做一个噩荜务圃网页又苦于不懂编程或HTML语言?没关系,看完此经验,保证你能做一个网页。注意:这个网页只限于单机,若用U盘等途径拷入其他电脑出现问题是跟图片路径有关,稍作修改即可正常使用!
工具/原料
Dreamweaver随便一个版本,小编用的是8.0绿色版
然后一台配置好的电脑,不要一卡一卡的,足够的容量!
网络语言(例如:WOW,》-《等一定得看得懂···)
第一步:下载
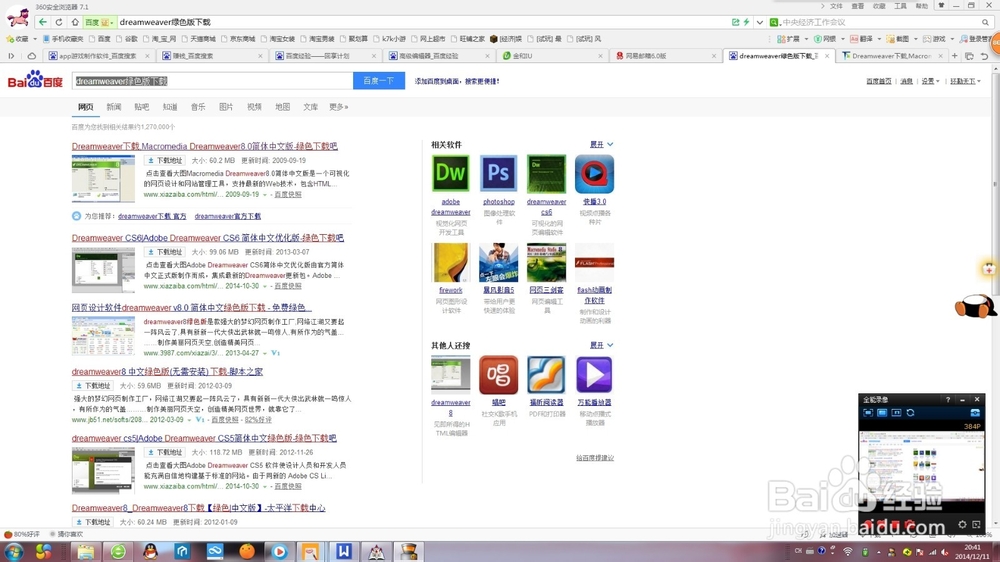
1、下载dreamweaver,以小编的版本为准好了。百度搜索:“dreamweaver绿色版下载”(复制这段文字)
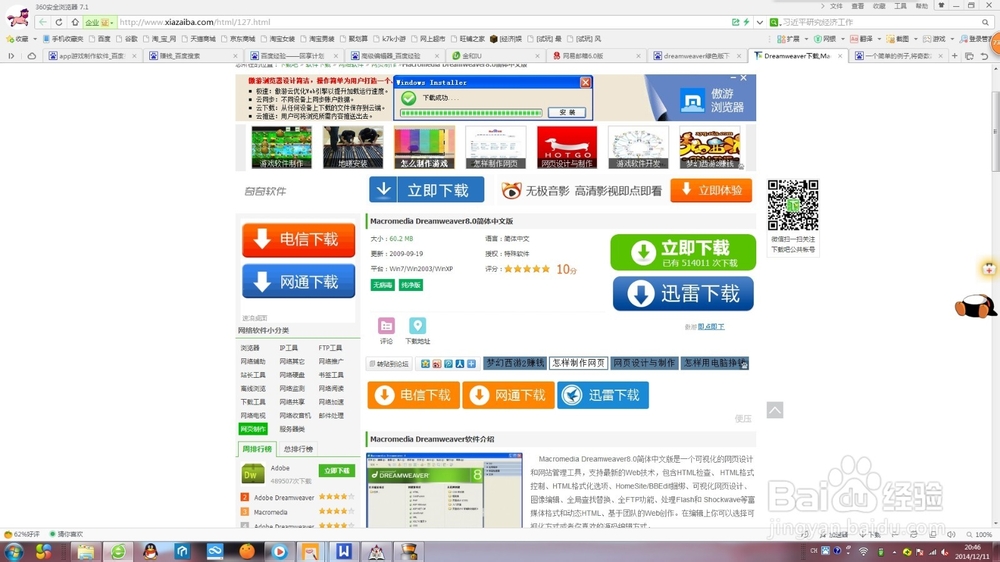
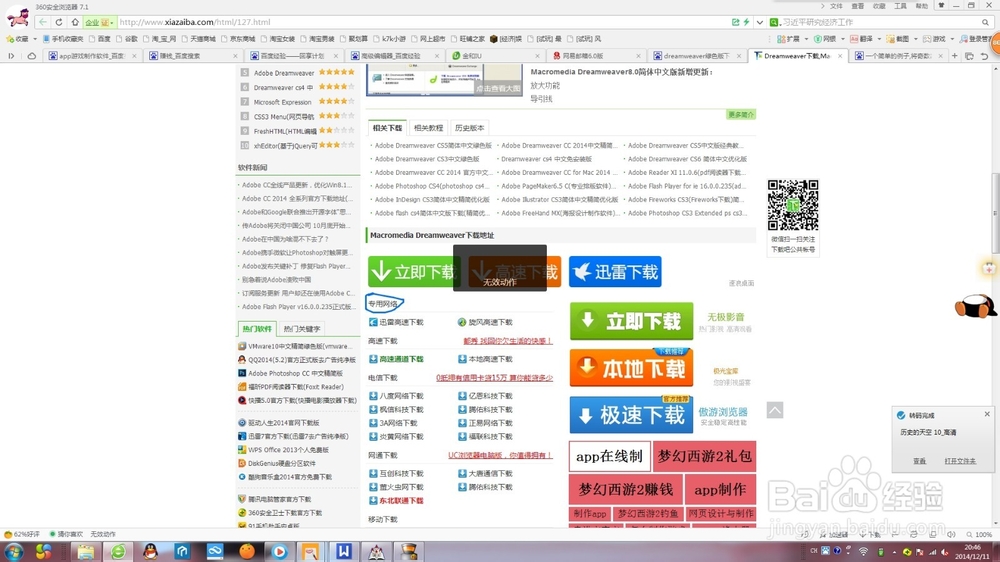
2、不要被广告所迷惑,往下拖,一直拖到下载地址~o~
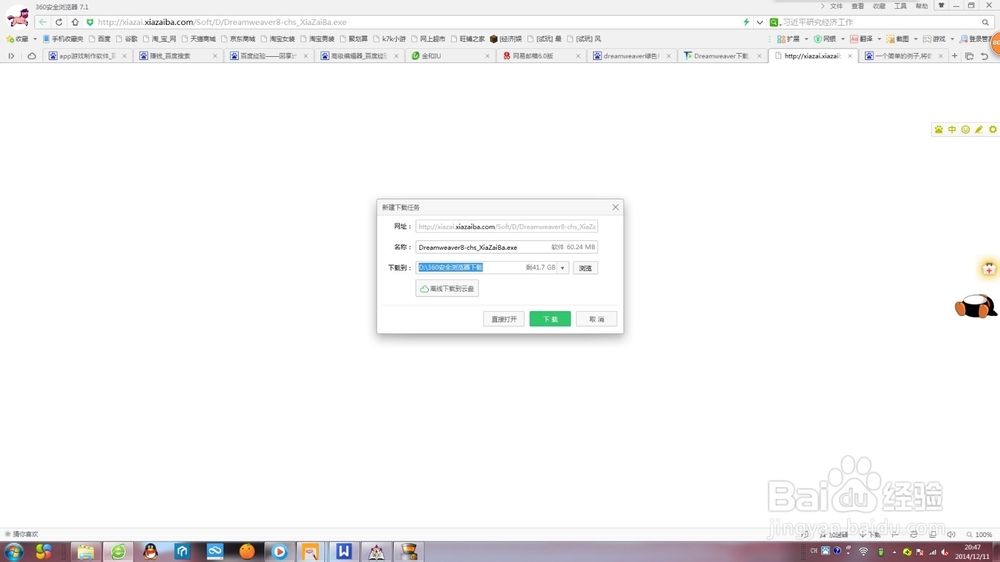
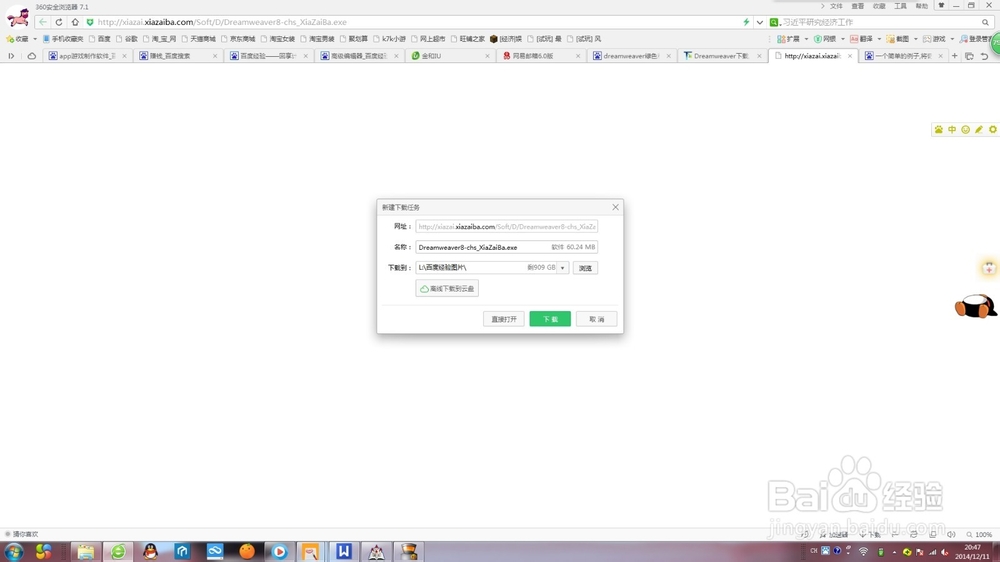
3、然后确定下载地址,不用小编讲了吧,小编就先设为L盘(移动硬盘)的子目录——“百度经验图片”里面。
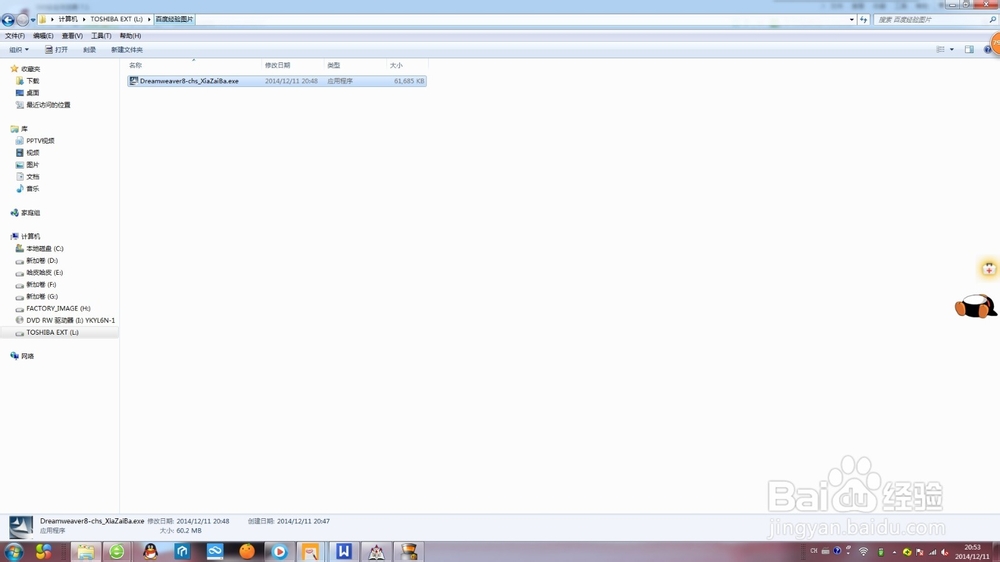
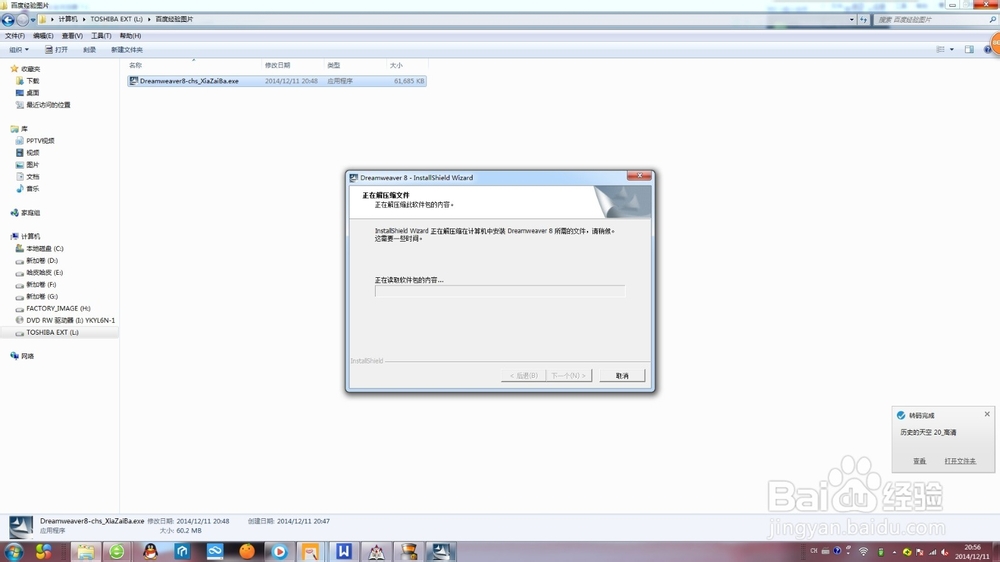
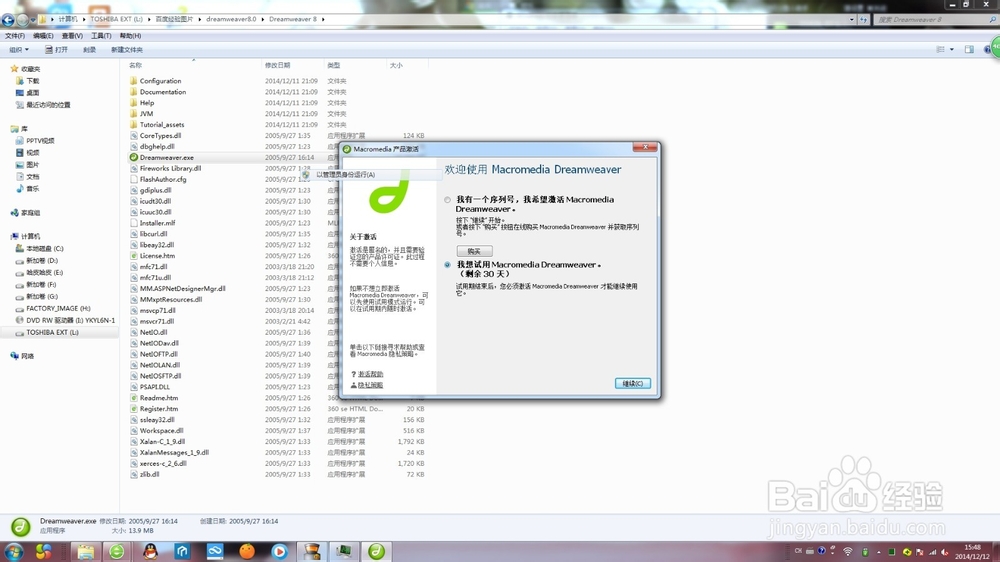
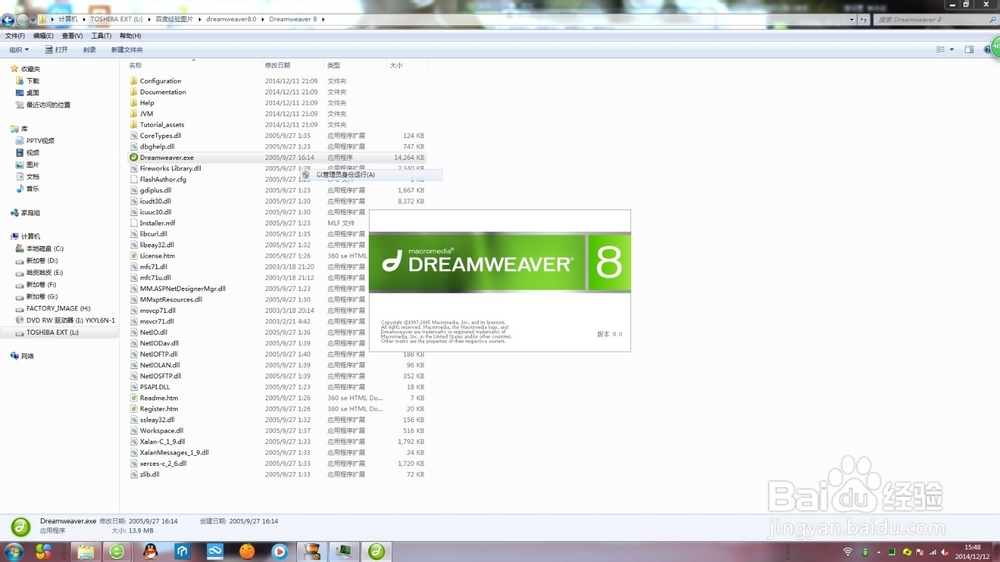
4、在“百度经验图片”里就找得到dreamweaver8.0的安装程序了!点开来。。。然后,小编就直接图示吧。两张图,剩下的自己试吧!
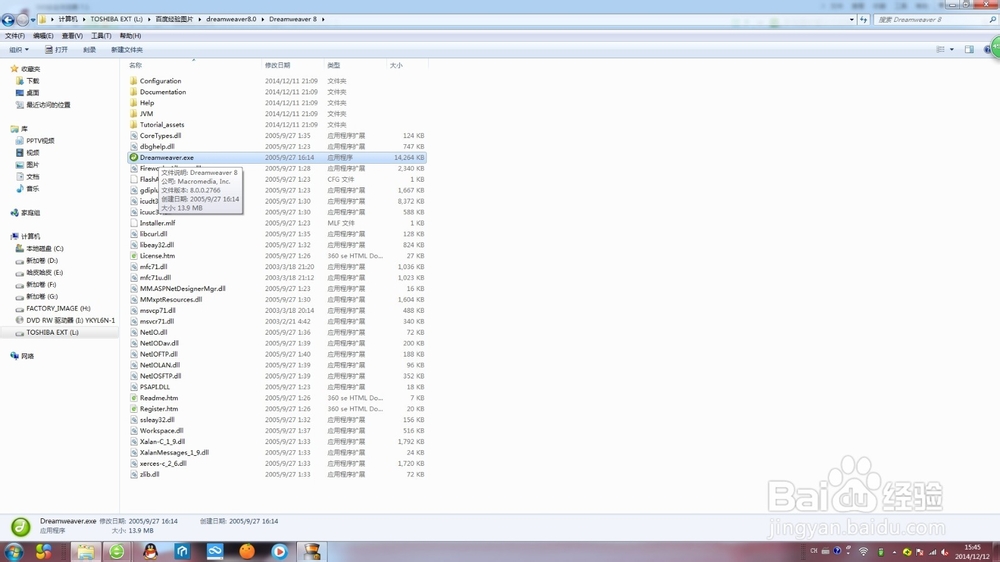
第二步:开启
1、开启dreamweaver8.0绿色版。如果你不想付费,那就点使用补朱锚卦30天(话说不是绿色版么?原来没有,学校里见到过呀···)
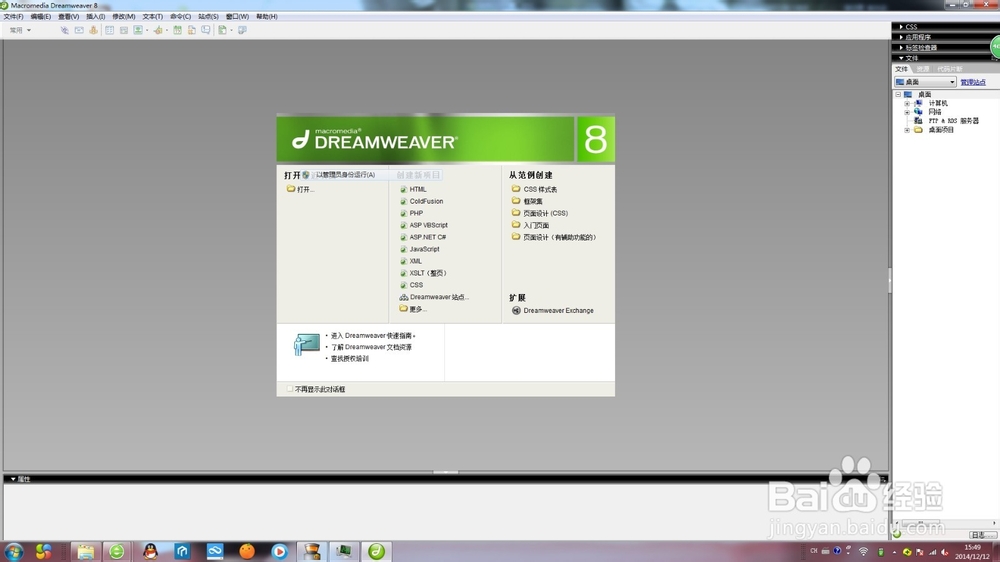
2、开启完毕!现在可以自己看看,我就不多说了,期待下一章!(名称:“如何用DREAMWAVER制作简单网页——第二章 使用”)
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:54
阅读量:29
阅读量:92
阅读量:51
阅读量:79