在HBuilder中如何使文字浮动以及去除小黑点
1、第一步,先建好一个div盒子
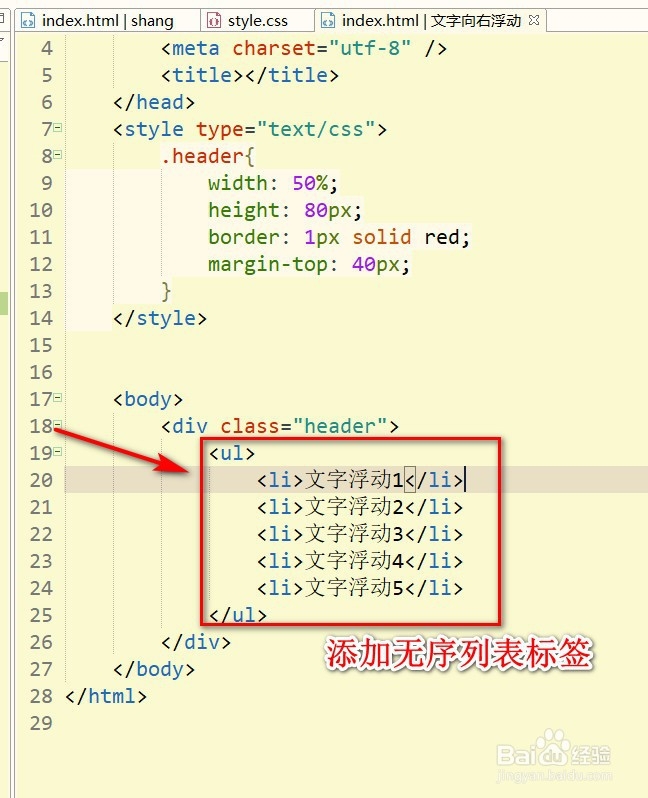
2、第二步,在div盒子中,写入“ul li ”无序列表标签,在li 中写好我们所要浮动的文字,如下图,
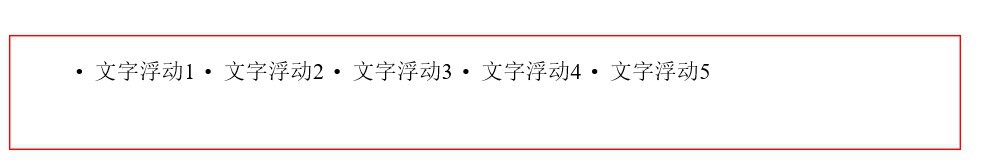
3、这时候我们就可以在浏览器上看到我们刚刚建好的框架以及无序列表标签
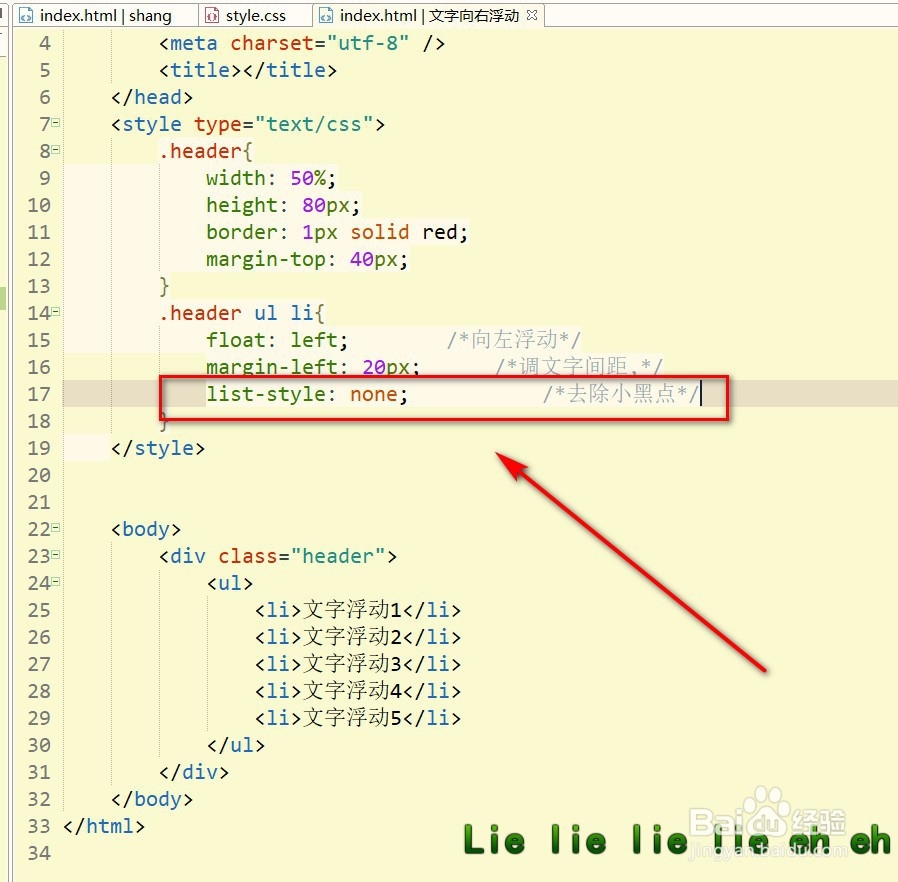
4、第三步,如下图所示,加入向左浮动的代码 ,(float:left)表示向左浮动,
5、添加好代码的效果,但是这时候我们可以看到有小黑点,那这时候的小黑点该如何去掉呢
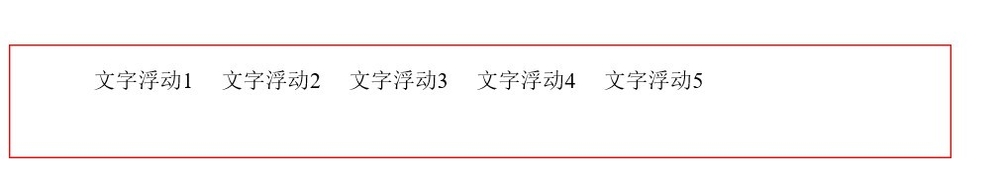
6、第四步,在 style 里面 的ul li 里面添加“list-style:none”,小撮颡槽骗黑点就去掉了没了
7、去掉小黑点显得更美观!!!!
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:75
阅读量:48
阅读量:33
阅读量:27
阅读量:94