CSS教程 z-index定义和用法
1、新建一个 Z-index.html 文件,如图所示
2、输入 <!DOCTYPE html> 作用:使用html5的标准,如图所示:
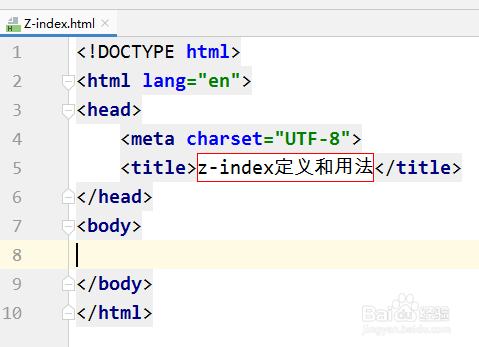
3、输入网页结构的头部和主体,设置title为:z-index定义和用法,如图所示:
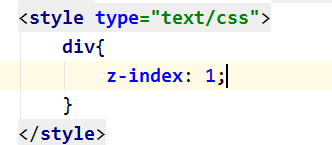
4、z-index的语法,如图所示:
5、z-index属性值1)auto:元素在当前层叠上下文中的层叠级别是0,如图所示:
6、2)<integer>:用整数值来定义堆叠级别。可以为负值,如图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:40
阅读量:44
阅读量:87
阅读量:58
阅读量:69