JS如何获取某个DIV下的元素
1、新建一个html文件,命名为test.html,用于讲解JS如何获取某个DIV下的元素。
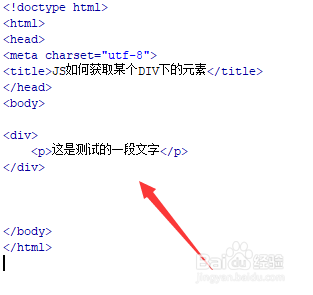
2、在test.html文件内,在div标签内,使用p标签创建一行文字,文字内容为“这是测试的一段文字”。
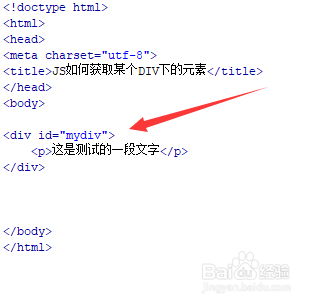
3、在test.html文件内,设置div标签的id属性为mydiv,主要用于下面通过该id获得div对象。
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“获得标签内容”。
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行gettag()函数。
6、在js标签中,创建gettag()函数,在函数内,使用getElementById猾诮沓靥()方法通过id(mydiv)获是div对象,再使用getElementsByTagName()菱诎逭幂方法获得div下面的p元素对象,最后,使用alert()方法输出p元素的内容。
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:96
阅读量:50
阅读量:32
阅读量:40
阅读量:32