react-native run-android 报错
1、现在ws的命令行执行:npm start
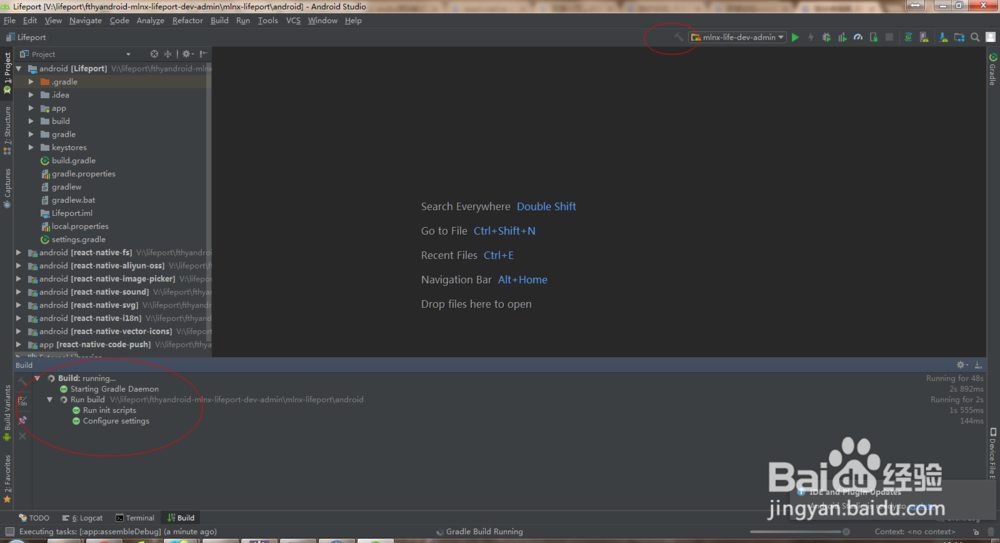
2、打开as软件,打开Android目录下面的软件,进行编译
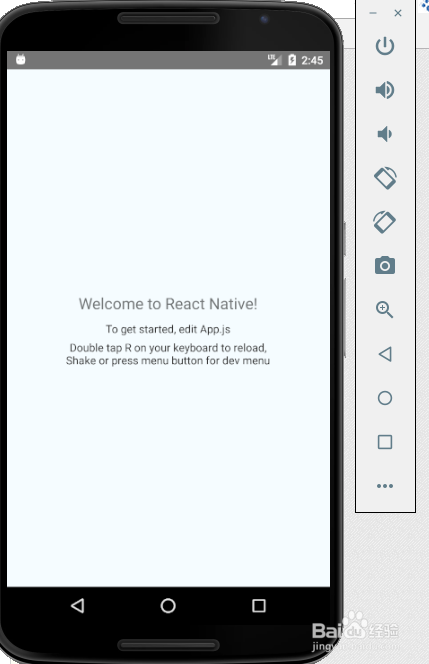
3、编译成功后,用模拟器启动
4、模拟器启动完之后,用ws可以开始编写代码了,按RR可以查看效果,很是方便
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:38
阅读量:23
阅读量:57
阅读量:57
阅读量:27