Axure RP 实现 APP切换列表界面
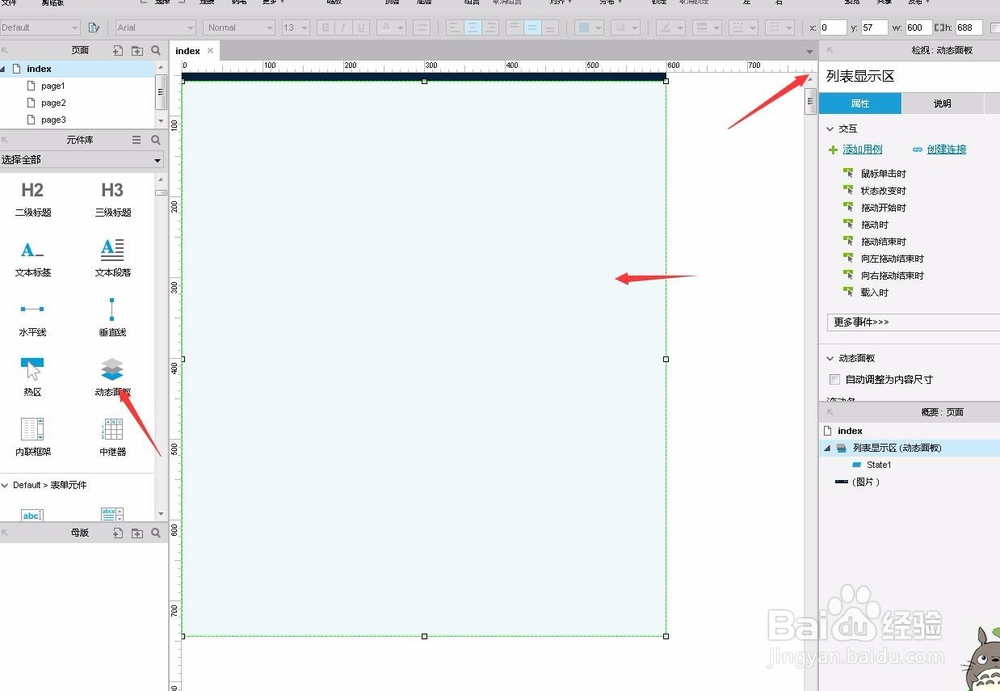
1、界面设计:拖入一个动态面板,命名:列表显示区。
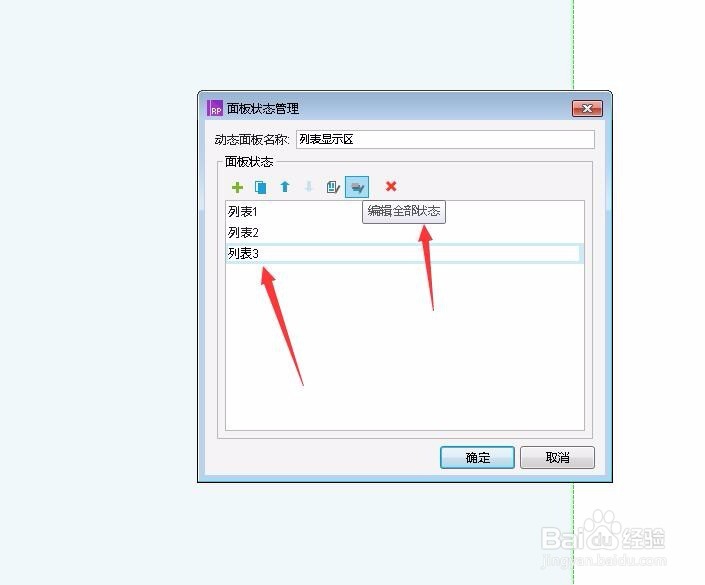
2、双击 列表显示区 动态面板,添加3个状态(分别命名为:列表1,列表2,列表3)单击“编辑全部状态”。
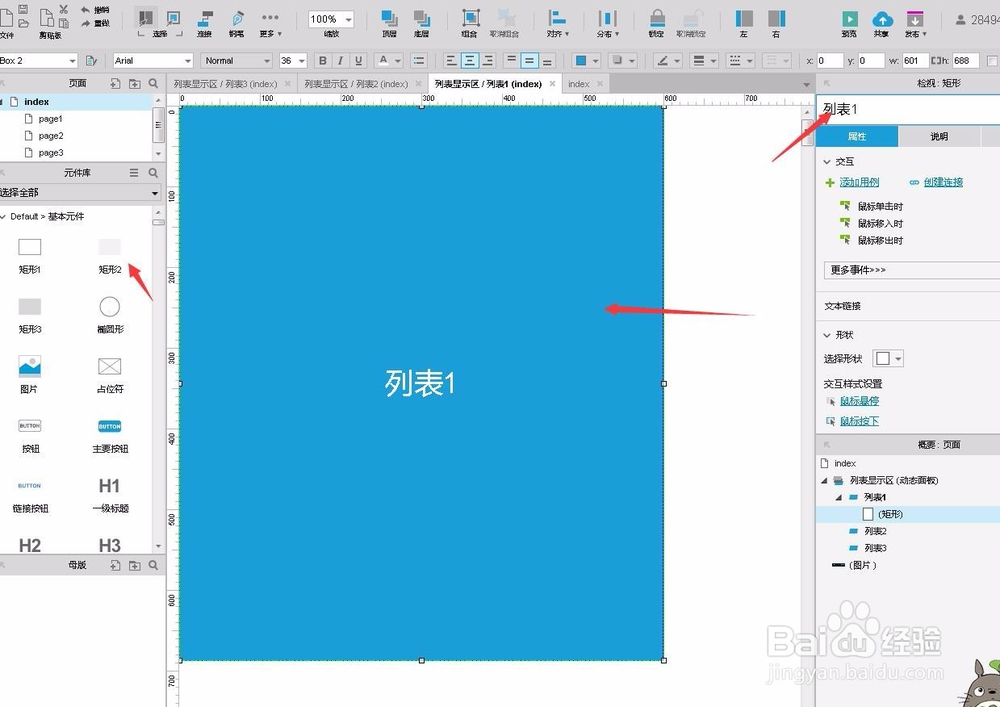
3、进入 列表1状态;拖入一个矩形部件;(设置颜色,输入文本:列表1,命名为:列表1)
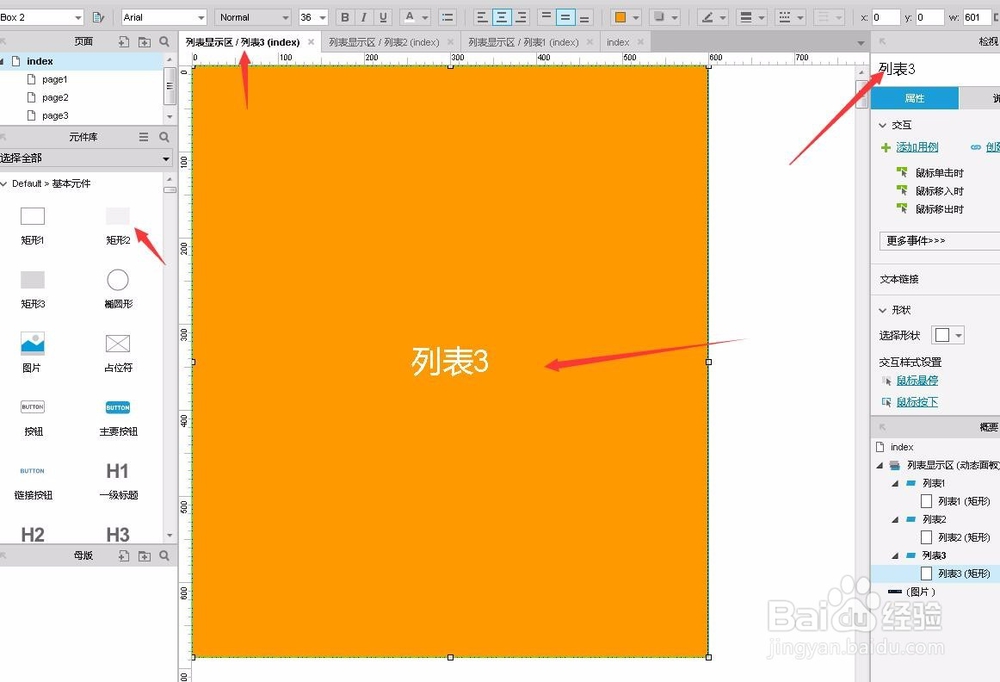
4、进入 列表2状态;拖入一稍僚敉视个矩形部件;(设置颜色,输入文本:列表2,命名为:列表2)同理,进入 列表3状态;拖入一个矩形部件;(设置颜色,输入文本:列表3,命名为:列表3)
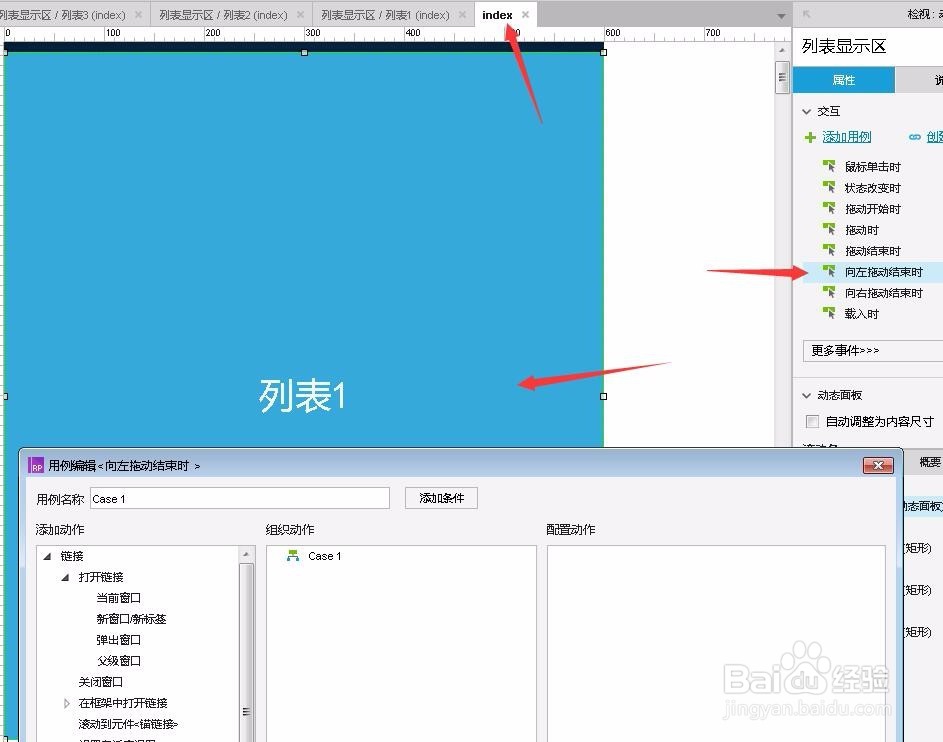
5、交互设计:回到首页,选中“列表显示区”动态面板,双击“向左拖动结束时”(注意,有的软件版本为:向左滑动时)
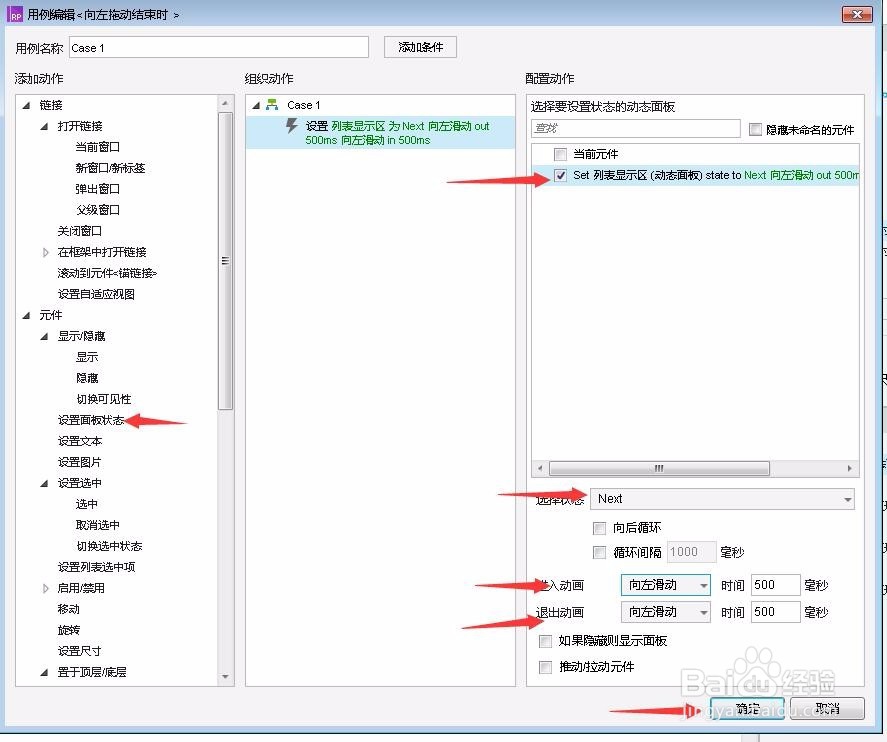
6、单击 设置动态面板;勾选 设置列表显示区动态面板;具体设置如图。
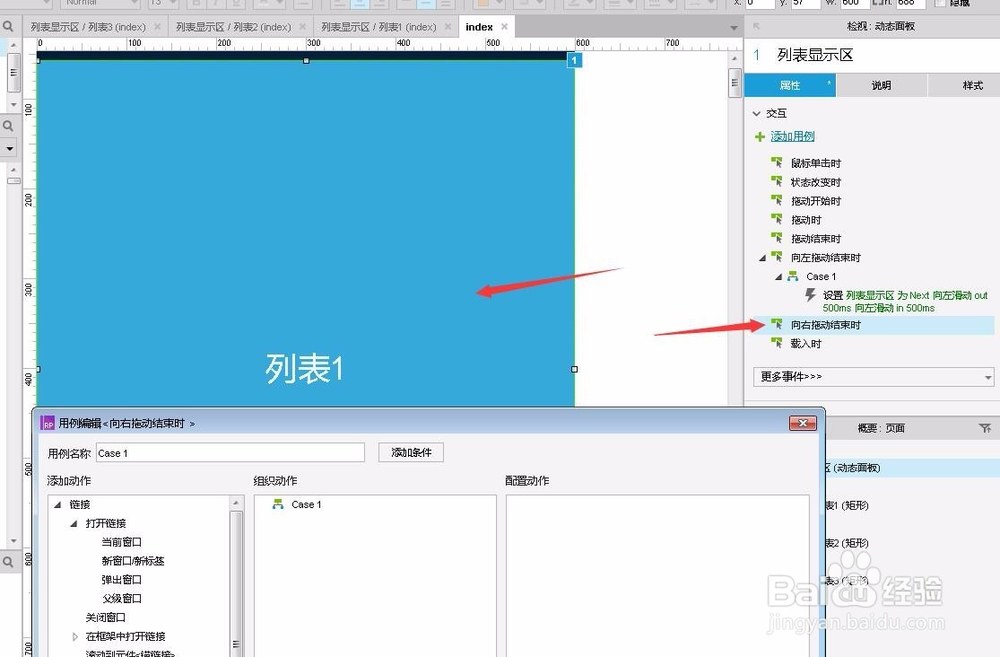
7、选中“列表显示区”动态面板,双击“向右拖动结束时”(注意,有的软件版本为:向右滑动时)
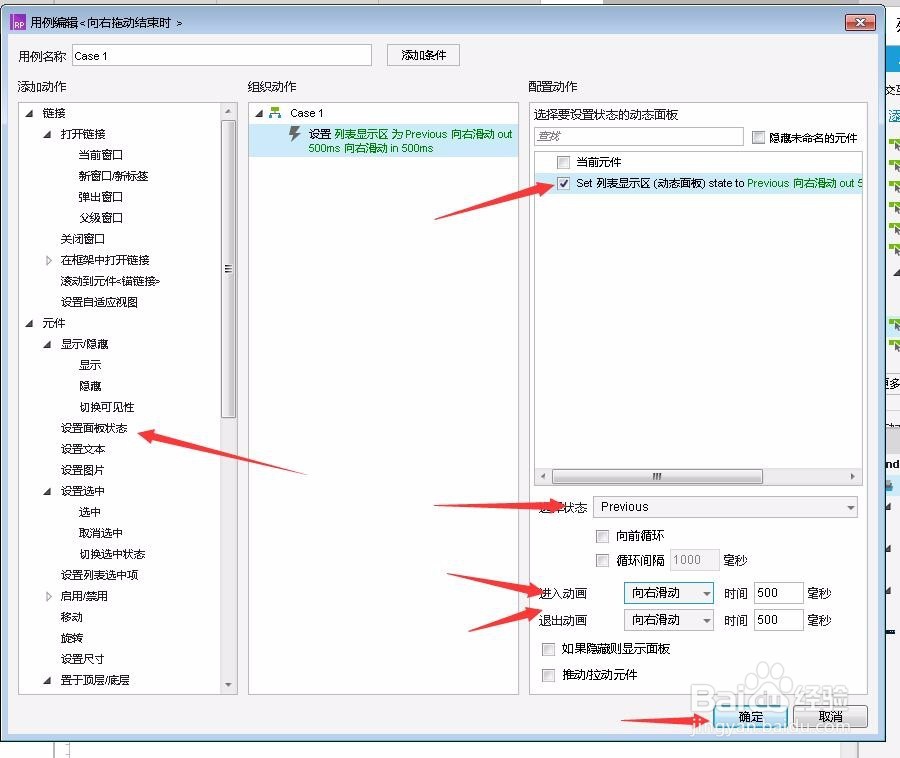
8、单击 设置动态面板;勾选 设置列表显示区动态面板;具体设置如图。完毕!
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:91
阅读量:75
阅读量:59
阅读量:41
阅读量:69