如何在div区域点击链接信息展示不同的页面
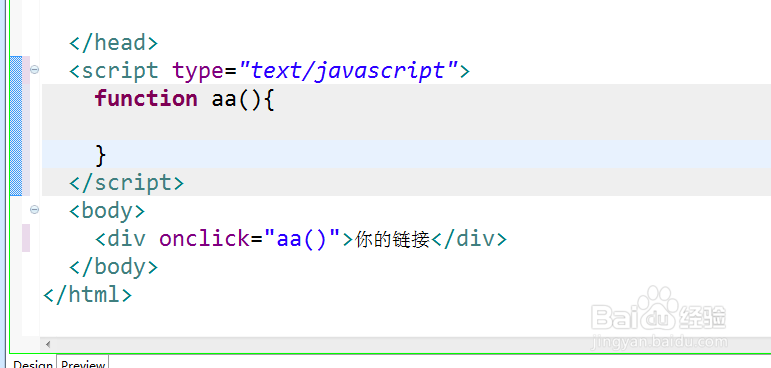
1、新建一个页面,如图
2、在body中设置div区域链接信息,如图
3、给div添加点击事件,如图
4、在JavaScript创建点击事件的js方法,如图
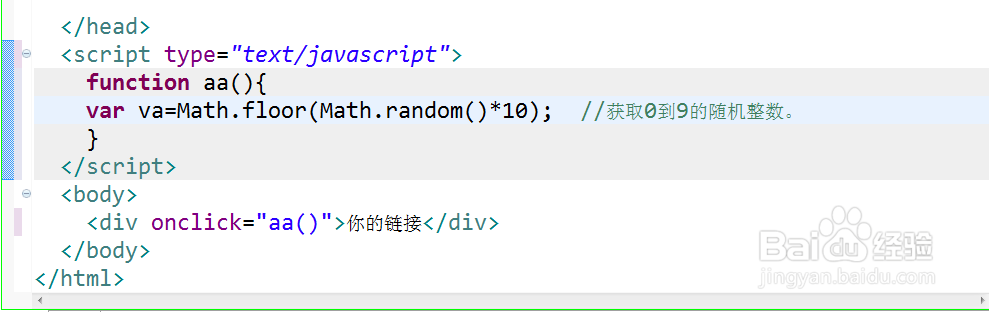
5、定义一个随机数根据你的随机页面数觉得,比如有10个页面就去0到9的随机数,如图
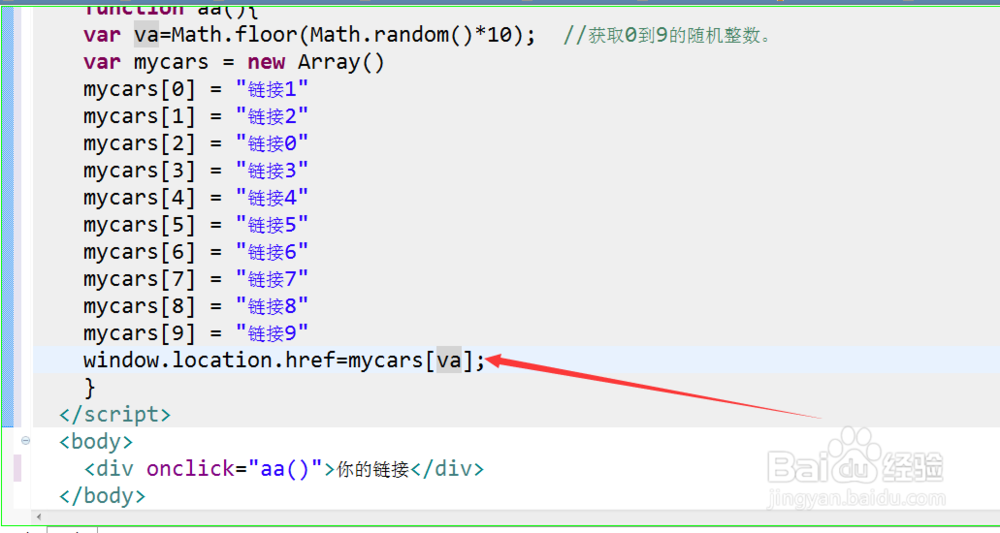
6、定义你随机页面的数组,如图
7、最后根据随机数打开页面这样就可以了,如图
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:22
阅读量:37
阅读量:55
阅读量:58
阅读量:66