如何利用jquery中方法实现input输入框切换事件
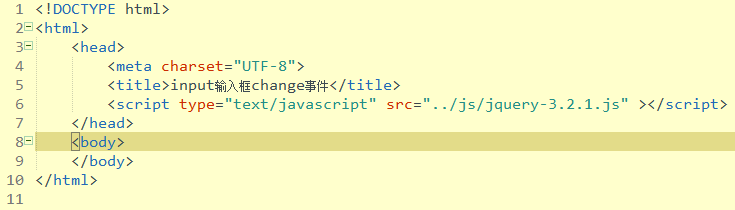
1、第一步,在HBuilder新建静态页面change.html,引入jquery-3.2.1.js文件,如下图所示:
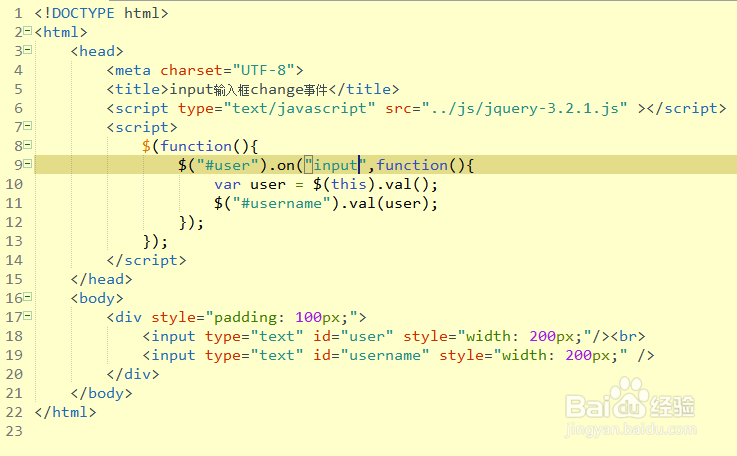
2、第二步,在<body></body>标签元素内插入div元素,再在蟠校盯昂div内部插入两个input输入框,分别设置对应的id属性值,如下图所示:
3、第三步,编写input输入框事件,利用change方法,将第一个输入框的值赋值给第二个;预碎茯钍婵览页面并输入值,发现只有在失去焦点时,第二个输入框的值才会变化,如下图所示:
4、第四步,将change改为input,点击保存代码,并预览页面,如下图所示:
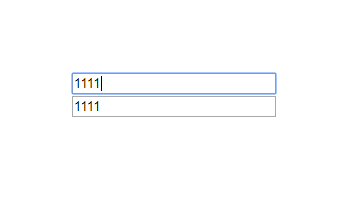
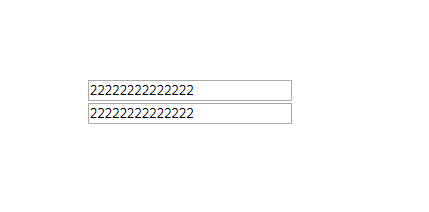
5、第五步,在第一个输入框中输入值,发现第二个输入框的值马上就改变,说明这个方法效果好,如下图所示:
6、第六步,在input后面添加“propertychange”,再次预览页面,发现效果跟input的是一样的,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:74
阅读量:94
阅读量:96
阅读量:63
阅读量:35