如何使用d3.js中的方法设置map值和判断对应元素
1、第一步,在已打开的HBuilder工具中,新建一个Web项目并引入d3.js核心文件,如下图所示:
2、第二步,接着调用d3.js中的map,初始化一个对象变量并赋值给an,如下图所示:
3、第三步,再次调用set方法给map对象添加元素,分别使用a、b、c和d作为key值,如下图所示:
4、第四步,使用get方法获取key值为c的值,并使用console.log进行打印,如下图所示:
5、第五步,保存代码并打开浏览器查看打印结果,可以发现显示的是33,如下图所示:
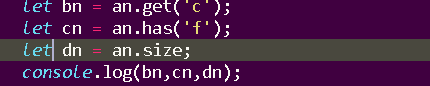
6、第六步,如果想要判断某个key值是否存在,可以使用has方法;想要获取map中的元素的个数,需要使用size属性,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:51
阅读量:78
阅读量:85
阅读量:27
阅读量:74