javascript函数
1、首先,新建一个html文档,书写代码:<html><body></body></html>这个是html的基本框架。
2、接下来,我们在body标签里面书写JavaS罕铞泱殳cript代码:<html><body><script type="text/javascript"> //JavaScript的开始标签function run(){ //函数以function开头,后面跟函数名加()}</script> //JavaScript的结束标签</body></html>
3、我们在函数主体里面写一个弹窗,代码如下:function run(){alert("test"); //弹窗}效果如图:
4、没有弹窗,因为函数没有被调用,我们用函数名加()进行函数的调用,代码如下:<html><body><script type="text/javascript">function run(){alert("test");}run(); //函数的调用</script></body></html>效果如图:
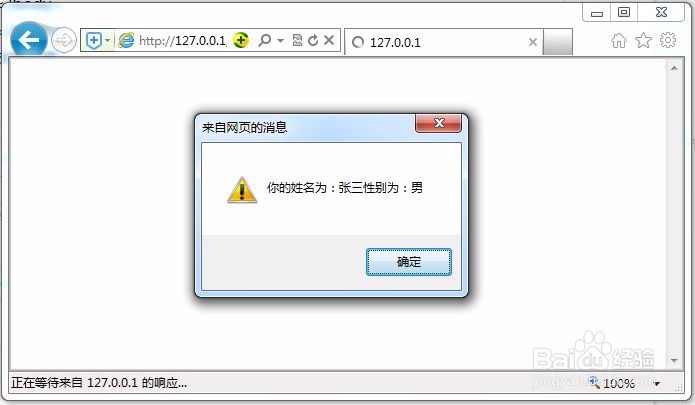
5、当然,我们可以在函数的括号里面放置参数,如:<html><body><script type="稆糨孝汶;text/javascript">function run(name,sex){ //带参数的函数,两个参数name , sexalert("你的姓名为:"+name+"性别为:"+sex); //字符串与变量用+连接}run('张三','男'); //函数的调用</script></body></html>效果如图:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:91
阅读量:28
阅读量:65
阅读量:94
阅读量:92