理解DOM模型之Core DOM及其主要方法
1、什么是DOM。DOM是文档对象模型的缩写,和语言无关。它提供了访问、动态修改结构文档的接口,W3C制定了DOM规范,主流浏览器都支持。
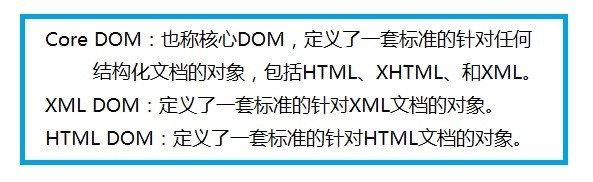
2、DOM的组成。DOM由3部分组成,分别是Core DOM、XML DOM和HTML DOM。每一组成部分所包含的内容如下图所示。
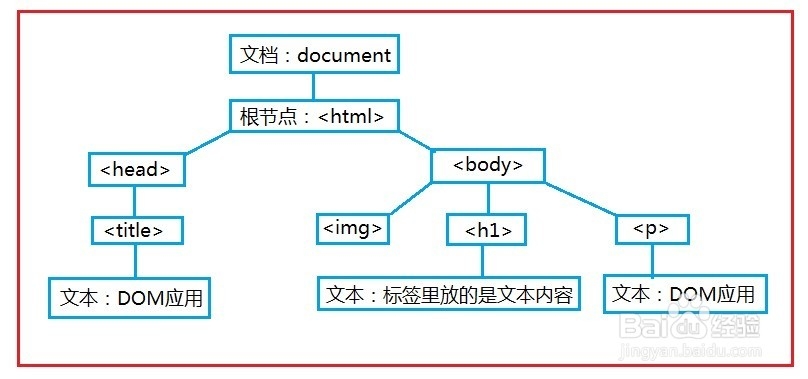
3、DOM节点树。DOM以树形结构组织HTML文档,文档中每个标签或元素都是一个节点,各个节点之间都存在着关系。例如<head>和<body>的父节点都是<html>。
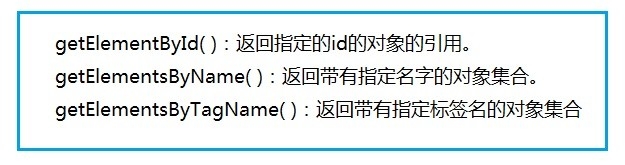
4、使用Core DOM操作节点。首先,访问节点,使用getElement系列方法访问指定节点。
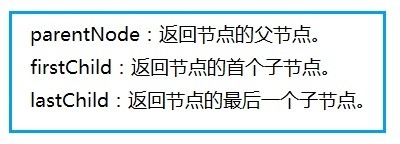
5、另外,可以使用层次关系访问节点。
6、操作节点属骂宙逃慈性值。Core DOM提供如下方法操作节点属性值:a:getAttribute("属性名"):获取属性值;b:setAttribute(&qu泠贾高框ot;属性名","属性值"):设置属性值。
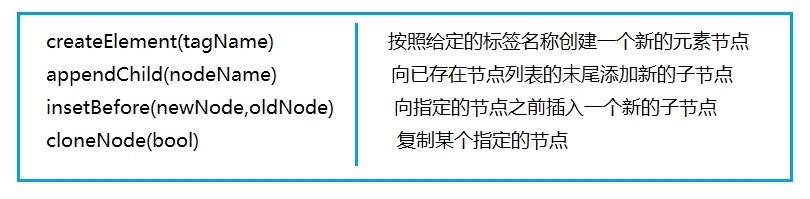
7、创建或增加节点。Core DOM提供的方法如下图所示。注:insertBefore(newNode, oldNo颊俄岿髭de)中参数newNode是必选项,表示新插入的节点;oldNode是可选项,表示新节点被插入到oldNode节点前面。cloneNode(bool)中的参数bool是布尔值,当bool为true时,会复制指定的节点及它的所有子节点;当bool值为false时,只复制节点和它的属性。
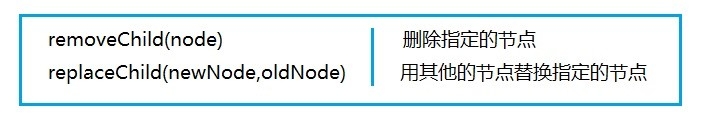
8、删除和替换节点。方法如图所示。注:replaceChild(newNode,oldNode) 中有两个参数,其中newNode是替换的新节点,oldNode是要被替换的节点。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:84
阅读量:30
阅读量:23
阅读量:71
阅读量:85