JSX中添加CSS样式
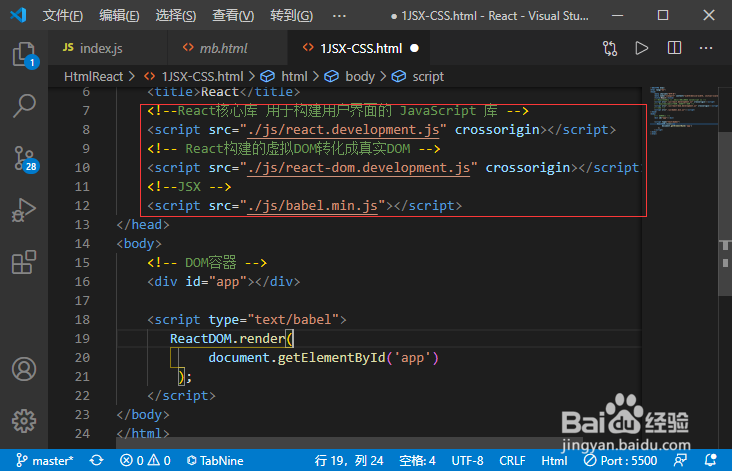
1、新建HTML文件,添加<script>标签,引入react.js、react-dom.js、babel.js文件。
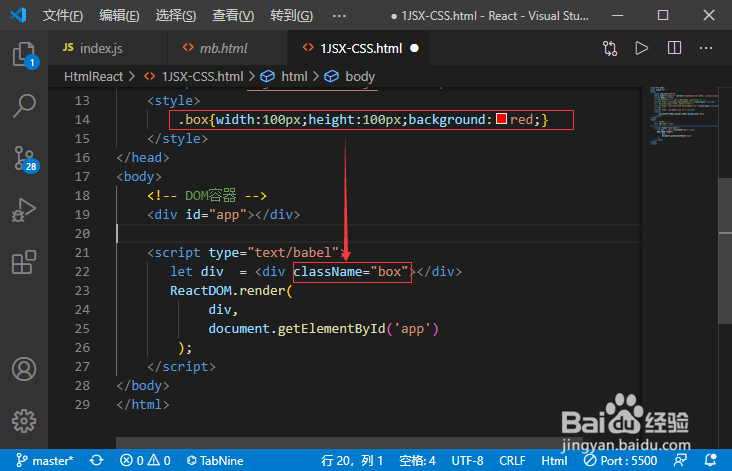
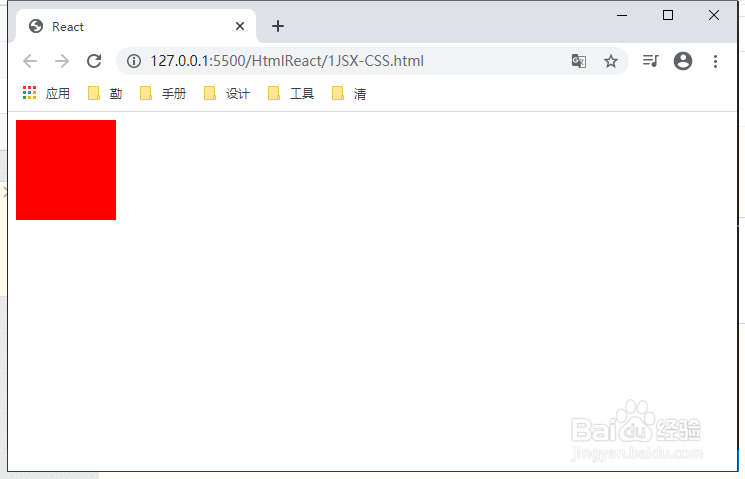
2、渲染输出一个div。
3、用“className”给div添加CSS样式:className="CSS样式"。
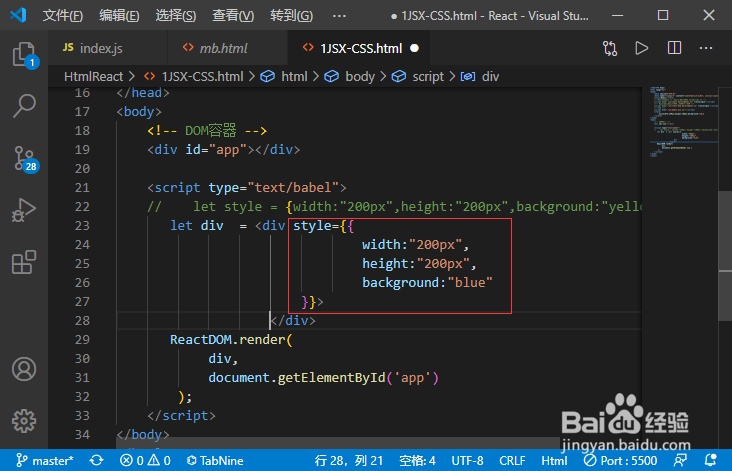
4、行内样式style的写法:style接收的是一个对象。
5、行内样式(style)也可以直接使用两个大括号。
6、总结:class写成className;style写成对象。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:85
阅读量:76
阅读量:25
阅读量:71
阅读量:70