CSS教程 background-color的使用
1、新建一个background-color.html 文件,如图所示:
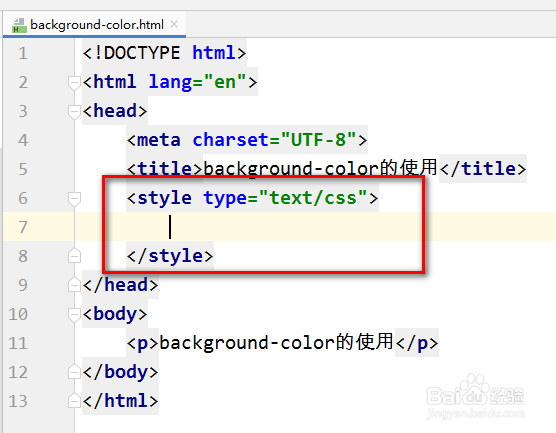
2、输入HTML5的结构代码,将title标签里面的内容修改成:background-color的使用,如图所示:
3、定义一个段落(使用p标签),如图所示:
4、输入代码:<style type="text/css"></style>
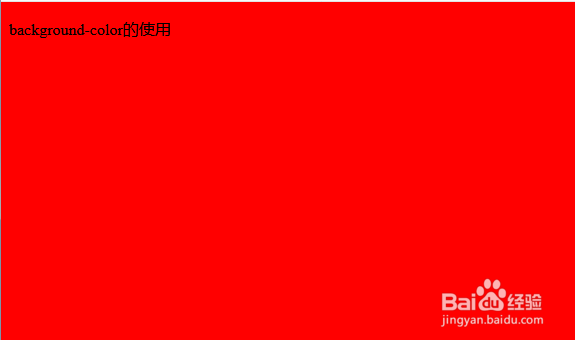
5、给body标签的背景色设置为红色,如图所示:
6、运行网页,可以看到整个网页的背景色已经变成红色,如图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:55
阅读量:86
阅读量:66
阅读量:30
阅读量:28