bootstrap栅格系统使用教程
1、首先了解下什么是bootstrap?它是一款前端框架,主要为了解决一套前端代码,可以在多种设备上使用,电脑、平板、手机都可以自适应。
2、其中bootstrap中最核心的布局就是“栅格卺肿蓦艚系统”,主要靠这一套规则,实现多端适应。主要的核心是把页面一行分成了12个格子,每个格子的前缀对应不同屏幕宽度的样式,详情如下
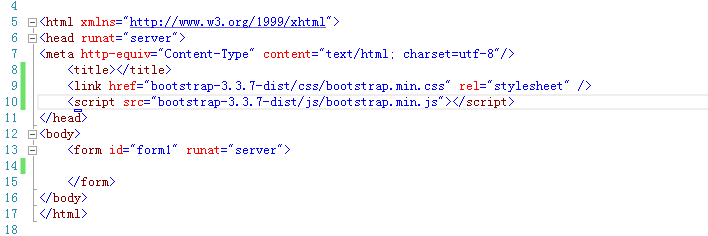
3、下面来说说如何使用的,第一步就是引用bootstrap的css和js
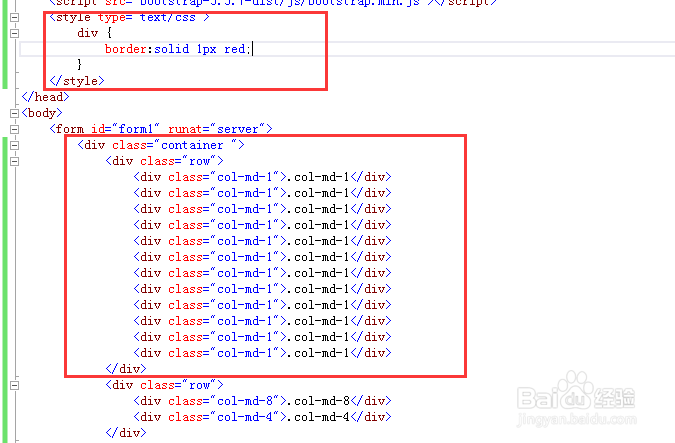
4、然后加上container样式,继续在row样式里面套col-md-1
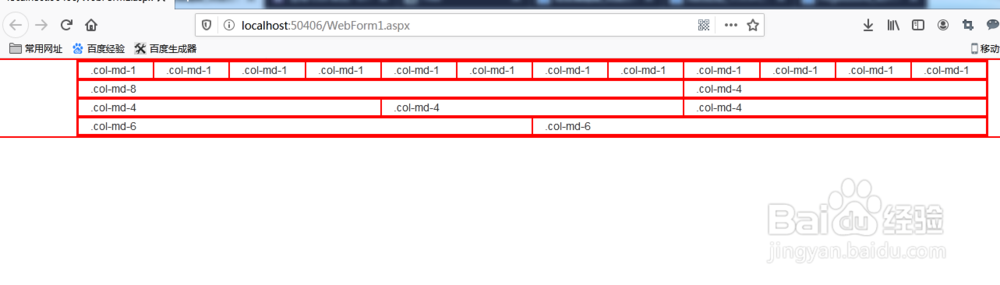
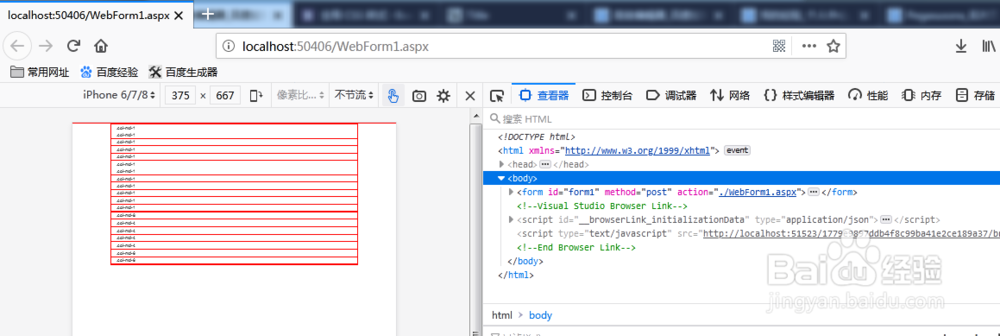
5、这样运行起来之后,就能发现页面布局的效果了,屏幕大小相关的显示自动切换
6、总结1、引用bootstrap的css和js2、布局模式为:container>row>col-md-?3、其中?代表1-12的数字
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。