如何用CSS设置表格样式
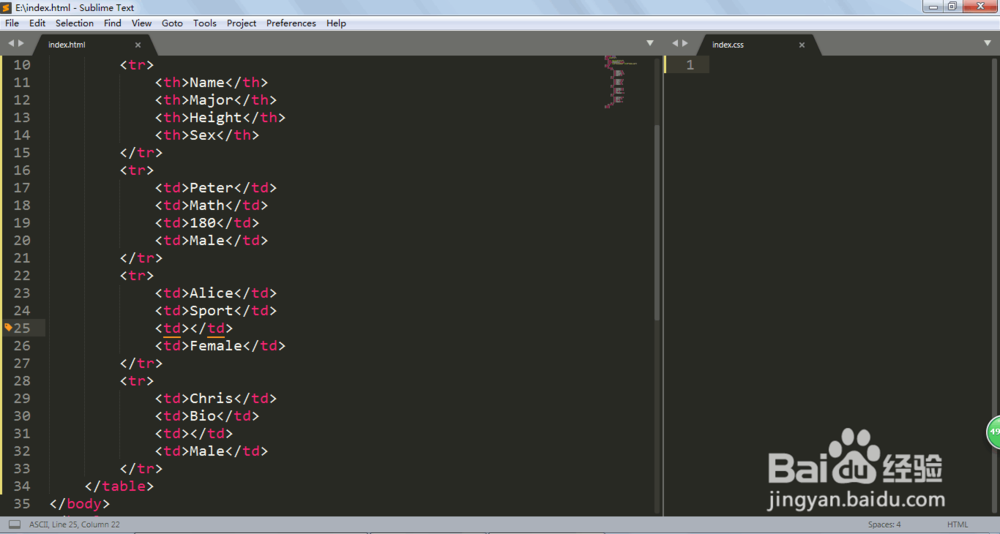
1、创建一个HTML和CSS文件,并且填写基本内容。
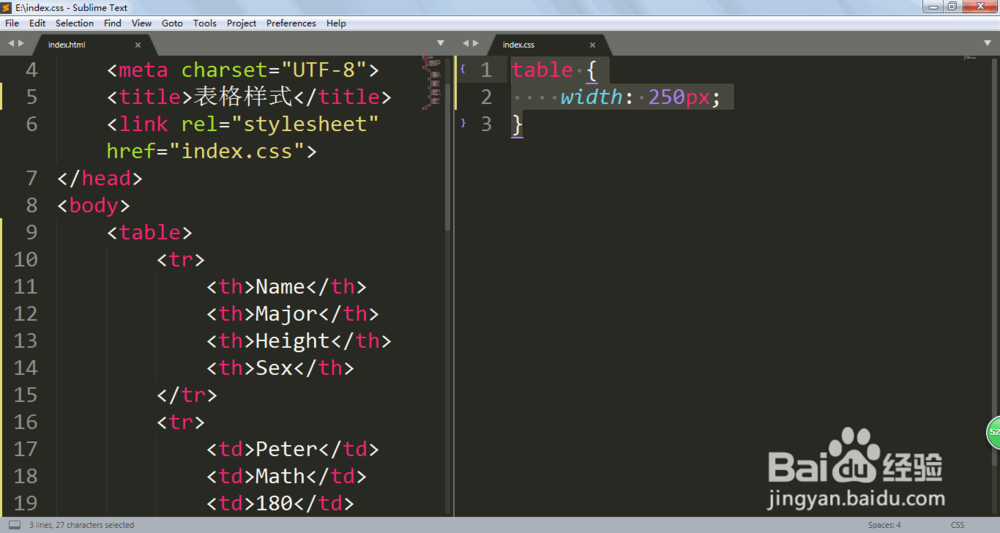
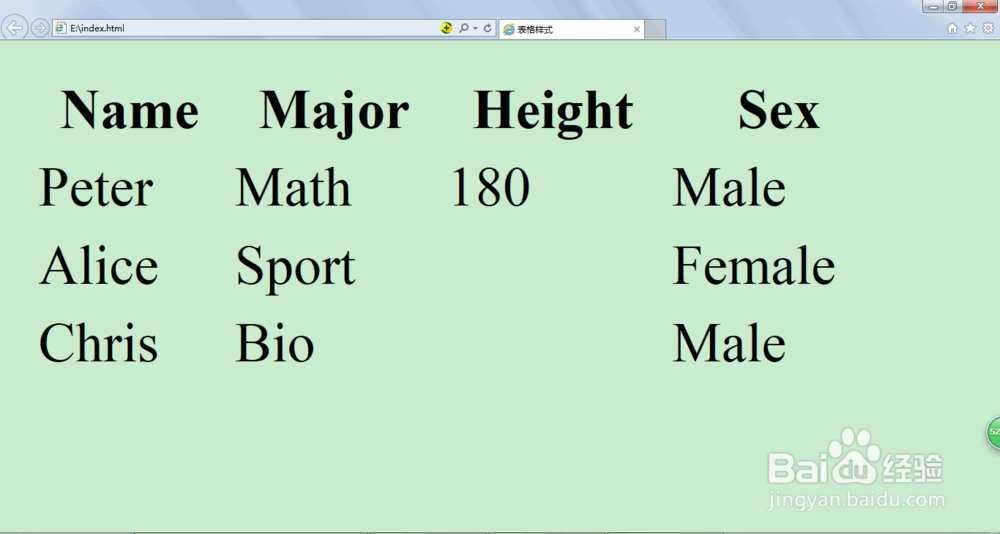
2、先设置好table的整体宽度。
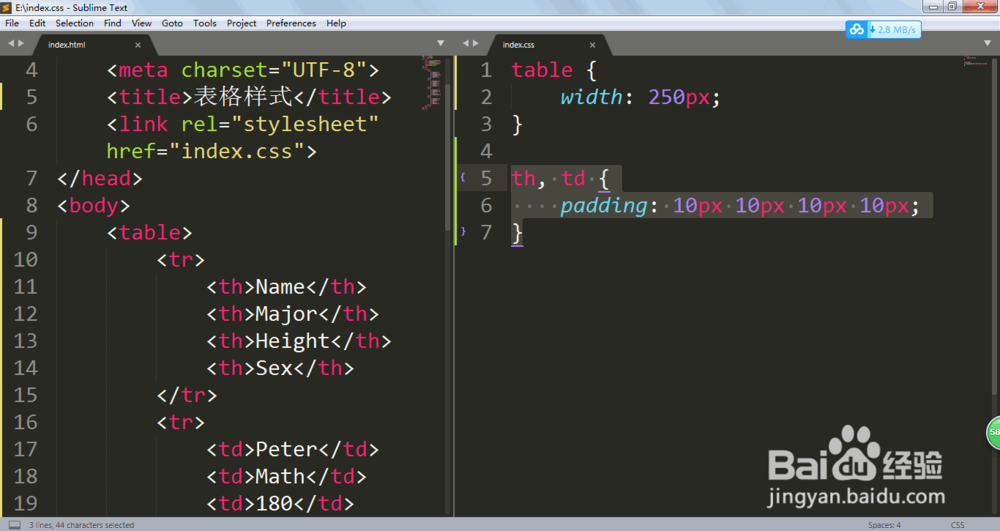
3、然后为th和td加上padding。
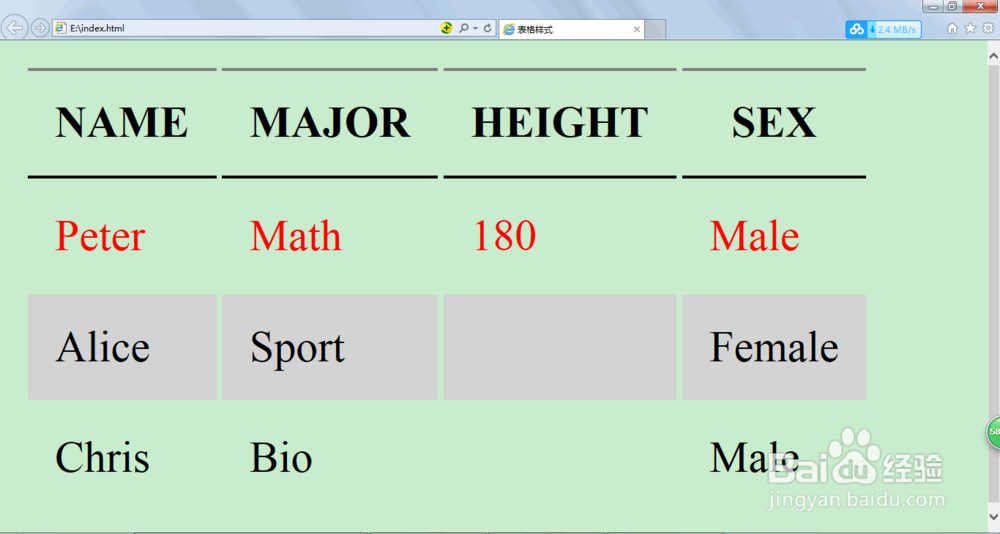
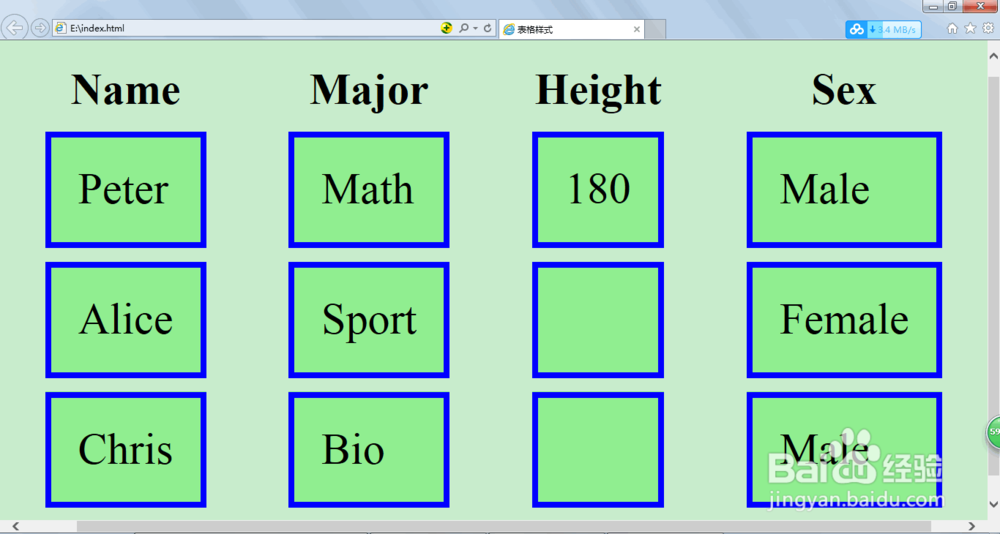
4、现在为表头设置样式。
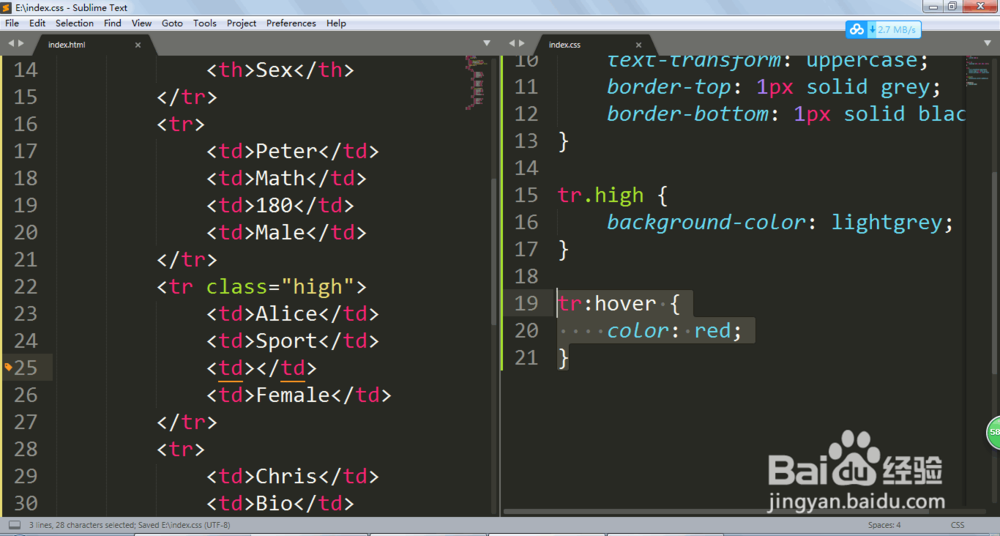
5、然后为其中一行设置背景颜色。
6、加上伪元素,鼠标经过就变为红色。
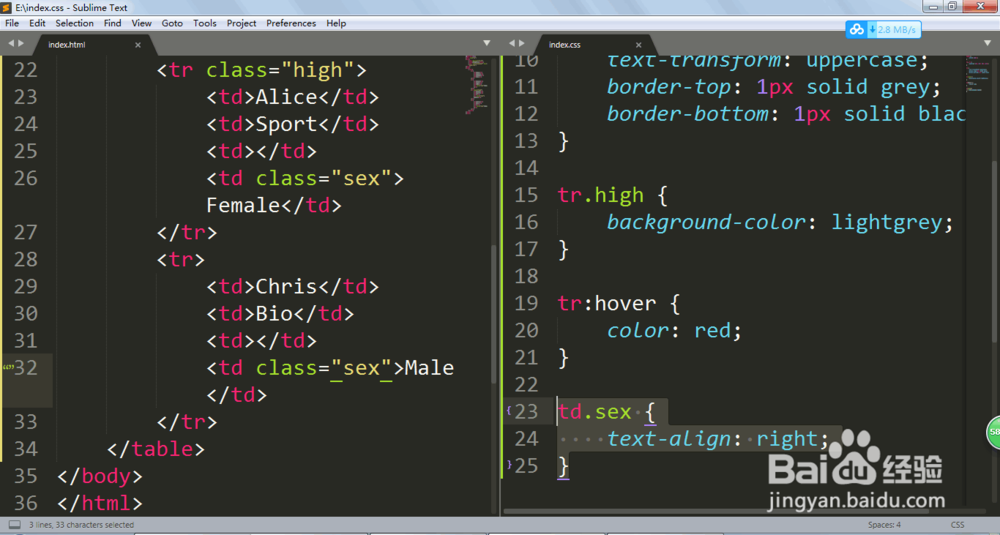
7、再为部分文字设置右对齐。
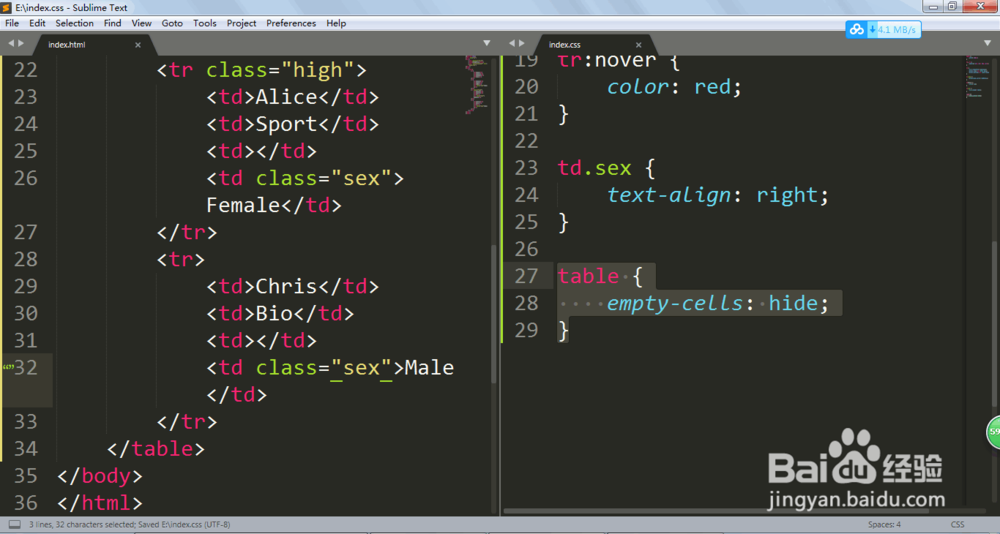
8、如果有空的格子我们就设置为隐藏。
9、当然我们也可以设置边框合并。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:67
阅读量:67
阅读量:31
阅读量:49
阅读量:20