css中如何对多张图片应用同一样式效果
1、新建一个html文件,命名为test.html,用于讲解css中如何对多张图片应用同一样式效果。
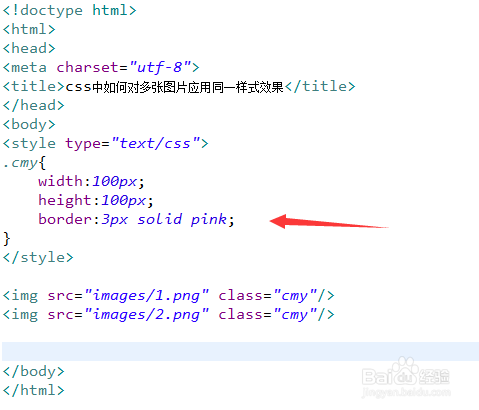
2、在test.html文件内,使用img标签创建多张图片,用于测试。
3、在test.html文件内,给每一个img标签添加class属性,设置为cmy。
4、在test.html文件内,创建style标签,用于编写css代码。
5、在css标签内,通过class设置图片的样式,定义它的宽高都为100px,并使用border属性设置图片边框为3px宽的粉红色边框。
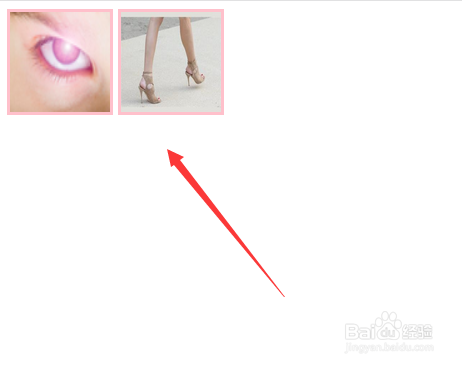
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:43
阅读量:59
阅读量:72
阅读量:47
阅读量:56