css+div设置下边框为虚线
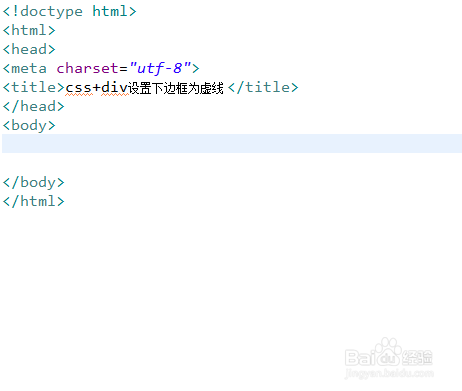
1、新建一个html文件,命名为test.html,用于讲解css+div设置下边框为虚线。
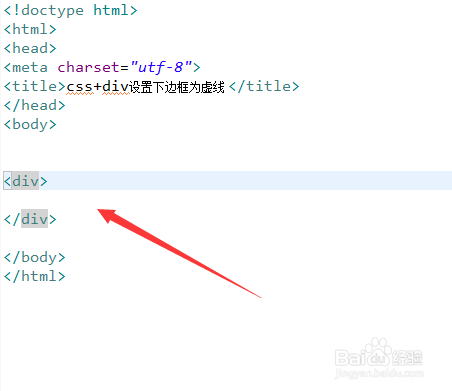
2、在test.html文件内,使用div创建一个模块,用于测试。
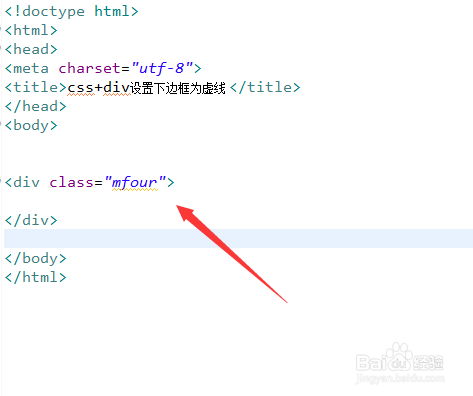
3、在test.html文件内,设置div的class属性为mfour。
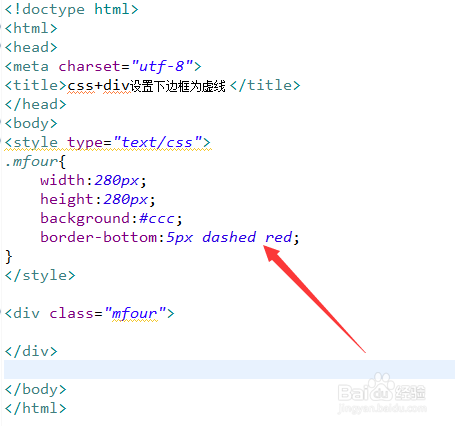
4、在css标签内,通过class设置div的样式,定义它的宽度为280px,高度为280px。
5、在css标签内,再使用border-bottom属性设置下边框的样式,定义其边框宽俣觊鄄幼度为5px,边框线型为虚线(dashed),边框颜色为红色。
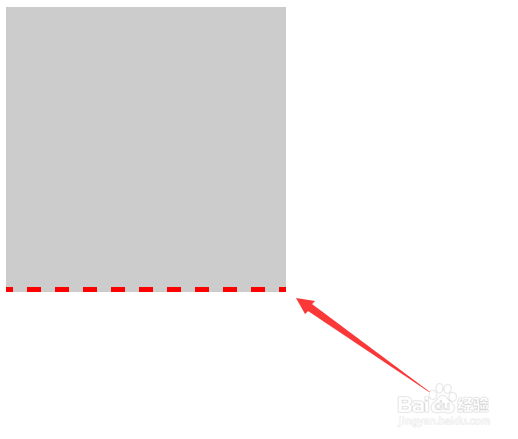
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:82
阅读量:29
阅读量:39
阅读量:20
阅读量:45