如何使用HTML5中的新增几种input设置type类型
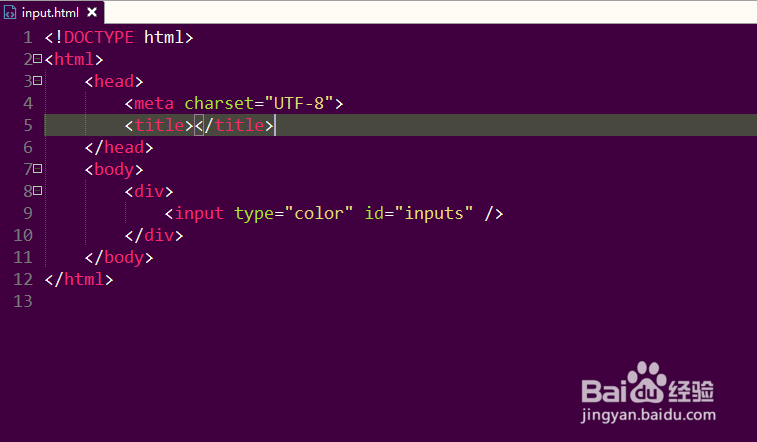
1、第一步,打开HBuilder编辑工具,新建静态页面input.html;在<body争犸禀淫></body>插入一个input,type值为color,如下图所示:
2、第二步,在<style></style>标签内,利用ID选择器设置坡纠课柩input的样式,如下图所示:
3、第三步,保存代码并在浏览器预览界面效果,点击输入框,可以弹出一个颜色选择器,如下图所示:
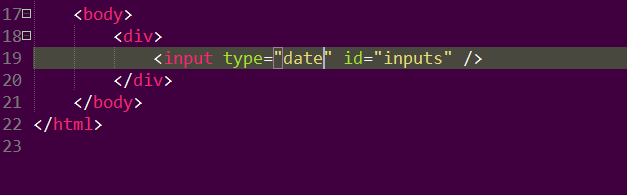
4、第四步,将input中的type属性值由color改为date,这里使用date日期,如下图所示:
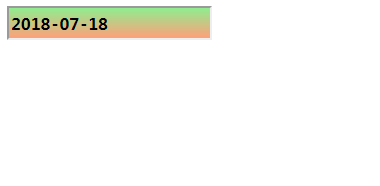
5、第五步,再次保存并预览界面,点击input输入框,可以发现出现了日期,如下图所示:
6、第六步,最后将type属性值date改为datetime,保存代码并预览效果,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:85
阅读量:74
阅读量:57
阅读量:60
阅读量:25