如何制作GIF动态图片
1、今天我们使用photoshop来制作一个gif动图,photoshop中制作动图的原理和flash中动画的动画原理是一样的,都是可以自动生成补间动画,但是在photoshop中,补间动画只能是位置的补间动画和透明度的补间动画,所以我们要想使用photoshop来制作gif动图,就需要从位置和透明度这两个方面入手,接下来,我们打开photoshop开始制作gif动图,如下图:

2、首先我们新建一个ps文件,这里都可以是默认的即可,然后点击“确定”即可,如下图:

3、创建好了之后我们就会得到一块画布,如下图:

4、接下来我们就来开始画画了,首先我们新建一个名字为“树1”的图层,然后新建一个名字为“乌鸦1”的图层,如下图:

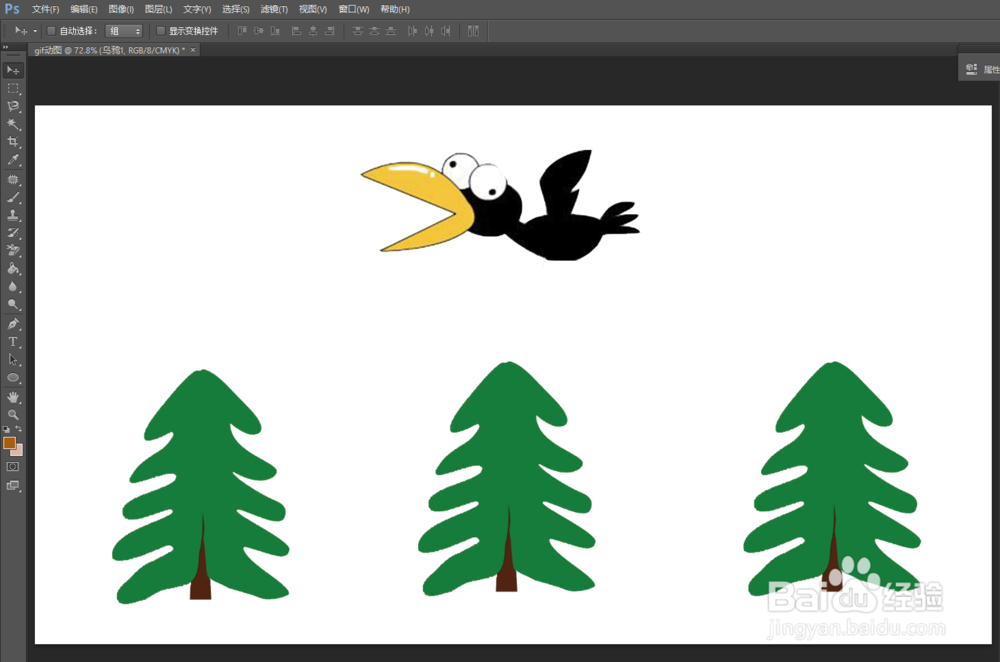
5、树1和乌鸦1两个图层的内容如下图:

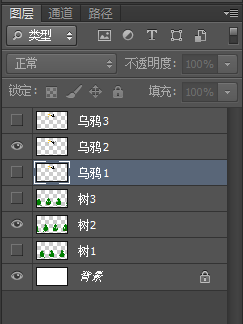
6、接着我们分别复制“树1”图层和“乌鸦1”图层,得到“树1”、“树2”、“树3”和“乌鸦1”、“乌鸦2”、“乌鸦3”共6个图层,下图中我们只显示“树1”和“乌鸦1”两个图层,如下图:

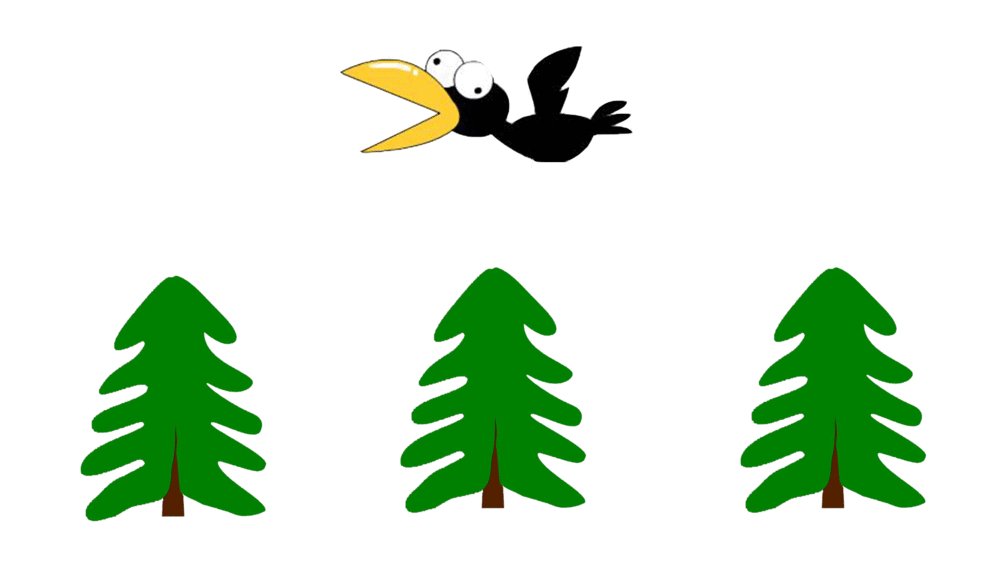
7、下图为“树1”和“乌鸦1”两个图层的图像,如下图:

8、下图中我们只显示“树2”和“乌鸦2”两个图层,将其他图层都隐藏,如下图:

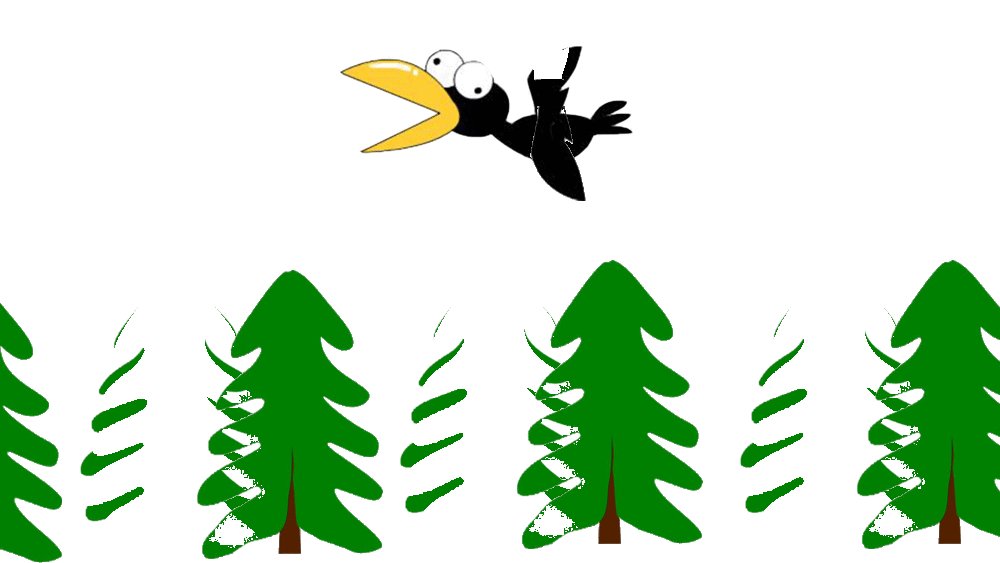
9、下图为“树2”和“乌鸦2”两个图层的图像,这两个图层的图和1图两个图层的区别在于乌鸦的翅膀朝下,树的位置向右移动一些,如下图:

10、下图中我们只显示“树3”和“乌鸦3”两个图层,将其他图层都隐藏,如下图:

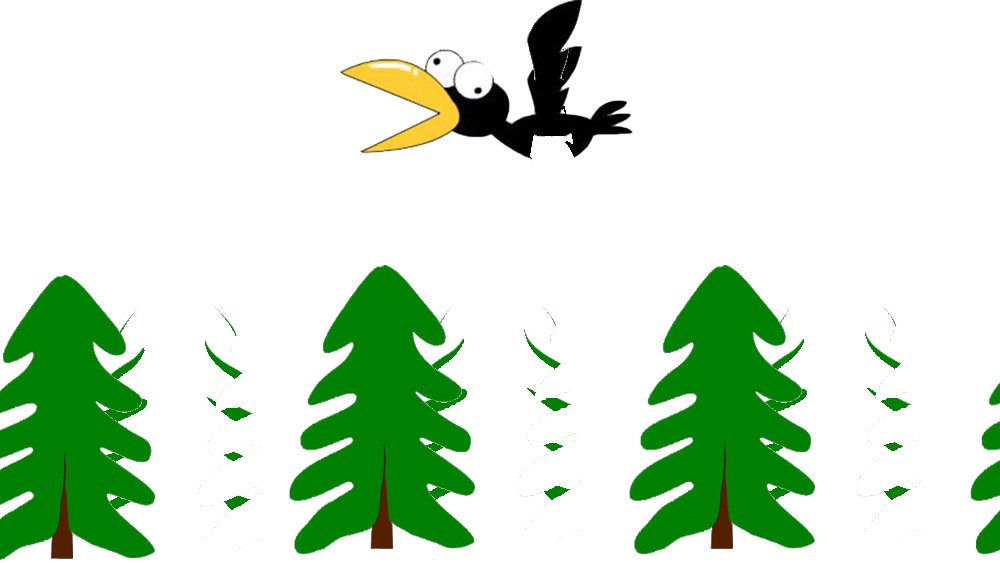
11、下图为“树3”和“乌鸦3”两个图层的图像,这两个图层的图和2图两个图层的区别在于乌鸦的翅膀朝上,树的位置向右移动一些,如下图:

12、接下来我们把“树1”和“乌鸦1”两个图层合并,“树2”和“乌鸦2”两个图层合并,“树3”和“乌鸦3”两个图层合并,如下图:

13、合并之后都显示出来的图像如下图:

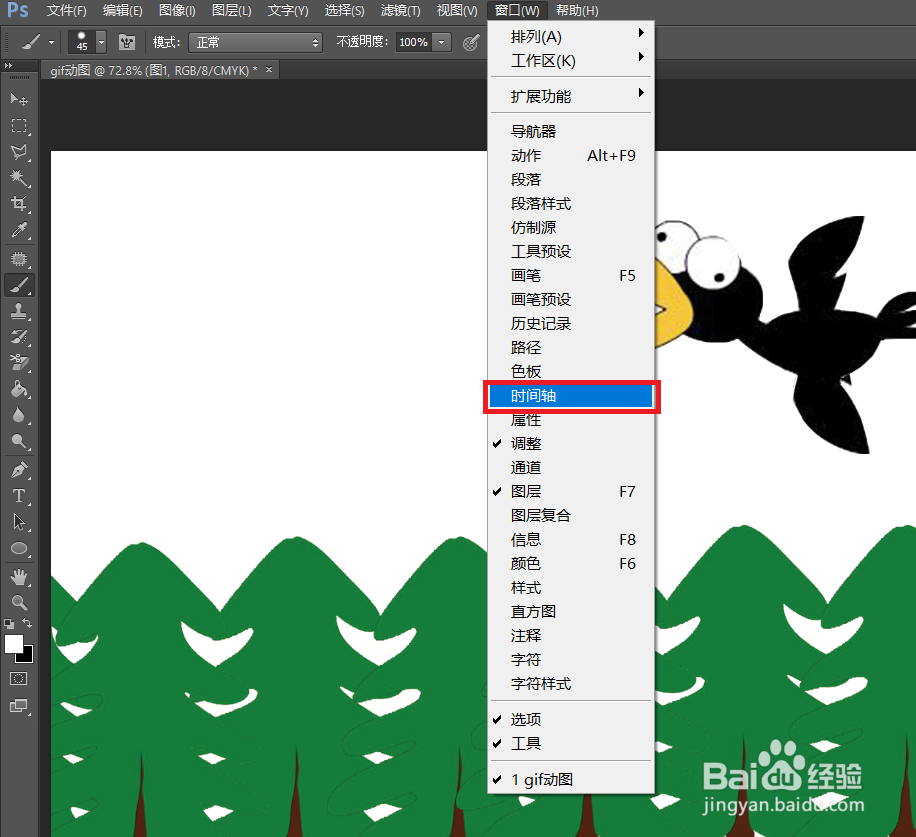
14、接下来我们按下图中指示点击菜单中的“窗口”,然后点击“窗口”下的“时间轴”,如下图:

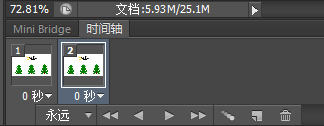
15、然后我们就会在ps的下方看到一个时间轴的视图,如下图:

16、接下来我们将“图2”和“图3”的不透明度都设置为0,“图1”的不透明度为“100”,如下图:

17、然后我们点击时间轴视图中下面小图标中倒数第二个新建的小图标新建一个帧,如下图:

18、之后我们重复上面的步骤,将“图2”的不透明度设置为“100”,其他设置为“0”,如下图:

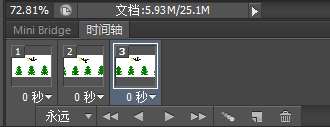
19、然后我们点击时间轴视图中下面小图标中倒数第二个新建的小图标再新建一个帧,如下图:

20、之后我们重复上面的步骤,将“图3”的不透明度设置为“100”,其他设置为“0”,如下图:

21、然后我们点击时间轴视图中下面小图标中倒数第二个新建的小图标再新建一个帧,如下图:

22、接着我们删除掉最后一个帧,如下图:

23、然后我们按照下图中红色方框指示,将图片的循环格式设置为“永远”,将每个图片的持续时间设置为“0.2”秒,如下图:

24、设置完每个帧显示如下图:

25、之后我们就可以将我们制作的gif图片进行储存了,我们按照下图中指示,点击菜单栏“文件”,然后点击“文件”下的“存储为Web所用格式”,如下图:

26、然后我们进入到“存储为Web所用格式”的设置页面,这里我们默认,直接点击“存储”即可,如下图:

27、然后我们选择一下存储位置,然后点击“保存”,如下图:

28、最终我们就可以打开我们刚刚制作成功的gif动图观看效果了,是不是很有成就感呢,如下图: