div上下左右居中的方法
1、1.蟠校盯昂div是什么 div是html中用来将网页内容结构进行划分及提供背景的重要角色,也称为层,写法是<稆糨孝汶;div></div>,用id或class对div进行标记可以为单个div提供更独特的样式。
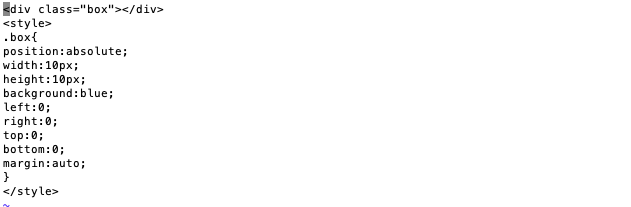
2、2. 绝对定位 这是div居中展示的最简单方式,div有了固定长宽后,将div的上下左右的坐标都设置为0,然后margin设置为auto,div即会居中展示,代码及效果如图。
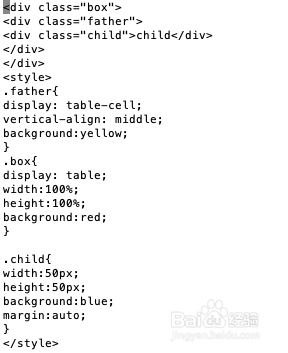
3、3.表格割觏涩终居中 表格是网页中展示数据的一种常见方式,我们也可以利用表格的概念来在div外套两层div,形成一个表格,使div上下左右居中,使用vertical-align两个属性将div居中,如图。
4、4.设置margin负值 利用position 定位后,再使用margin负值,将div居中对齐,不过此方法兼容性较差,需要准确的margin负值。
5、5.transform方式 当对于要设置的div长宽不确定时,使用transform进行居中,会方便很多,transform即是变形使用他的translate属性,使div可以左右居中。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:36
阅读量:81
阅读量:92
阅读量:44
阅读量:22