flash教程之按钮的制作!
我们知道,一般的flash都是有按钮来操控的,flash中按钮是怎么样操控着整个事件的呢,一起来制作一下按钮吧!
工具/原料
flash软件
文字按钮
1、新建一个flash文档。
2、找到文本工具,打上字。
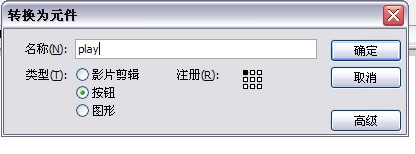
3、选中字,F8将文字转换为按钮元件。
4、找到任意变形工具,可以调整大小 。
5、把图片剪切掉,把元件拖入场景中,双击进入元件内部,可以看到四个部分,弹起,指针经过,按下,点击。这些东西就是需要我们设置的了。
6、在弹起这里插入一个关键帧,然后指针经过、按下分别插入关键针,点击这里插入针即可。此张虢咆噘时我们选中这里面的任意关键帧都可以设置,比如,指针经过这里,我把字体设成红色,在按下这里,我可以让位移移动一下。
7、crtl+enter测试一下,指针经过的时候变成红色了,成功了!
图片按钮
1、首先导入一张图片到库。
2、F8将其转换成按钮元件。
3、把元件拖到场景中,双击进入内部。在弹起,指针经过,按下这里分别添加关键帧,点击这里添加帧。
4、新建一个图层,在图层2中,我们输入文字,方法就和上一个文字按钮一样了。
5、测试一下吧,图片按钮比文字按钮漂亮很多!
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:63
阅读量:72
阅读量:30
阅读量:47
阅读量:56