element-ui的table表格如何实现单选效果
element-ui是vue比较成熟的UI框架,界面简洁,容易被人接受。element-ui中的table组件也是比较常使用,其中如何把table中的多选变为单选呢?下面教给大家。
工具/原料
熟悉vue、element-ui
element-ui的table表格实现单选效果
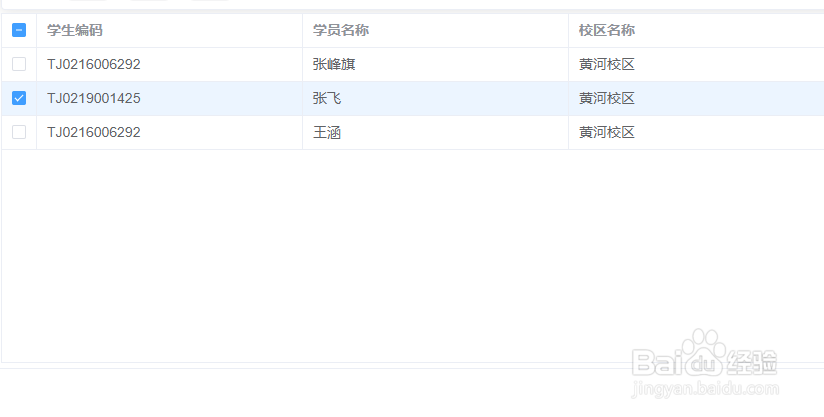
1、先给大家说一下要实现的效果就是,在table列表中只能选择其中一条数据,也就是实现单选效果。
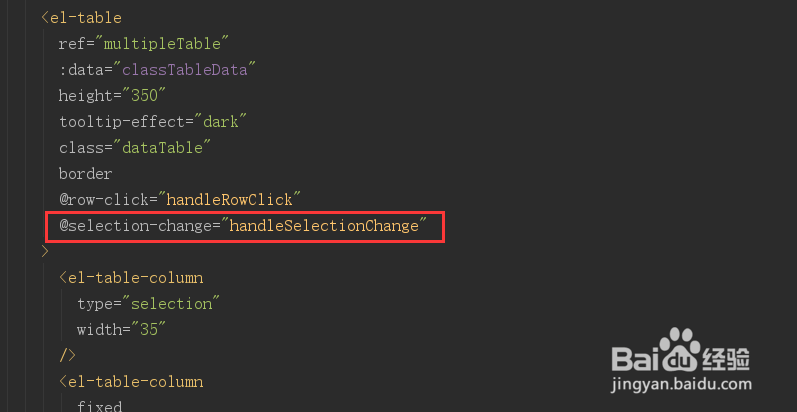
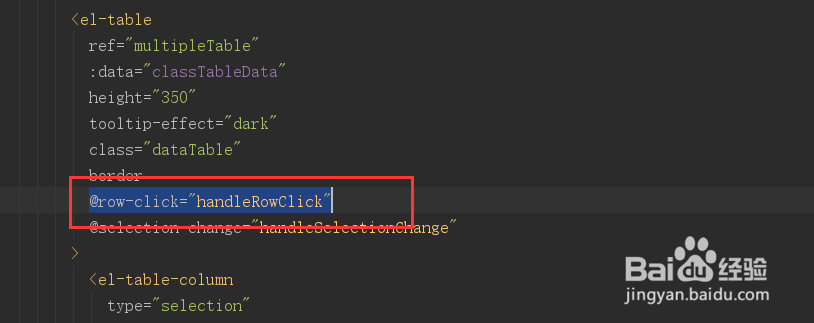
2、话不多说,上代码。用到了element-ui框架中的这个属性@selection-change="handleSelectionChange",如图所示:
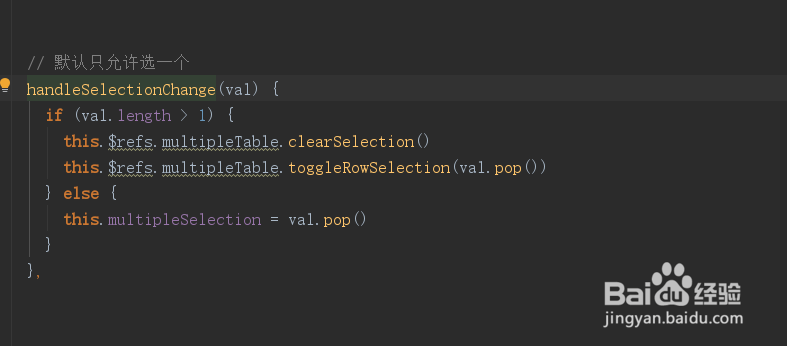
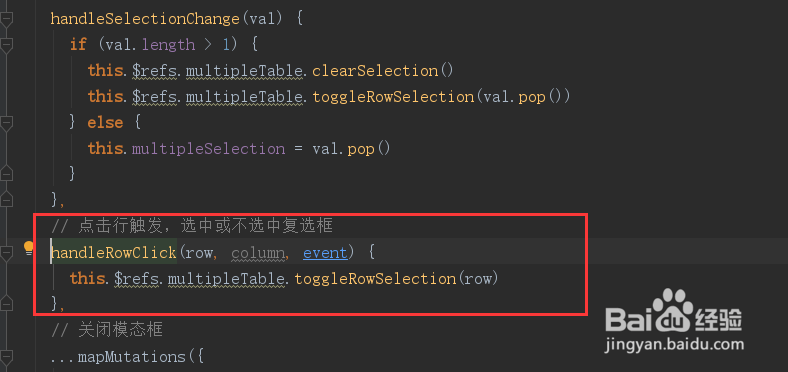
3、在vue组件中的methods中写如下图所示的方法,一定记得给table设置ref="multipleTable" ,如图:
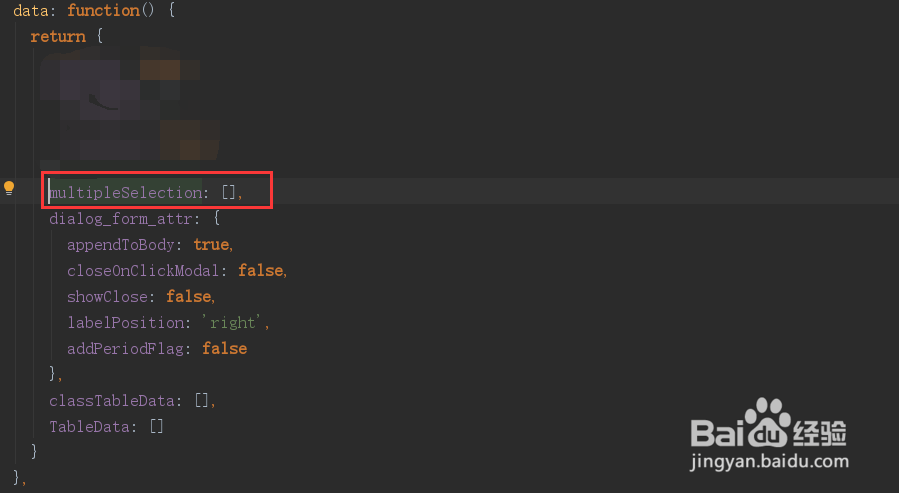
4、在vue组件中定义变量multipleSelection,用来存储table中选中的数据,这样就实现啦
5、element-ui的table表格如何实现点击行选中 呢,下面教给大家:用到了element-ui框架中的这个属性@row-click=媪青怍牙"handleRowClick",如图所示:
6、在vue组件中的methods中实现handleRowClick方法,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:67
阅读量:35
阅读量:27
阅读量:30
阅读量:60