微信小程序模板的使用实例
1、打开小程序开发工具,新建mypage文件夹,在文件内新建page,命名为mypage,并在app.json设为第一页面。
2、在mypage同级目录,创建templates文件夹,在文件夹内新建head.wxml文件。
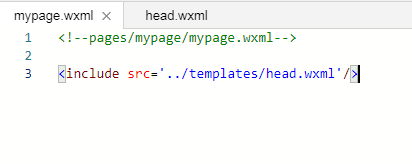
3、在head.wxml中写代码如下:<view>引入的内容</view>在mypage.wxml写代码如下,include进来head.wxml<include src='../templates/head.wxml'/>
4、编译运行代码,显示出引入内容,引入成功
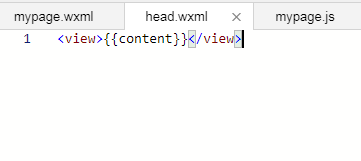
5、另外一种引入方法是通过template标签,这里就不介绍了,介绍一下变量绑定,使用include引入的和原来的方法一样。修改head.wxml代码如下:&造婷用痃lt;view>{{content}}</view>
6、在mypage.js进行变量的绑定,代码如下:data: {content:"我是被引入的"},
7、编译运行代码,内容被正确显示出来,数据绑定成功
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:44
阅读量:72
阅读量:26
阅读量:66
阅读量:71