Axure如何制作短信验证倒计时效果
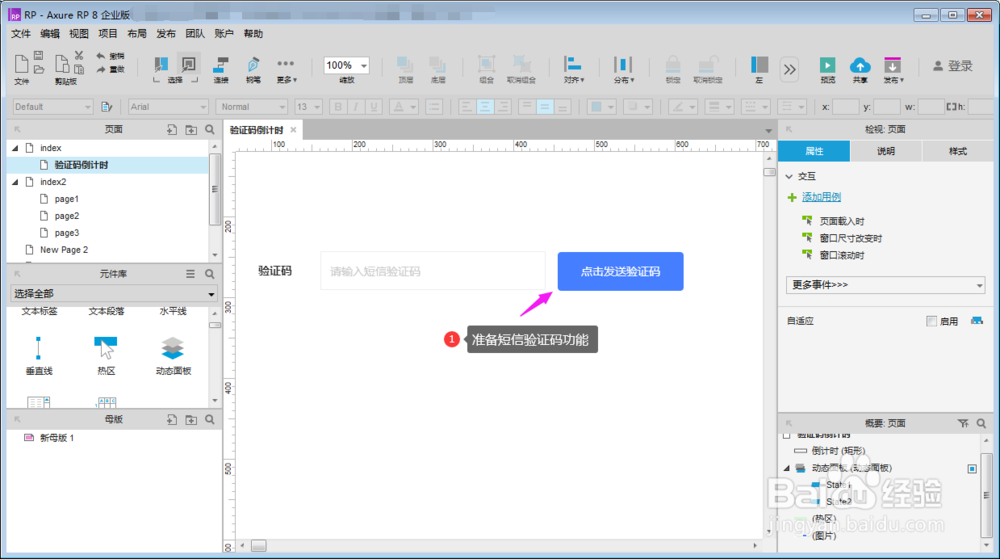
1、1.打开Axure,准备一个【短信验证码功能页面】,如图
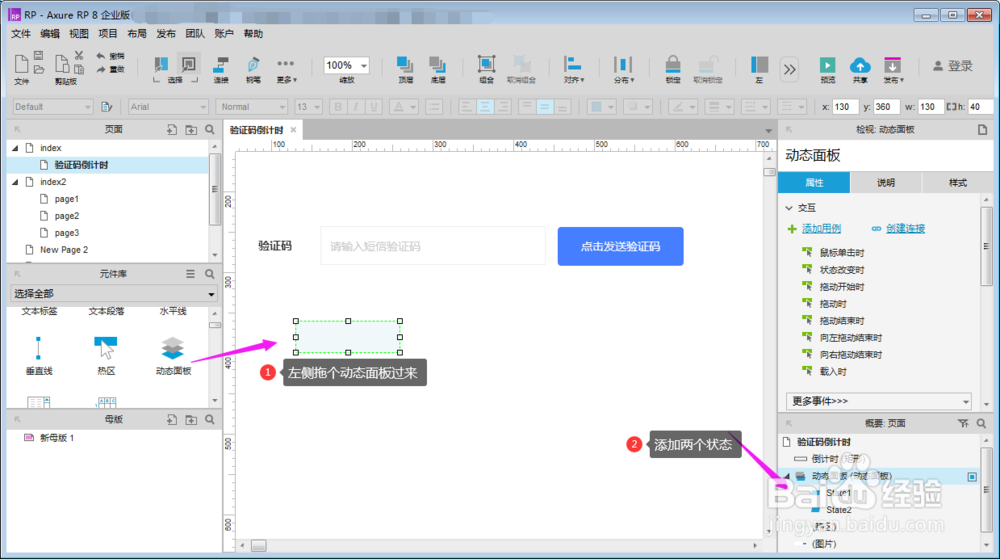
2、2.从左侧元件库拖取一个【动态面板】到页面,然后添加一个动态面板状态。(注意,添加动态面板动态是为了后面设计倒计时的数据变换,空状态即可),如图
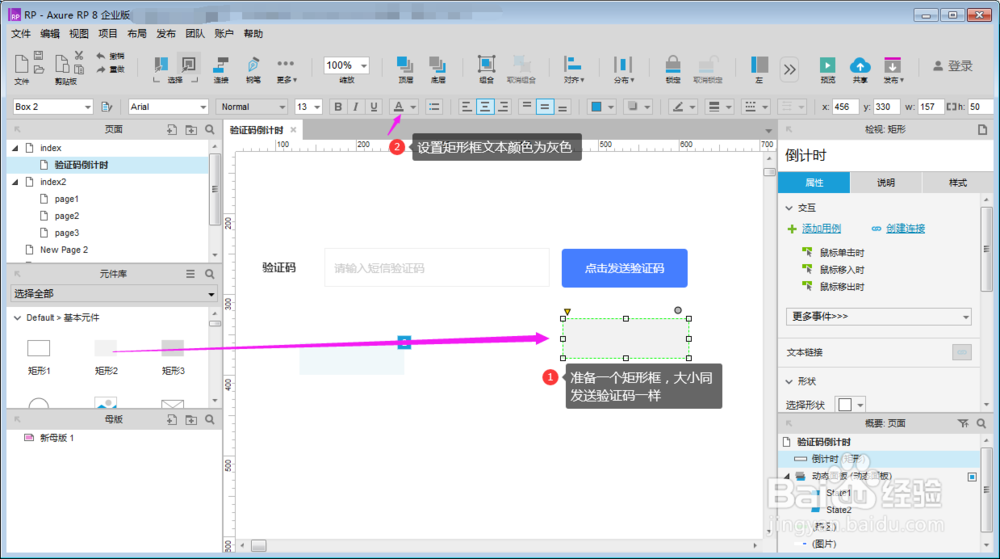
3、3.从左侧元件库拖取一个【矩形2】元件到页面,命名【倒计时】,文本颜色为灰色。调整大小位置同【点击发送验证码】一样,然后设为隐藏。如图
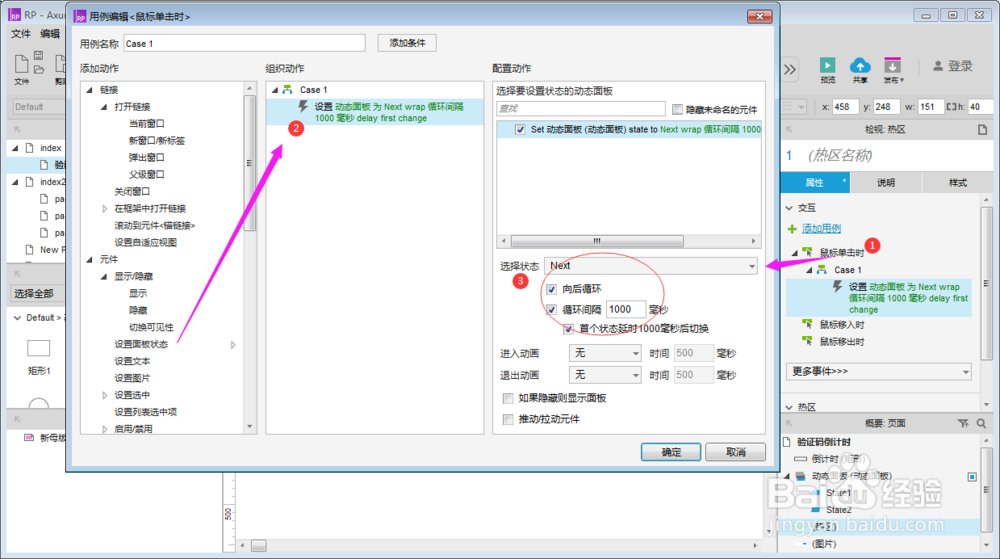
4、4.设置【点击发送验证码】的【鼠标点击时】事件为:设置动态面板循环Next切换,间隔1000毫秒,如图
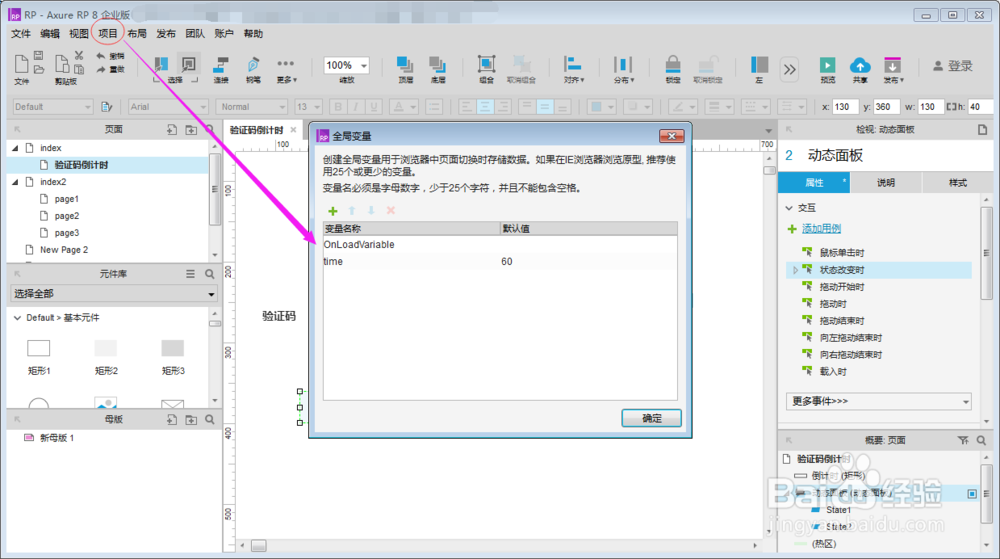
5、5.找到菜单【项目>>全局变量】,添加一个变量【time】,值等于60,如图
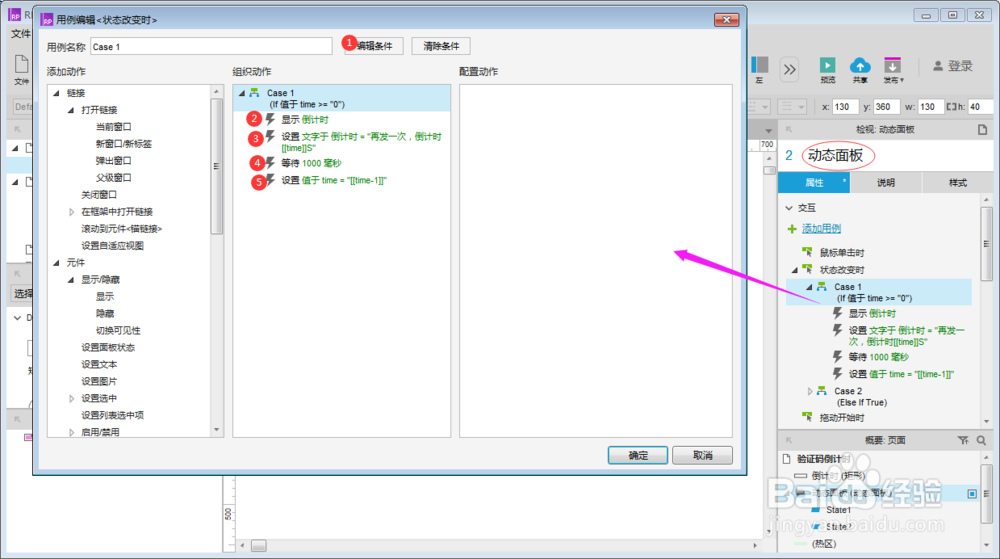
6、6.设置【动态面板】的【状态改变时】事件1为:添加条件如果time>=0,则显示【倒计时】,设置【倒计时】的文字为【再发一次,倒计时[[time]]S】,然后设置等待1000毫秒,再将变量time设置等于time-1。如图
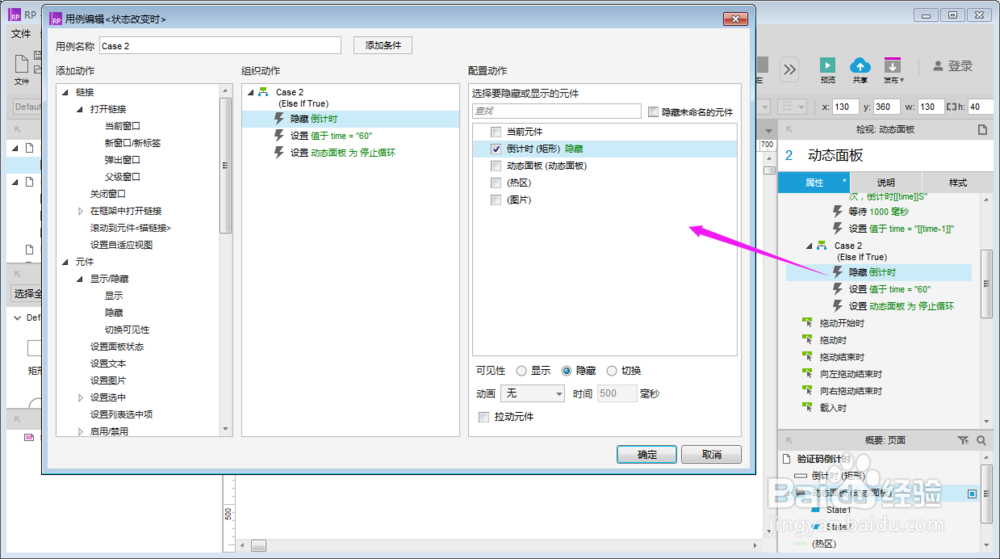
7、7.设置【动态面板】的【状态改变时】事件2为:隐藏倒计时,将变量值设置time=60,设置动态面板为停止循环。如图
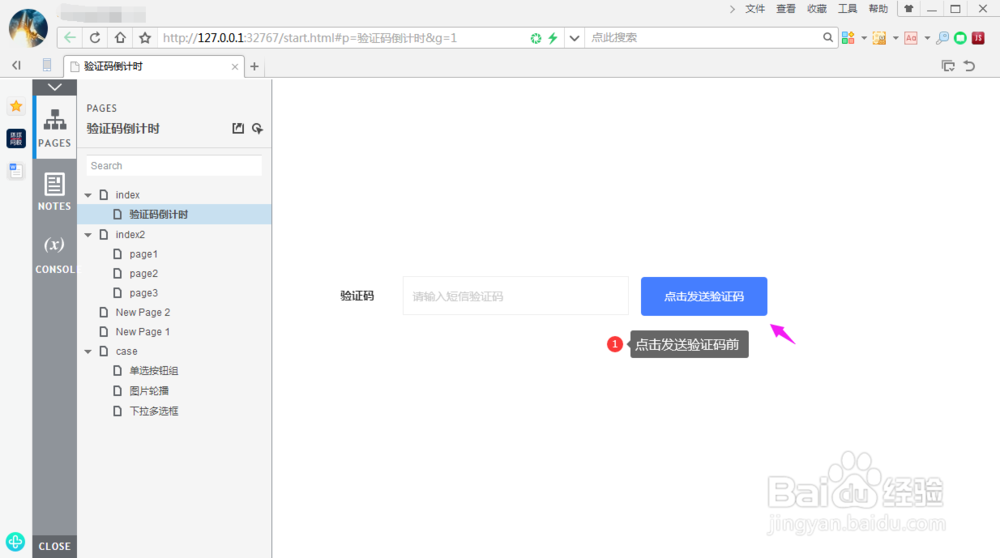
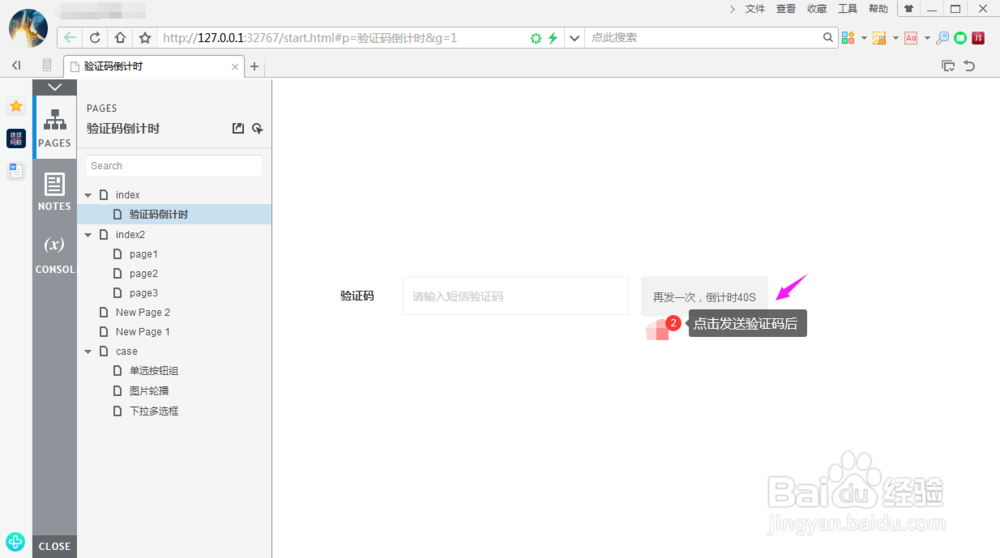
8、8.预览结果,短信验证倒计时效果完成。如图
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:40
阅读量:20
阅读量:51
阅读量:62
阅读量:41