CSS3如何实现背景透明文字不透明
1、我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解CSS3如何实现背景透明文字不透明。
2、在test.html文件内,要使用div标签创建一行文字,并且把文字内容写上“CSS3如何实现背景透明文字不透明”。
3、给div标签加上一个样式,设置div标签的class属性为mybkkd。
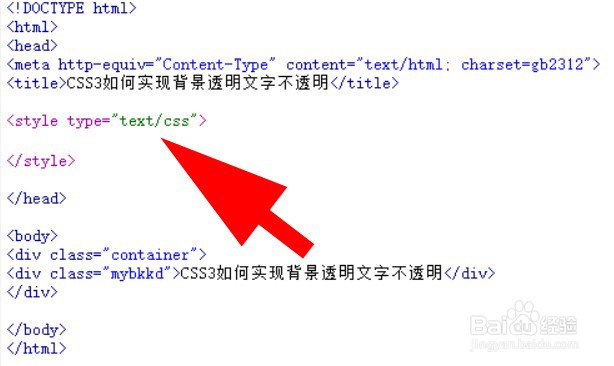
4、编写css样式<style type="text/css"></style>标签,mybkkd样式将写在该标签内。
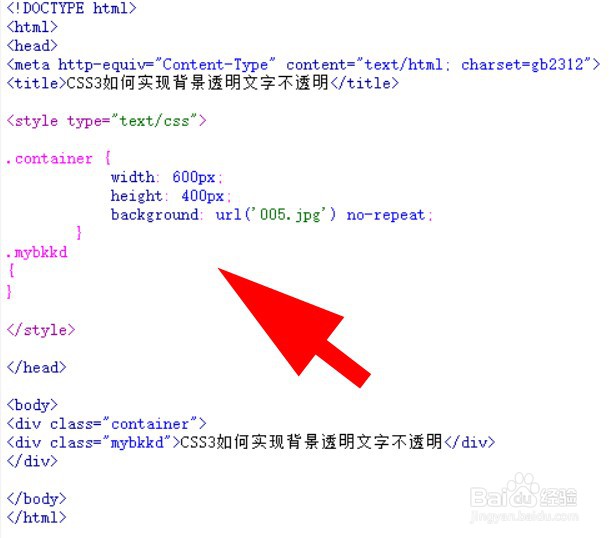
5、在css标签内,通过div标签的class属性mybkkd设置背景透明文字不透明。
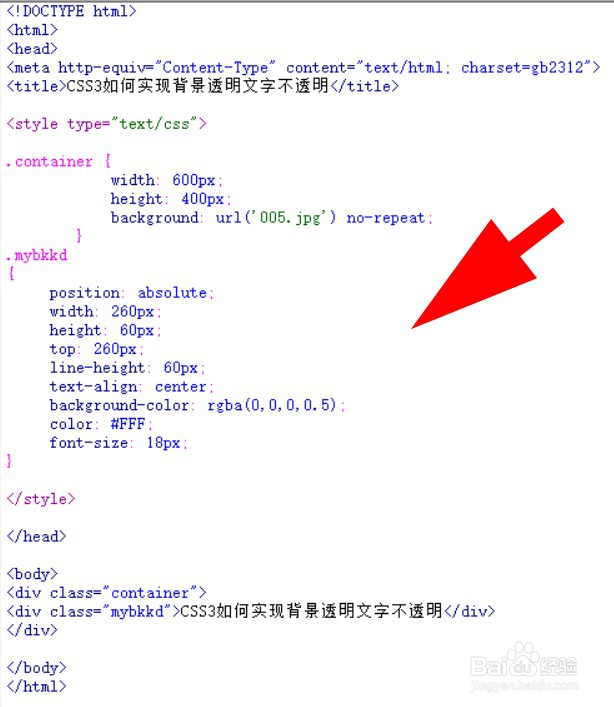
6、在css样式标签里,在括号内,mybkkd的div设置css属性样式为 position: absolute; width: 260px; height: 60px; top: 260px; line-height: 60px; text-align: center; background-color: rgba(0,0,0,0.5); opacity: 0.5; color: #FFF; font-size: 18px;
7、在浏览器浏览一下test.html,来看看效果能否实现。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:34
阅读量:55
阅读量:70
阅读量:84
阅读量:28