如何实现div中的input垂直居中兼容IE6及火狐
1、首先写好文本框代码,如1图。在浏览器中查看,如2图。
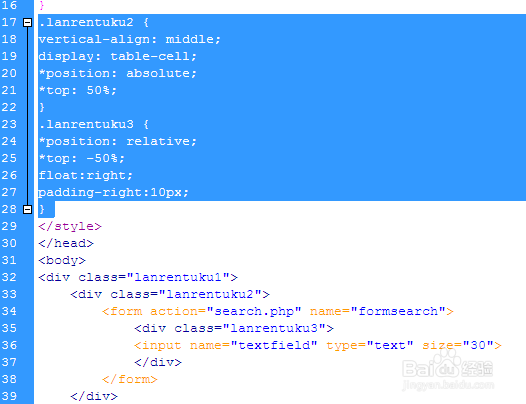
2、接下来写层以及input文本框的样式如图1,查看文本框样式图2
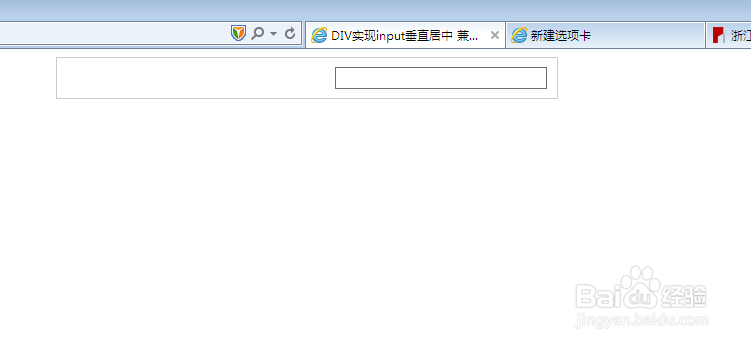
3、写如何让input文本框居中的样式如图1,input文本框在div层中居中,图2讲解到这里over!
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:79
阅读量:50
阅读量:96
阅读量:59
阅读量:39