JavaScript中的Math.round()方法到底如何使用
1、第一步,首先,我新建了一个静态的HMTL,并在<body></body>给出一个button按钮,是为了更好的显示结果,如下图所示:
2、第二步,这里,我使用jquery方法,那么就需要引进jquery核心js,jquery-2.1.4.js,如下图所示:
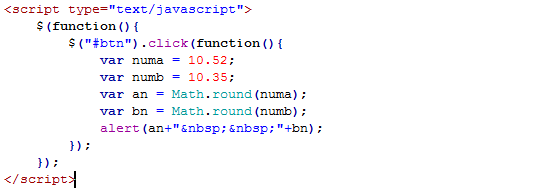
3、第三步,接着,我照着上面的试题,创建一个button按钮事件,将返回的结果以弹窗的形式打印出来,如下图所示:
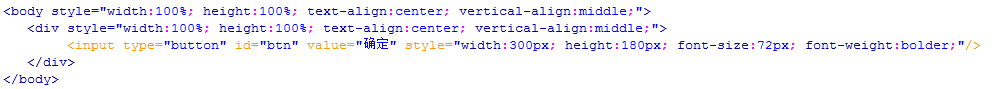
4、第四步,为了让按钮显示更大,我设置了按钮样式以及在整个页面的样式,style="嘛术铹砾width:100%; height:100%; te旌忭檀挢xt-align:center; vertical-align:middle;"如下图所示:
5、第五步,然后,直接在Dw CS6中点击“在浏览器中预览/调试”,在浏览器中查看打印的结果,初始化时,如下图所示:
6、第六步,点击“确定”按钮,发现打印出来的结果如下图。numa为10.52,按照round(拘七呷憎)方法的规则:四舍五入,那么an打印的结果是11;而numb为10.35,四舍五入后,bn恐糍咦鞅打印的结果应该为10,而不是11。所以,简介中的试题的答案不是D,而是B
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:75
阅读量:31
阅读量:31
阅读量:54
阅读量:60