angular2定时发请求如何实现
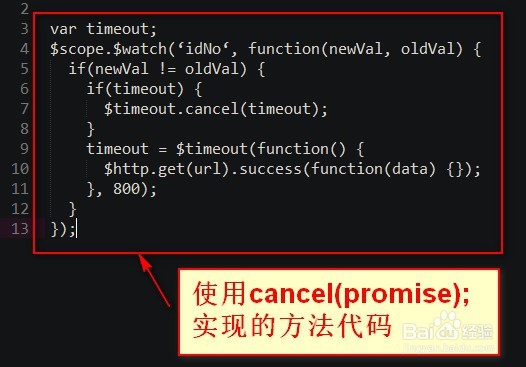
1、1.方法一:使用cancel(promise);实现的方法代码if(newVal != oldVal){}是默认情况下不查询,只有键入字符后才会发送请求查询。
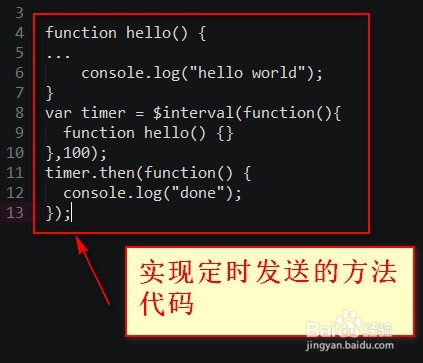
2、2.方法二:使用cancel(promise);实现定时发送的方法代码promise:$interval是函数的返回值
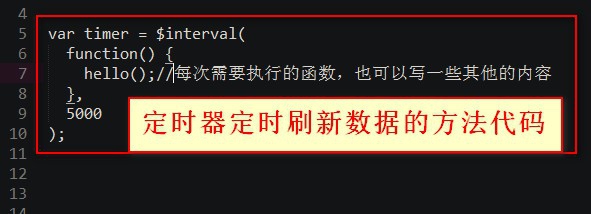
3、3.方法三:完整实例实现的方法代码1定时器定时刷新数据的方法代码
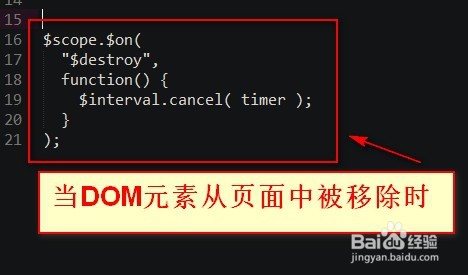
4、4.方法三:完整实例实现的方法代码2当DOM元素从页面中被移除时,AngularJS将会在scope中触发$destory事件。如下方法代码
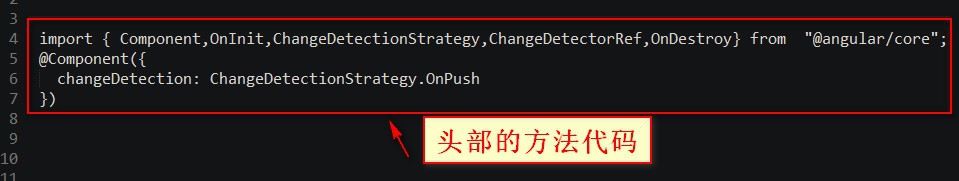
5、5.方法四:头部的方法代码
6、6.方法四:实现定时发送的方法代码
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:87
阅读量:95
阅读量:25
阅读量:59
阅读量:74