Axure如何制作图片点击放大或缩小效果
1、1.打开Axure,准备素材【图片】、【放大器图标】、【缩小器图标】。其中,放大与缩小的图标在Axure8.0版本中有自带,如图
2、2.将【放大器图标】、【缩小器图标】分别放置于图片放大前与图片放大后的中心点,然后【设置隐藏】,如图
3、3.设置页面的【页面载入时】事件为:将默认变量OnLoadVariable值设置为0。如图
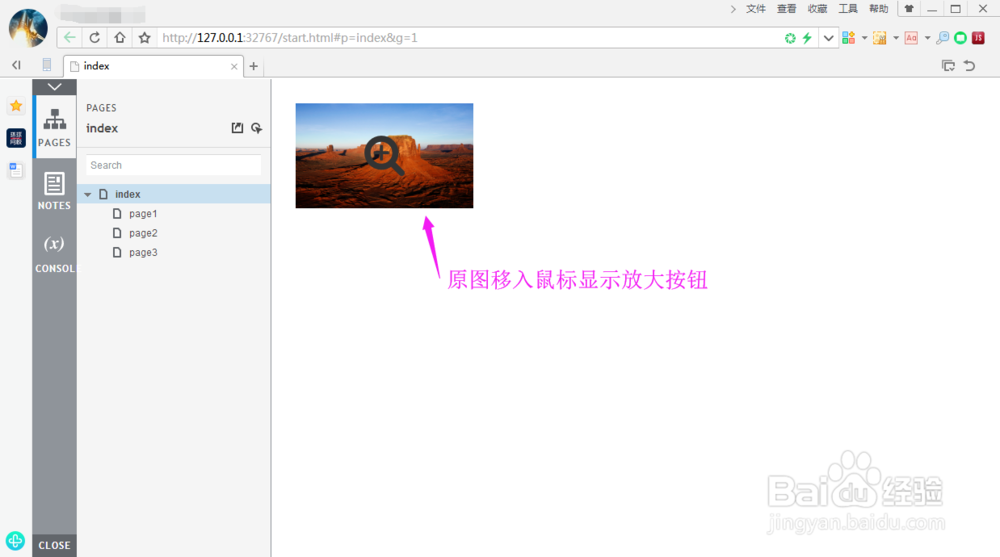
4、4.设置图片的【鼠标移入时】事件1为:如果变量OnLoadVariable值为0,则显示放大图标,隐藏缩小图标。如图
5、5.设置【放士候眨塄大器图标】的【鼠标单击时】事件为:将图片尺寸设置为当前大小默认尺寸的2倍大小,然后设置变量OnLoadVariable值为1。如图
6、6.增加设置图片的【鼠标移入时】事件2为:如果变量OnLoadVariable值为1,则显示缩小图标,隐藏放大图标。如图
7、7.设置【放小器图标】的【鼠标单击时】事件为:将图片尺寸设置为当前大小默认尺寸,,然后设置变量OnLoadVariable值为0。如图
8、8.完成设置后,预览结果,实现了图片点击放大或缩小效果。如图
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:73
阅读量:47
阅读量:39
阅读量:70
阅读量:80