如何用js给a标签添加一个class值?
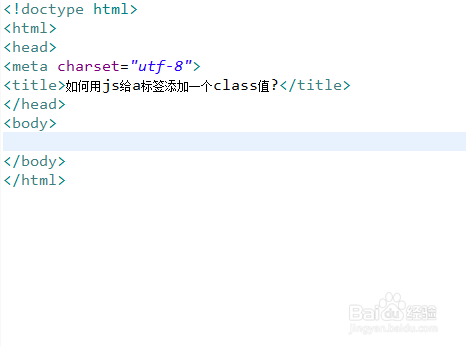
1、新建一个html文件,命名为test.html,用于讲解如何用js给a标签添加一个class值。
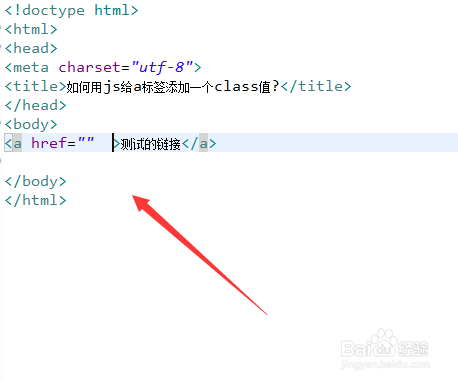
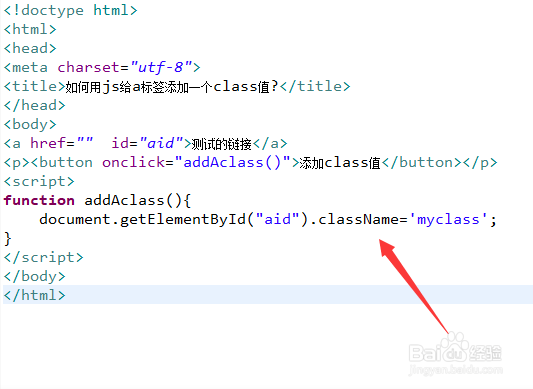
2、在test.html文件内,使用a标签创建一个测试的链接。
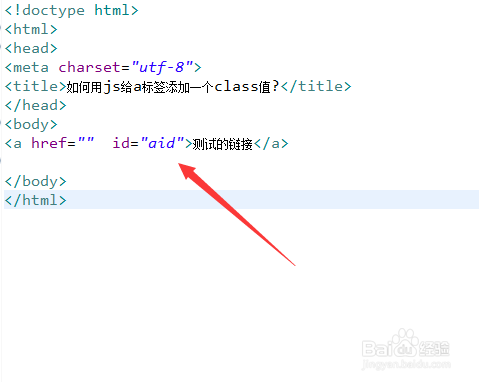
3、在test.html文件内,设置a标签的id为aid,用于下面获得a标签对象。
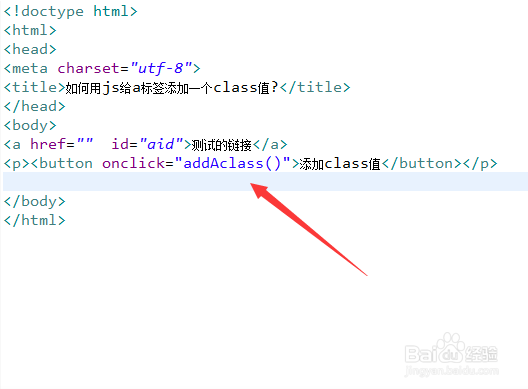
4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行addAclass()函数。
5、在js标签中,创建addAclass()函数,在函数内,通过id(aid)获得a标签对象,再通过给className属性赋值,实现给a标签添加一个class值。
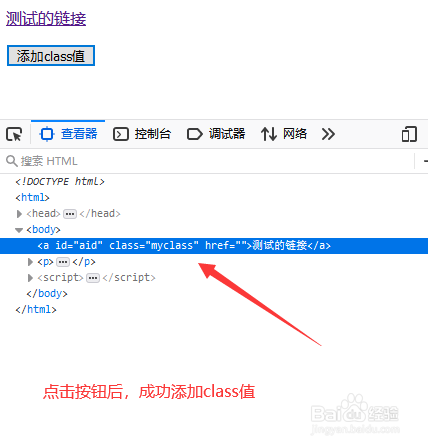
6、在浏览器打开test.html文件,点击按钮,查看源代码结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:69
阅读量:87
阅读量:77
阅读量:56
阅读量:20