css用弹性布局属性进行水平垂直居中?
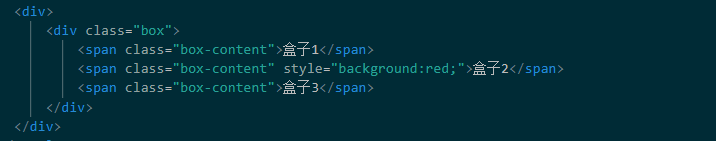
1、html语法,进行盒子布局。

2、用css对盒子,进行基本样式设置,宽( width: 66px;),高(height: 400px;),颜色(background: #cecece;)。


3、弹性布局display: flex; 垂直属性:justify-content: space-around;

4、水平属性:align-items: center;

5、样式设置结果。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:120
阅读量:170
阅读量:191
阅读量:37
阅读量:40