button圆角怎么设置
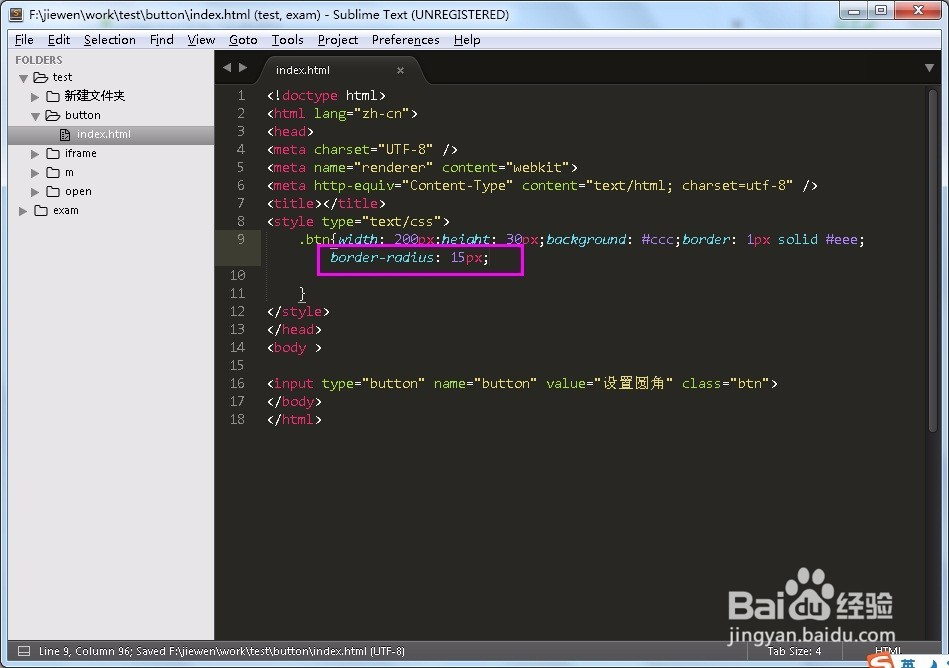
1、新建一个html文件,在html内老揉孟阼写新建一个button标签:<input type="button媪青怍牙" name="button" value="设置圆角" class="btn">;同时给button先加上样式:.btn{width: 200px;height: 30px;background: #ccc;border: 1px solid #eee;}
2、预览html文件,可以看到现在button按钮暂时还没有圆角;
3、css样式设置圆角有专门的样式(border-radius),因此button按钮设置圆角可以加上:border-radius: 15px;
4、特别注意,border-radius样式目前只有高版本的浏览器才支持,例如谷歌浏览器,火狐,ie9+等浏览器;
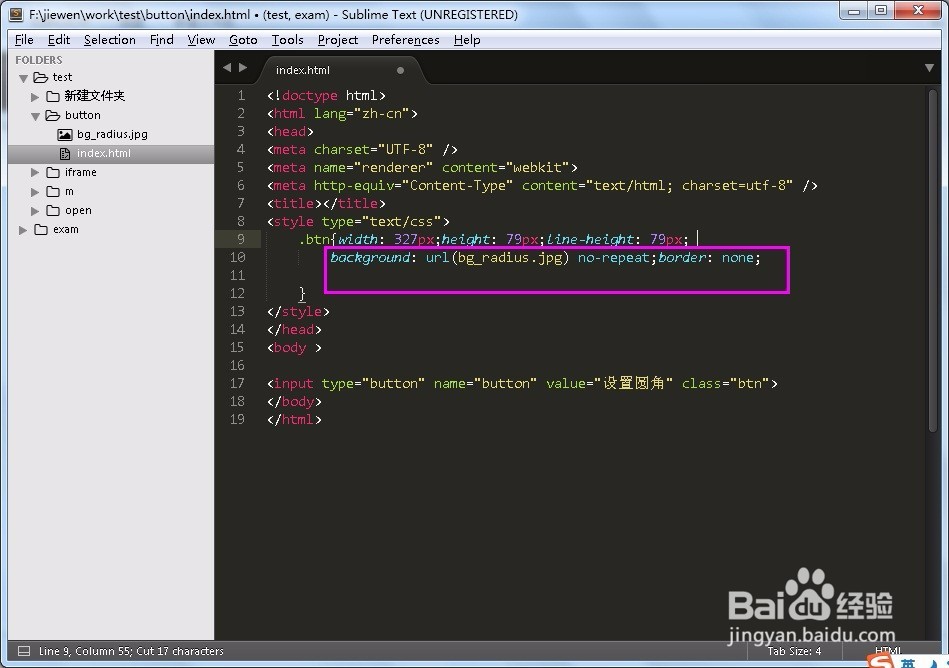
5、如果你想兼容所有的浏览器,就可以考虑用背景图的形式设置,首先切出一张圆角按钮图片,然后用background样式设置背景图,而且设置合适的宽高,并去掉默认的边框;
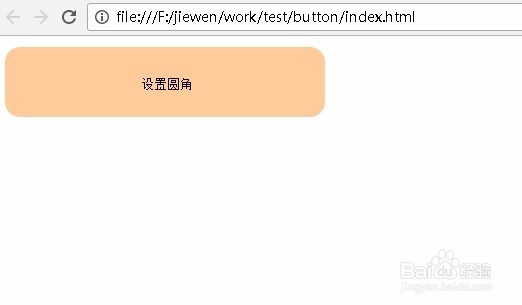
6、再次预览html,button按钮圆角设置成功了,可以查看所有浏览器,均能正常显示
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:74
阅读量:49
阅读量:31
阅读量:33
阅读量:24